はじめに
はじめの一歩!ソースコード管理に必要なバージョン管理とは では、さまざまなバージョン管理ソフトウェアを紹介しました。今回は、前回紹介したバージョン管理ソフトウェアの中から、集中型に分類される CVS(Concurrent Versions System) の環境を構築し、簡単に使い方を解説します。
なお、構築に使用したマシン環境は、下記のとおりです。
| 項目 | 内容 |
|---|---|
| OS | Windows 7 Ultimate 32bit |
| IPアドレス | 192.168.0.253 |
| Cygwin | Setup Version 2.831 |
| VirtualBox | 4.3.4 r91027 |
| Vagrant | 1.3.5 |
上記のソフトウェアと環境を使って解説を進めていきますが異なる環境でも同様の操作は可能です。また以下の記事を参考にして仮想環境の構築を解説していますので参考にしてください。
CVSとは
CVSは、1982年にリリースされた単独型の RCS(Rivision Control System) のアーキテクチャを踏襲した、集中型のバージョン管理ソフトウェアとして、1990年にリリースされました。その後、FreeBSD Project など多くのオープンソースプロジェクトにおいて使用されていましたが、2000年にリリースされた Apache Subversion(SVN) の登場によって、集中型バージョン管理ソフトウェアの主流が、Subversionにシフトしたこともあり、2008年5月にリリースされたバージョン 1.11.23を最後に開発が終了しています。しかし、CVSは現在もさまざまなプロジェクトで使用されており、まだまだ現役で使用できるバージョン管理ソフトウェアだと言えます。
リポジトリサーバーの構築
バージョン管理ソフトウェアの多くは、UNIXマシンをリポジトリサーバーとして使用しているため、UNIXマシンを構築します。今回は、仮想化ソフトウェアのVagrantを使用してUNIXマシン(BOX)を構築します。
BOX追加
A list of base boxes for Vagrant から、CentOS-6.4-i386 マシンのイメージを追加します。なお、このサイトにはさまざまなOSのイメージがありますので、同様の手順で起動することができます。
$ mkdir -p /tmp/unix && cd /tmp/unix
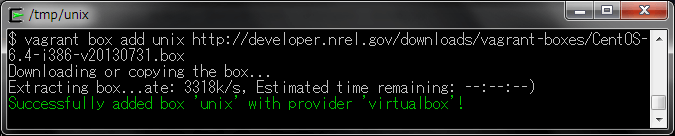
$ vagrant box add unix http://developer.nrel.gov/downloads/vagrant-boxes/CentOS-6.4-i386-v20130731.box
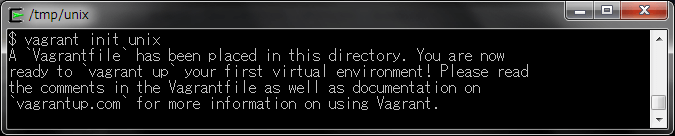
$ vagrant init unix
ブリッジネットワークの追加
構築するUNIXマシンにWindowsからアクセスするため、ブリッジネットワークを追加します。
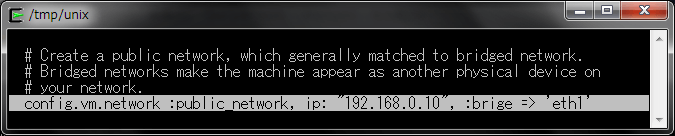
Vagrantfileを下記のとおり編集します。ここでは、192.168.0.10を固定IPアドレスとして割り当てています。
config.vm.network :public_network, ip: "192.168.0.10", :brige => 'eth1'
BOX起動
Vagrantfileの編集が終了したら、BOXを起動します。
