はじめに
リポジトリは綺麗に整理されていますか?リポジトリをどう使うかは、ユーザーの手に委ねられています。トランクのみを使っている場合は、それほど気を使わなくても問題ありません。しかし、ブランチやタグを使い始めると、何らかの規則なしにはリポジトリが混沌としてきます。ここは先人の知恵を借りて、コードラインのベストプラクティスに従うべきでしょう。
この記事では、Subversionのコードライン(トランク、ブランチ、タグの使い分け)について、チュートリアルを交えて解説していきます。間違った使い方をしてしまう前に、正しい使い方を覚えておきましょう。
トランク、ブランチ、タグをどう使うか?
トランク
「トランク」は、開発のメインラインです。慣例として、「trunk」ディレクトリに格納します。実装を終え、テストを通過したコードをトランクに格納します。開発の中心となる最も重要な存在なので、動作しないコードをトランクにコミットしてはいけません。
機能開発ブランチ
新しい機能を開発する際には、トランクで直接作業せず、トランクから「機能開発ブランチ」を作って作業します。実装を終え、テストを通過したら、ブランチをトランクにマージします。最終的に、不要になったブランチをディレクトリごと削除して作業を完了させます。
リリースブランチ
新機能の開発作業とリリース作業を並行させるため、リリース前にトランクから「リリースブランチ」を作成します。リリースブランチでは、リリースに伴う修正作業やリリース特有の作業を行います。このブランチで行った作業は、随時トランクにマージして変更を反映します。
リリースタグ
リリース時のバージョンを記録しておくために、「リリースタグ」を使います。リリースタグは、リリースブランチの作業を終え、リリースする直前に同ブランチから作成します。これにより、リビジョン番号に頼らずとも該当バージョンのコードをすぐに特定できます。
バグフィックスブランチ
コミットしたコードにバグを発見したら、該当のブランチから「バグフィックスブランチ」を作りましょう。流れは機能開発ブランチと同様で、修正を終え、テストを通過したら元のブランチにマージします。その後、不要になったバグフィックスブランチを削除して、作業を完了させます。
なお、各ブランチ・タグの種類に応じて、プレフィックス(接頭辞)を決めておくと、どの種類のものか分かりやすくなります。
一連の流れを実際にやってみよう
Subversionのインストール
チュートリアルを始める前に、まだSubversionをインストールしていない方は、下記の公式サイトからダウンロードしてインストールしましょう。
作成するアプリ
このチュートリアルでは、HTMLとJavaScriptを使って、入力した数字が素数かどうかを判定する簡単なアプリを作成します。なお、素数とは、1とその数字以外では割り切れない数字を指します(例:2, 3, 5, 7, 11, 13, …)。
リポジトリの作成
それでは、チュートリアルのために新しいリポジトリを作成しましょう。コマンドプロンプト(コンソール)から、次のコマンドを入力してください。リポジトリ名は「tuto-repo」とします。なお、カレントディレクトリは適宜移動しておいてください。
svnadmin create tuto-repo
これでリポジトリの準備ができました。
ディレクトリの作成
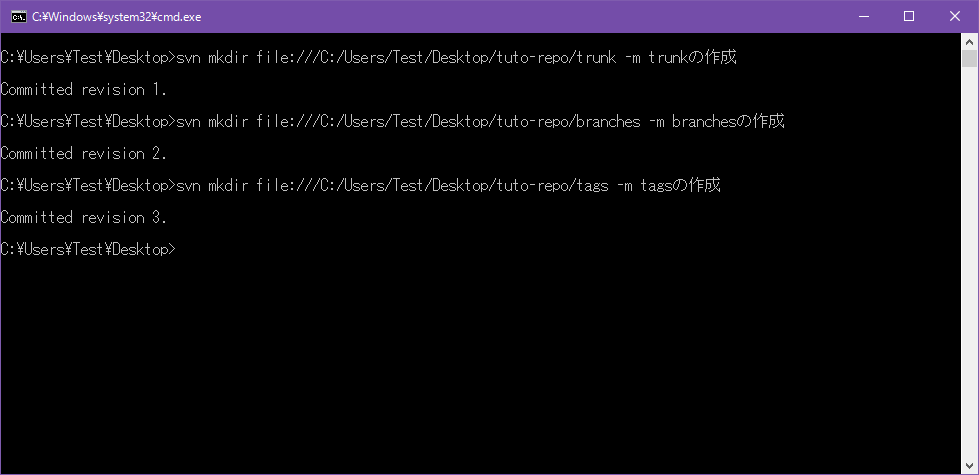
次に、トランク・ブランチ・タグのディレクトリを作っておきましょう。ディレクトリの作成とコミットを1つのコマンドで同時に行います。なお、パスは適宜読み替えてください。
svn mkdir file:///C:/Users/Test/Desktop/tuto-repo/trunk -m trunkの作成
svn mkdir file:///C:/Users/Test/Desktop/tuto-repo/branches -m branchesの作成
svn mkdir file:///C:/Users/Test/Desktop/tuto-repo/tags -m tagsの作成

