はじめに
ようこそ、分散バージョン管理「Git(ギット)」のGUIクライアントである「Git Extensions」の基礎勉強です。Git Extensions は、GitのクライアントツールでWindowsのシェルエクステンションとして機能します。専用のGUIを備えており、コマンドベースの Git に比べ、直感的に扱うことが出来ます。
「Git Extensions の基礎勉強」では、Windows 7 環境で Git Extensions の基本的な使い方をチュートリアル形式で説明します。Git Extensions はこのチュートリアルで説明している以外にも多くの機能を備えたパワフルな Git の GUI ツールです。文章を読むだけではなく実際に試すことがとても重要です。
このドキュメントに従ってチュートリアルを実行することで、基本的な Git Extensions の使い方を学習することができます。
Git Extensions はマルチ言語に対応しているため、このチュートリアルではインストール内でユーザに確認が求められる言語設定で日本語版を使って解説します。
レッスン 1. インストール
最初に Git Extensions が利用できるように最新版の「Git Extensions」をダウンロードします。Git Extensions を Windows 環境で動作させるために必要なソフトウェアがいくつかありますが、Windows向けのインストラーに含まれていますので Git Extensions 以外は必要ありません。日本語化もインストーラーの途中で設定することになります。
チュートリアルでは現時点(2013/12)で最新となる「GitExtensions24703SetupComplete.msi」を利用しました。
- Git Extensions [GitExtensions24703SetupComplete.msi ]
Git Extensions のインストール