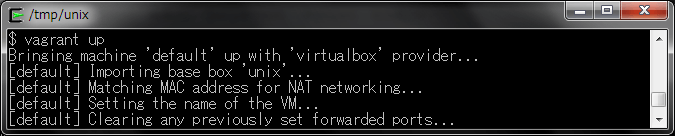
$ vagrant up
BOX接続
BOXが起動しましたので、BOXに接続します。
なお、ユーザーvagrantは、Vagrant用のイメージにデフォルトで作成されるアカウントです。
このアカウントは、sudo実行時にパスワード無しでroot権限を取得できます。
$ vagrant ssh
ホスト名の変更
ホスト名を設定します。ここでは、ホスト名をunixとしています。
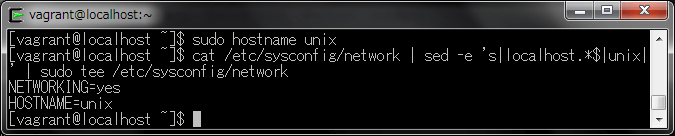
$ sudo hostname unix
$ cat /etc/sysconfig/network | sed -e 's|localhost.*$|unix|' | sudo tee /etc/sysconfig/network
一旦ログアウトして、再度vagrant sshで接続するとホスト名の変更を確認できます。
CVSのインストール
CentOS、ubuntuなどのLinux系OSでは、インストール形態にもよりますが、多くの場合インストールされていませんので、パッケージ管理コマンドを使用して追加インストールします。
$ sudo yum -y install cvs
NIC確認とPING応答確認
ブリッジネットワークの確認および、WindowsマシンへのPING応答確認を行います。
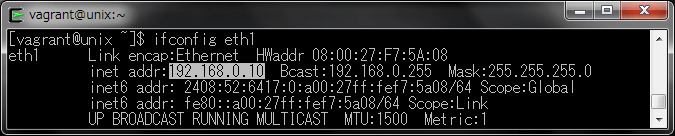
$ ifconfig eth1
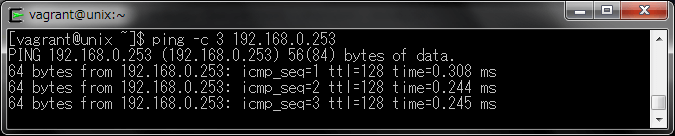
$ ping -c 3 192.168.0.253
以上の手順で、リポジトリサーバーの構築が終了します。
CVSによるバージョン管理
リポジトリサーバーが構築できましたので、バージョン管理を行います。
リポジトリの初期化
CVSだけに限らず、バージョン管理ソフトウェアでは、リポジトリの初期化が必要になりますので、必ず初期化して下さい。
$ cvs -d
$ PWD/cvsroot init
コマンドを実行しても何も表示されませんが、初期化は終了しています。
今回は、ホームディレクトリ下にcvsrootフォルダが作成されています。
$ ls cvsroot/
なお、CVSではコマンドを実行する際に、リポジトリの場所を指定する必要があるため、毎回-dオプションを指定して利用するのも煩わしいため、環境変数CVSROOTを設定します。
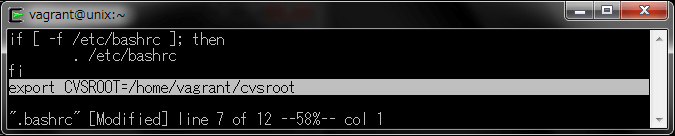
~/.bashrc を下記のとおり編集します。
export CVSROOT=/home/vagrant/cvsroot
~/.bashrc の編集が終了したら、~/.bashrc を再読み込みします。
$ source ~/.bashrc
以上で、リポジトリの初期化が終了します。
モジュールの登録
管理したいフォルダまたは、ファイルをモジュールとして登録します。
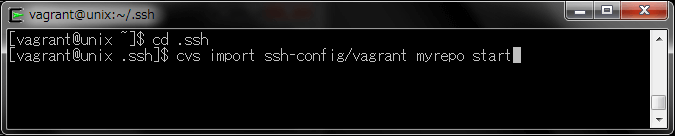
$ cd .ssh
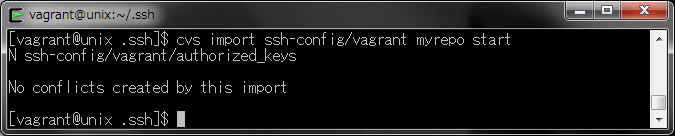
$ cvs import ssh-config/vagrant myrepo start
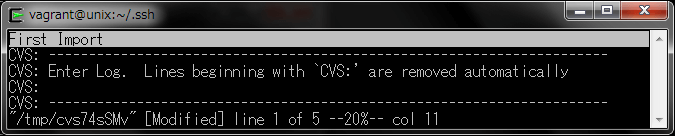
実行すると、環境変数EDITORで指定されたエディタが起動しますの、CVSログを編集します。
編集を終了すると、カレントディレクトリのファイルがモジュールとして追加されます。