作業コピーのチェックアウト
次に、作業コピーをチェックアウトします。「work」ディレクトリを作成して、その中にルートディレクトリをチェックアウトしましょう。
mkdir work
cd work
svn checkout file:///C:/Users/Test/Desktop/tuto-repo

これで、先ほど作成した3つのディレクトリがチェックアウトできました。

アプリのベースの作成
それでは、「トランク」にアプリのベースを作成します。「trunk」ディレクトリに、下記の内容の「index.html」ファイルを作成してください。なお、CDNからjQueryを読み込んで使用しています。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>素数判定</title>
</head>
<body>
<div>
<input type="text" id="input-number">
<button id="check">判定!</button>
</div>
<div>
<p id="result"></p>
</div>
<script src="https://code.jquery.com/jquery-1.12.0.min.js"></script>
<script src="app.js"></script>
</body>
</html>
ファイルを保存したら、コミットしておきましょう。
cd tuto-repo
svn add trunk/index.html
svn commit -m アプリのベースを作成しました

素数判定機能の実装
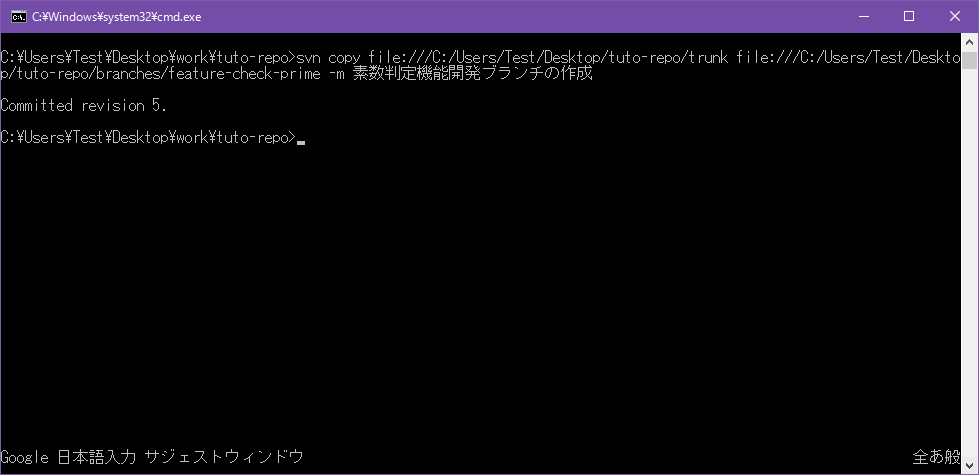
次に、素数判定機能を実装します。実装を始める前に「機能開発ブランチ」として、「feature-check-prime」ブランチを作成します。ブランチはトランクからコピーして作ります。
svn copy file:///C:/Users/Test/Desktop/tuto-repo/trunk file:///C:/Users/Test/Desktop/tuto-repo/branches/feature-check-prime -m 素数判定機能開発ブランチの作成