Git Extensions のインストーラーは Windows で Git を利用するためのツールが一式で入っています。
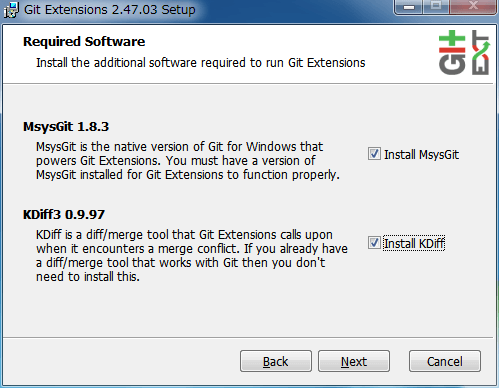
Git Extensions のインストール中に「MsysGit 1.8.3」「KDiff3 0.9.97」をインストールするか確認されます。わすれずにチェックするようにして下さい。
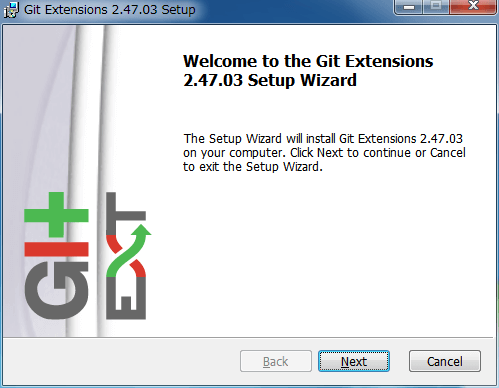
Git Extensions のインストーラーは以下のように実行されます。
- Git Extensions インストーラー起動
- 言語設定
- KDiff3 のインストーラー起動
- msysgit のインストーラー起動
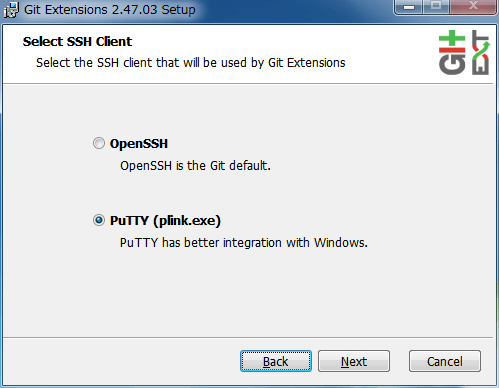
KDiff3 と msysgit のインストーラー起動後、「Next」を押下すればよいです。
いくつか選択肢が表示される場合がありますが、ここでは何も変更せずに「Next」を押下して下さい。
Git Extensions の起動と環境設定
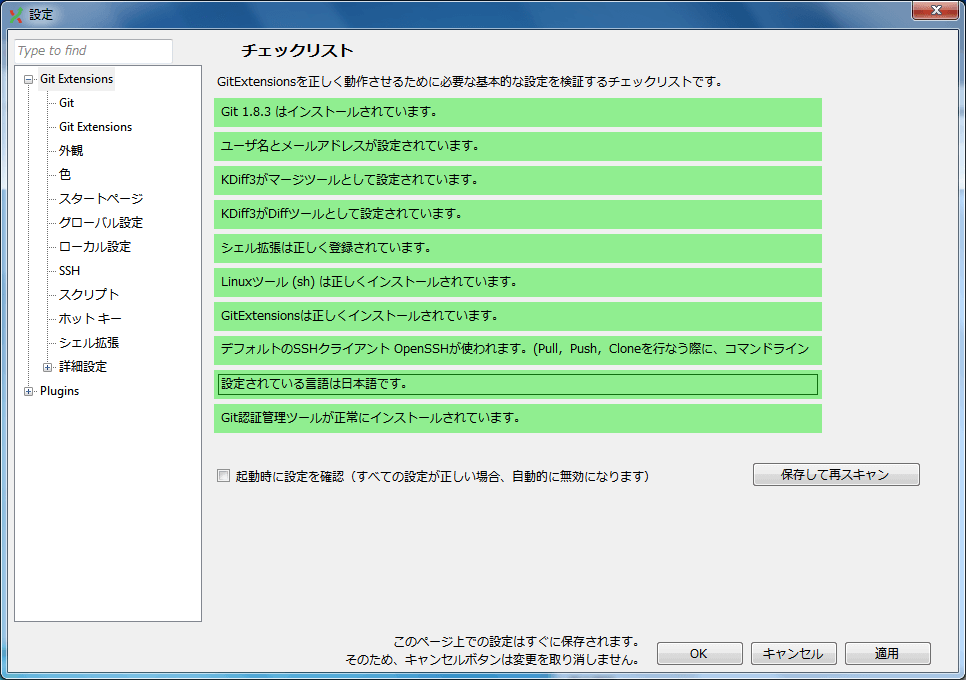
スタートメニューから Git Extensions を実行するか、デスクトップアイコンから Git Extensions を起動します。初めて起動したとき、Git を利用するために必要な初期設定が表示されます。Git Extensions は導入に必要なチェックリストを提供しているので、自分の環境で正常に動かすために必要なことを教えてくれます。
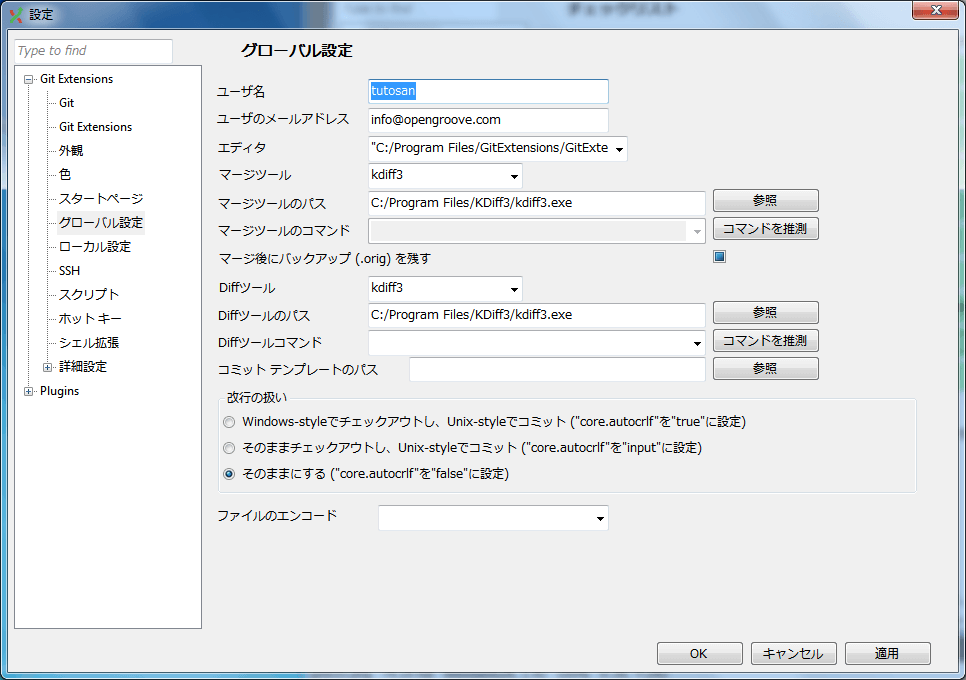
これから Git の設定を行います。最低限設定しなければ行けない項目はコミット時に利用する「ユーザ名」と「メールアドレス」です。
GUIから設定する場合、Git Extentions のメニュー「ツール」->「設定」からおこないます。
他にもコマンドラインで実行することも可能です。