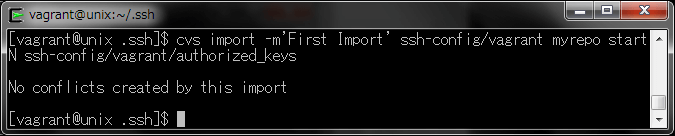
なお、import時に-mオプションを指定すると、エディタを起動せずのCVSログを編集できます。
$ cvs import -m'First Import' ssh-config/vagrant myrepo start
以上で、モジュールの登録が終了します。
チェックアウト(co)
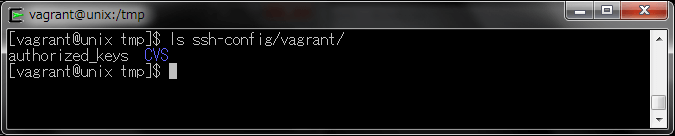
登録したモジュールを、任意のフォルダ上にチェックアウトします。
$ cd /tmp
$ cvs co ssh-config/vagrant
承認(commit)
チェックアウトしたモジュール中のファイルを修正し、修正をリポジトリに反映(コミット)します。
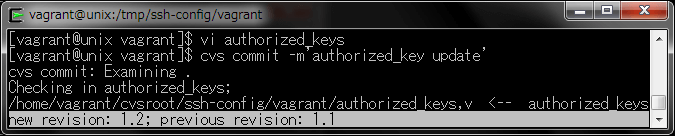
$ cd ssh-config/vagrant
$ vi authorized_key
$ cvs commit -m'authorized_key update'
実行すると、バージョンが1.1から1.2に変更されたことがわかります。
更新(update)
CVSでは、複数名によるリポジトリ操作が可能ですので、commit前のモジュールをcheckoutした場合、commit後のモジュールに変更する必要があります。
例えば、Aさんがfile_A.cを更新する前に、Bさんがcheckoutした場合、BさんはAさんのcommitしたfile_A.cを更新する必要があります。実際のCVSでの運用では、checkout→updateという流れでモジュールを最新化しますので、誰がファイルを編集中なのかを意識する必要はありません。
$ cvs update
追加(add)
チェックアウトした作業用ディレクトリにファイルを追加し、リポジトリに反映します。
ここでは、Windowsからモジュールのチェックアウトを行う環境を作るために、Windows上のSSH公開鍵を登録します。
なお、SSH公開鍵は、Cygwin上で予め作成しておきます。
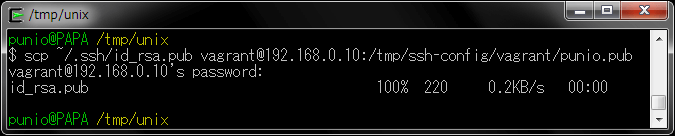
Cygwin上のSSH公開鍵をリポジトリサーバーにコピーします。ここでは、Cygwin上のSSH公開鍵id_rsa.pubをリポジトリサーバーの作業用ディレクトリにpunio.pubという名前でコピーしています。
$ scp ~/.ssh/id_rsa.pub vagrant@192.168.0.10:/tmp/ssh-config/vagrant/punio.pub
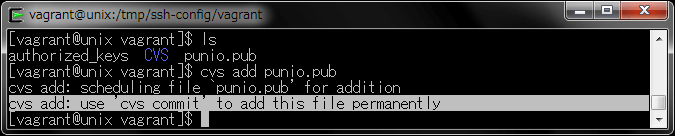
ファイルが追加されましたので、ファイルを追加します。
$ cvs add punio.pub
commitするようにメッセージが表示されますので、続いてcommitを行います。
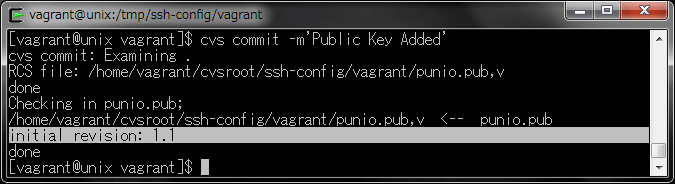
新しく追加されたファイルが、バージョン 1.1で登録されたことがわかります。
$ cvs commit -m'Public Key Added'
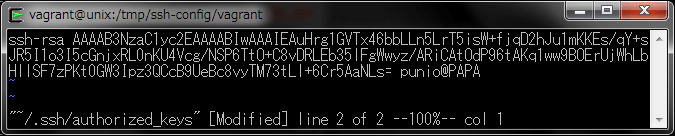
最後に、作業用ディレクトリ上のSSH公開鍵を、~/.ssh/authorized_key に追加します。これでリモートからのモジュール操作の準備ができました。
リモートからのバージョン管理
これまでの作業で、SSH接続の準備ができましたのでWindows上のCygwin端末から、リポジトリを操作します。