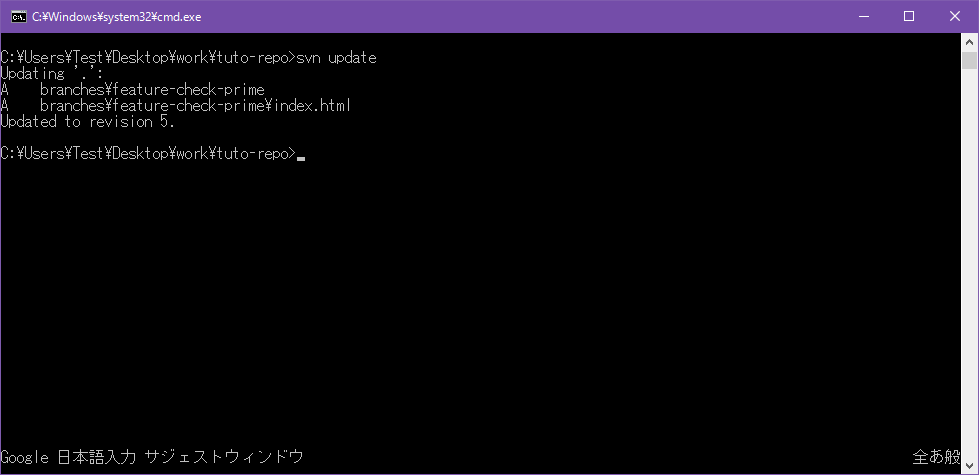
これでブランチが作成できたので、updateコマンドを実行して作業コピーを更新しましょう。
svn update

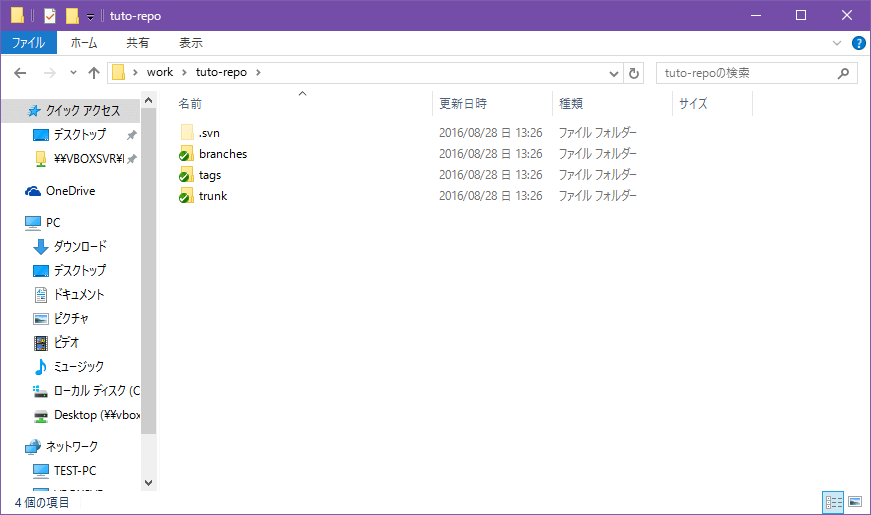
「branches」ディレクトリを確認すると、「feature-check-prime」ディレクトリが作成され、トランクのファイルがコピーされていますね。ここにJavaScriptファイルを作成します。

下記の内容の「app.js」ファイルを作成してください。
$("#check").click(function () {
var n = $("#input-number").val();
if(n < 2) {
$("#result").text("素数ではありません");
}
else if(n % 2 == 0) {
$("#result").text("素数ではありません");
}
else {
for(var i = 3; i <= n / i; i += 2) {
if(n % i == 0){
$("#result").text("素数ではありません");
}
}
$("#result").text("素数です!");
}
});
ファイルを保存したら、コミットしましょう。
svn add branches/feature-check-prime/app.js
svn commit -m 素数判定を実装しました

トランクへのマージ
それでは実装が終わったので、トランクに「feature-check-prime」ブランチをマージしましょう。作業コピーに差分を反映してからコミットします。
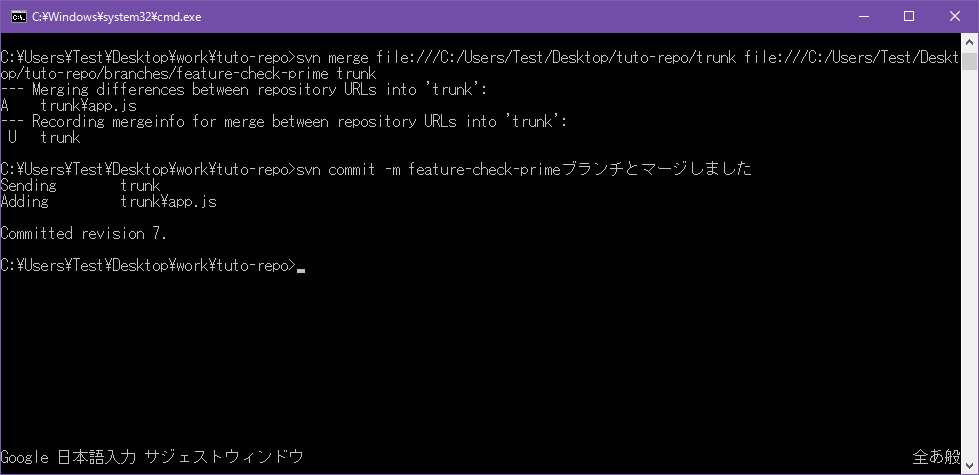
svn merge file:///C:/Users/Test/Desktop/tuto-repo/trunk file:///C:/Users/Test/Desktop/tuto-repo/branches/feature-check-prime trunk
svn commit -m feature-check-primeブランチとマージしました