参考までにコマンドラインでユーザ名とメールアドレスを設定する方法を提示します。
スタートメニューから Git -> Git Bash を実行します。コマンドプロンプトが起動します。
Git はコミット時にユーザ名とメールアドレスを記録します。この設定は必須です。自分が利用するメールアドレスと名前を設定します。
- user.email … コミット時に利用されるメールアドレス
- user.name … コミット時に利用される名前
git config --global user.email "メールアドレス"
git config --global user.name "あなたの名前"
日本語の文字化け対策で設定します。
git config --global core.quotepath false
改行コードを Git が自動変換することを無効にします。
git config --global core.autocrlf false
push コマンド時にブランチ名やタグ名を指定しない場合の標準動作を設定します。(安全のため)
git config --global push.default upstream
これで、Windowsで Git Extensions(日本語設定)が動作する環境準備が整いました。
レッスン 2. 動作確認
インストールが完了したら動作の確認をしてみましょう。
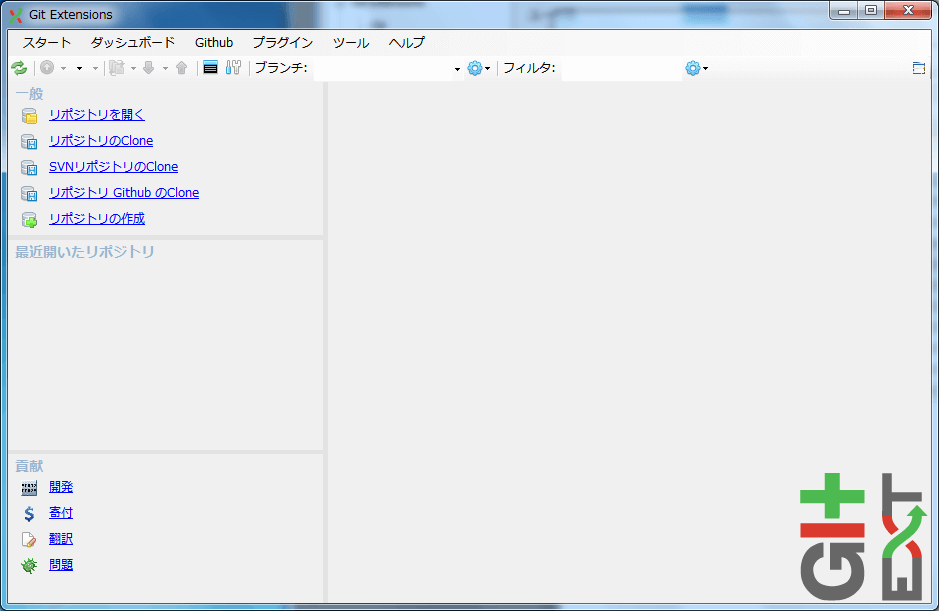
Git Extensions は GUI と Windows の シェルエクステンションがあります。
デスクトップにある「Git Extensions」またはスタートメニューから「Git Extensions」をクリックします。
次から早速 Git Extensions をつかったバージョン管理を行います。
分散バージョン管理についてもっと学習したいという方はこちらの Git の基礎勉強 〜Git によるバージョン管理を使う〜 が参考になるでしょう。