なお、opensshおよび、cvsコマンドはCygwinのデフォルトインストールではインストールされませんので、冒頭で紹介した記事を参考にして必要なコマンドをインストールして下さい。
リポジトリサーバー接続確認
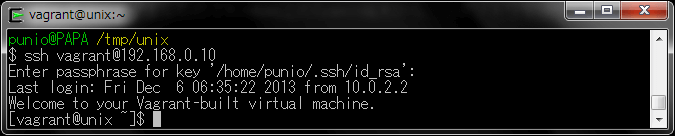
SSH秘密鍵を用いて、リポジトリサーバーへ接続可能か確認します。
先程登録したSSH認証鍵には、パスフレーズが設定してあるため、接続時にパスフレーズを要求されます。
$ ssh vagrant@192.168.0.10
環境変数の設定
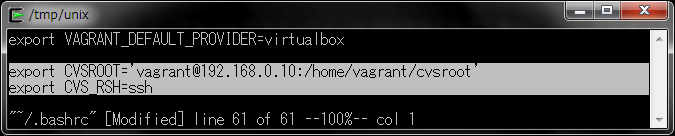
リポジトリサーバー上で指定した環境変数CVSROOTの他に、CVS_RSHをリモート側で ~/.bashrc に指定します。
export CVSROOT='vagrant@192.168.0.10:/home/vagrant/cvsroot'
export CVS_RSH=ssh
チェックアウト(co)
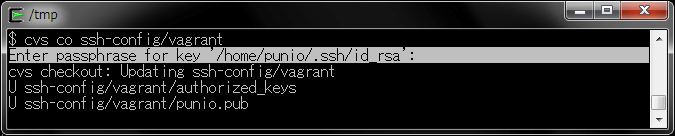
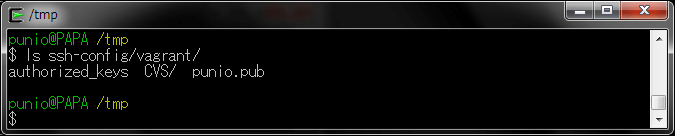
リモートからモジュールをチェックアウトします。
$ cd /tmp
$ cvs co ssh-config/vagrant
先に追加したSSH公開鍵もcommitされているため、チェックアウト時に取得できたことがわかります。
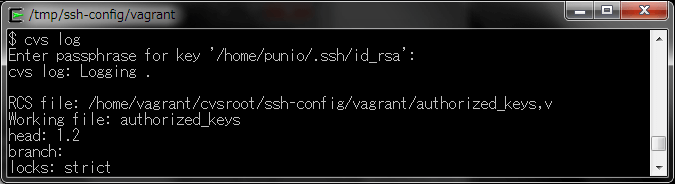
ログ参照(log)
ファイルの変更履歴を表示します。
ファイルが追加、更新された日時だけで無く、commit時に指定したコメントも全て確認できます。
$ cvs log
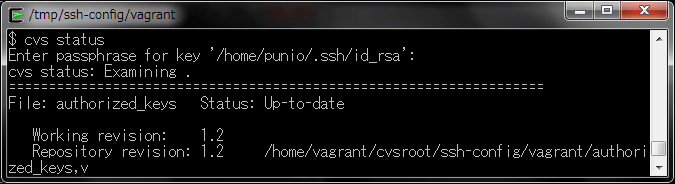
状態表示(status)
作業用ディレクトリ上にあるファイルの状態を表示します。
Stickyがnoneになっていないファイルは、commitできなくなっているため注意が必要です。
$ cvs status
一旦、SSH接続環境を構築するとリポジトリの操作は、、SSH接続時にパスフレーズを要求されますが、モジュールの登録を含め全てリポジトリサーバー上と同じように操作できますので、いろいろなコマンドを試してみて下さい。
まとめ
ここまで、CVSの環境を構築し、簡単な使い方を解説しました。2008年に開発が終了したとは言え、CVSはまだまだ現役で使えるバージョン管理ソフトウェアです。記事で紹介できなかったコマンドもたくさんありますが、紹介した基本的なコマンドを駆使して、ソースコード管理にチェレンジしましょう。
次回は、subversion環境の構築と、基本操作の説明をします。
参考記事
リモートリポジトリを使うなら、tracpath(トラックパス)が便利です!下記記事をぜひご参照下さい。
■tracpath(トラックパス)を使って、安全に複数名でバージョン管理を行う
社内サーバにリモートリポジトリを作るのも一つですが、「開発にまつわる面倒事」をこの際全部、tracpath(トラックパス)に任せてみませんか?
バージョン管理サービス・プロジェクト管理サービスの「tracpath(トラックパス)」では、
ユーザー5名、リポジトリ数3つまで、無料で利用可能です。
さっそく実務でも使って見ましょう。
自らも開発を行う会社が作ったからこそ、開発チームの「作る情熱」を支える、やるべきことに集中出来るサービスになっています。
エンタープライズ利用が前提のASPサービスなので、セキュリティも強固です。