これでトランクへのマージが完了しましたので、不要になった「feature-check-prime」ブランチを削除しておきましょう。ディレクトリごと削除して、コミットするだけです。続けて、作業コピーの更新も行います。
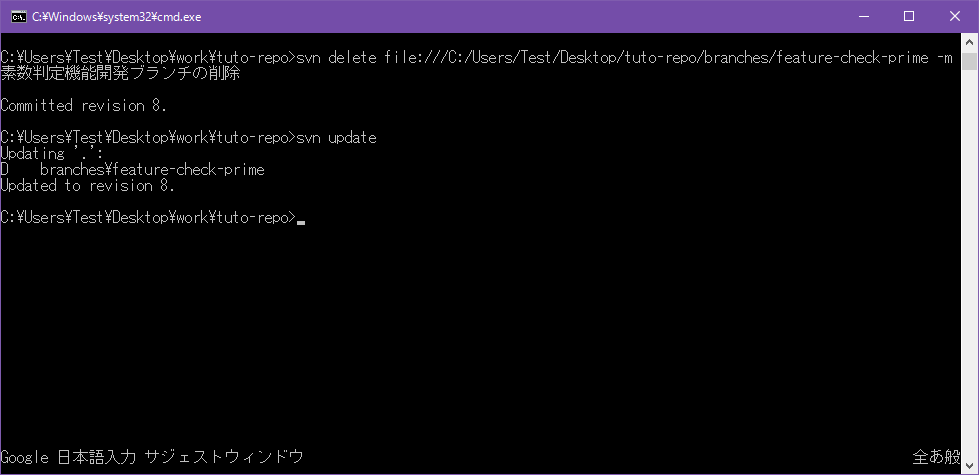
svn delete file:///C:/Users/Test/Desktop/tuto-repo/branches/feature-check-prime -m 素数判定機能開発ブランチの削除
svn update

「branches」ディレクトリを確認すると、ブランチが削除されていることが分かります。

アプリのリリース
それでは一通りの機能が実装できたので、アプリをリリースしてみましょう。トランクから、「リリースブランチ」として「release-1.0」ブランチを作成します。続けて、作業コピーの更新も行います。
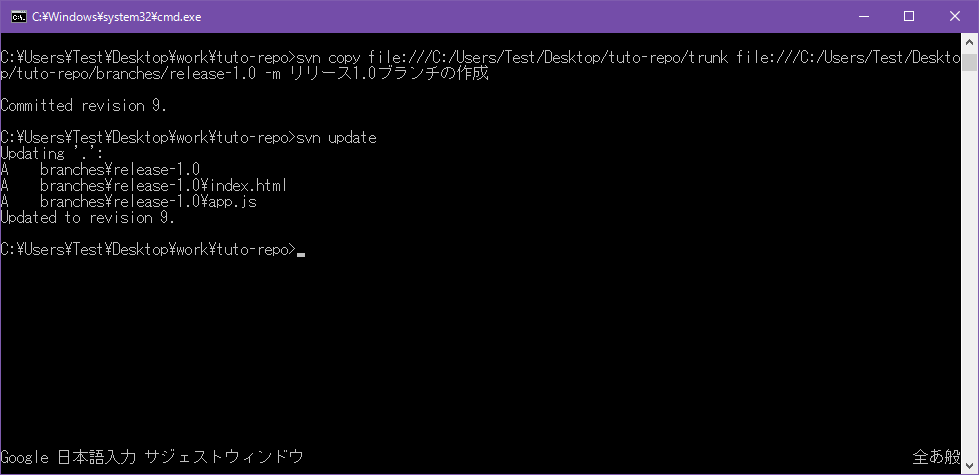
svn copy file:///C:/Users/Test/Desktop/tuto-repo/trunk file:///C:/Users/Test/Desktop/tuto-repo/branches/release-1.0 -m リリース1.0ブランチの作成
svn update

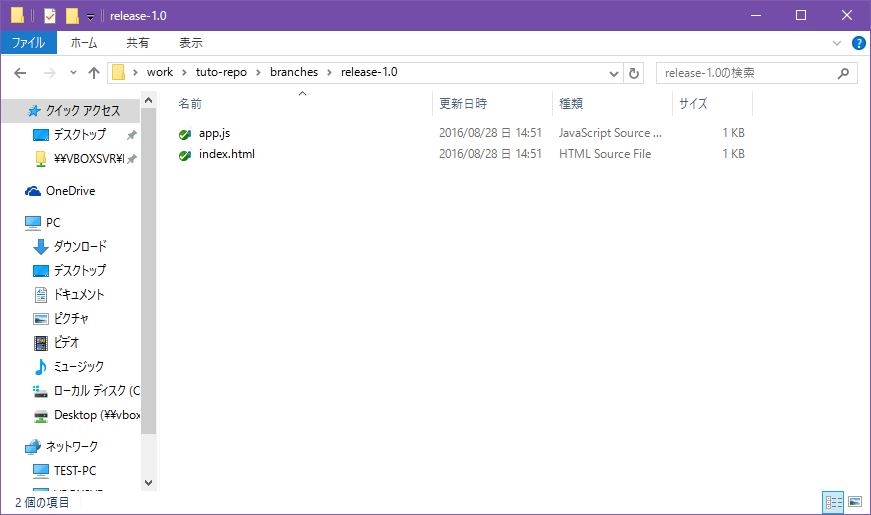
これで「release-1.0」ブランチが作られましたので、リリース前にHTMLを少し編集しておきましょう。

「index.html」ファイルのタイトルタグを下記のように修正してください。
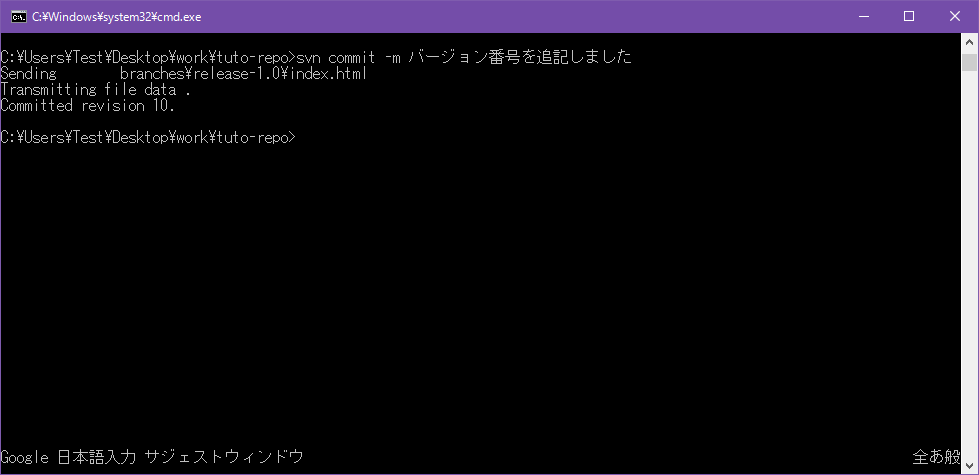
<title>素数判定 v1.0</title>ファイルを保存したら、コミットしておきます。
svn commit -m バージョン番号を追記しました

これでバージョン1.0が完成しました。ここでリリースを行います。リリースの際には、「リリースタグ」を作成して、リリース時のリビジョンを記録しておきましょう。なお、トランクからではなく、「release-1.0」ブランチからコピーします。
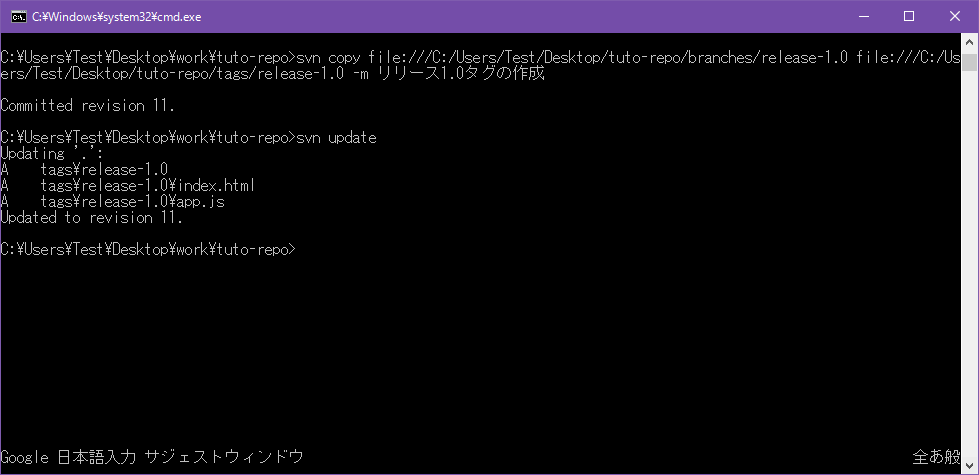
svn copy file:///C:/Users/Test/Desktop/tuto-repo/branches/release-1.0 file:///C:/Users/Test/Desktop/tuto-repo/tags/release-1.0 -m リリース1.0タグの作成
svn update

「tags」ディレクトリを確認すると、「release-1.0」タグが作成されていることが確認できます。なお、タグにはコミットしないように注意してください。

リリースが終わったので、「release-1.0」ブランチをトランクにマージしてから削除します。
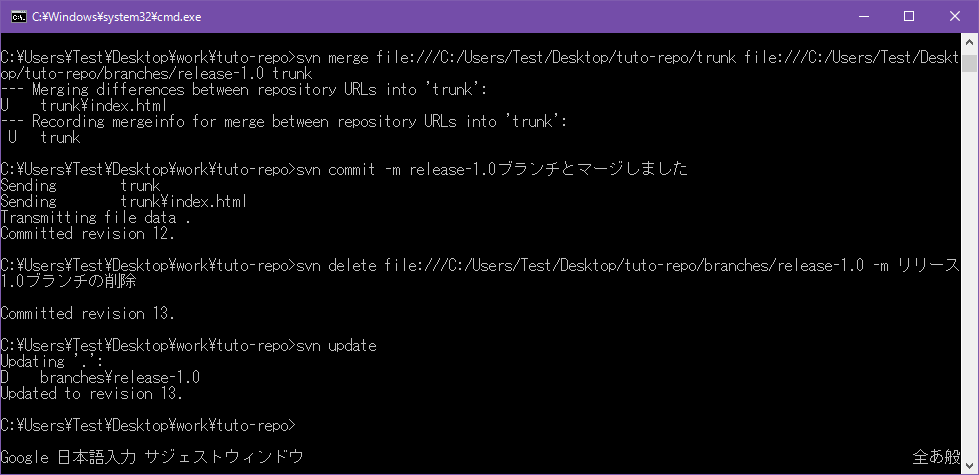
svn merge file:///C:/Users/Test/Desktop/tuto-repo/trunk file:///C:/Users/Test/Desktop/tuto-repo/branches/release-1.0 trunk
svn commit -m release-1.0ブランチとマージしました
svn delete file:///C:/Users/Test/Desktop/tuto-repo/branches/release-1.0 -m リリース1.0ブランチの削除
svn update

バグの修正
注意深い方は既にお気づきでしょうが、先ほどの素数判定プログラムには「2が素数と判定されない」というバグがあります。トランクから「バグフィックスブランチ」として、「bug-check-prime」ブランチを作成しましょう。続けて、作業コピーの更新も行います。
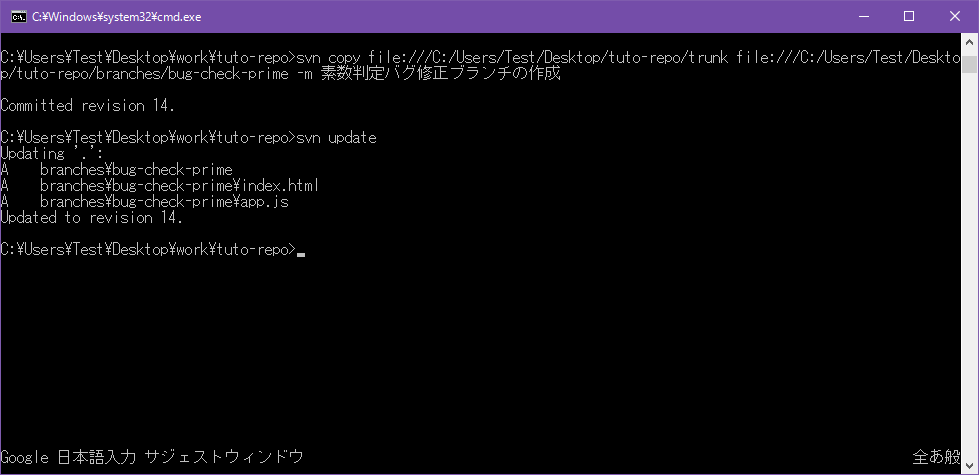
svn copy file:///C:/Users/Test/Desktop/tuto-repo/trunk file:///C:/Users/Test/Desktop/tuto-repo/branches/bug-check-prime -m 素数判定バグ修正ブランチの作成
svn update

これでバグ修正ブランチが作成できましたので、JavaScriptファイルを修正しましょう。

「app.js」ファイルの6行目に、下記の判定条件を追加してください。
else if(n == 2){
$("#result").text("素数です!");
}
ファイルを保存したら、コミットしましょう。
svn commit -m 素数判定バグを修正しました

バグが修正できたので、トランクに「bug-check-prime」ブランチをマージしてから削除しましょう。
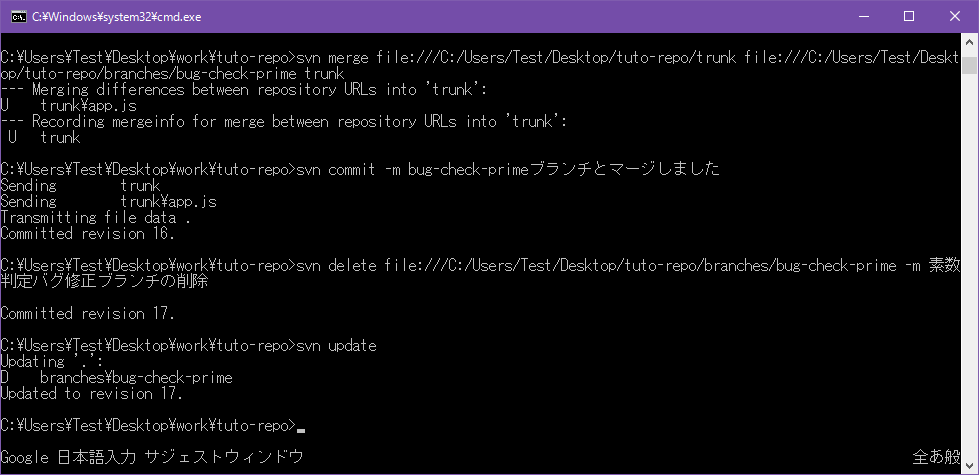
svn merge file:///C:/Users/Test/Desktop/tuto-repo/trunk file:///C:/Users/Test/Desktop/tuto-repo/branches/bug-check-pr ime trunk
svn commit -m bug-check-primeブランチとマージしました
svn delete file:///C:/Users/Test/Desktop/tuto-repo/branches/bug-check-prime -m 素数判定バグ修正ブランチの削除
svn update

これでバグ修正作業は完了です。もし、バグ修正後に新しいバージョンとしてリリースするなら、リリースブランチを作って作業してもよいでしょう。この場合、バージョン1.1としてリリースします。
まとめ
Subversionのコードラインのイメージが掴めましたか?ここで紹介したコードラインは、ほとんどのプロジェクトに適用できるでしょう。とはいえ、絶対にこの使い方でなければいけないというわけではありません。プロジェクトに合わせて、カスタマイズしてみましょう。コードラインの規則を文書化して、開発チーム内で共有することを推奨します。あなたはどんなコードラインにしますか?
参考資料
社内サーバにリモートリポジトリを作るのも一つですが、「開発にまつわる面倒事」をこの際全部、tracpath(トラックパス)に任せてみませんか?
バージョン管理サービス・プロジェクト管理サービスの「tracpath(トラックパス)」では、
ユーザー5名、リポジトリ数3つまで、無料で利用可能です。
さっそく実務でも使って見ましょう。
自らも開発を行う会社が作ったからこそ、開発チームの「作る情熱」を支える、やるべきことに集中出来るサービスになっています。
エンタープライズ利用が前提のASPサービスなので、セキュリティも強固です。
