はじめに
もうGitのコマンドには慣れましたか?Gitは、コマンドライン(コンソール)から素早く操作できる優れたツールですが、やはり同じようなコマンドを何回も打つのは面倒になってきますよね。それに、Gitには60以上のコマンドがあり、全部覚えるのはちょっと大変です。各コマンドのオプションも合わせると、かなりの数になることでしょう。
学習する上では、コマンドに慣れることは悪いことではありません。とはいえ、いつまでもコマンドを打ち続ける必要はありません。コマンドに慣れたら、GUIクライアントを使ってみましょう。コマンドを打たなくてよいだけでなく、リポジトリの状態をビジュアルに確認することもできます。今回取り上げる「SourceTree」は、人気のあるGitクライアントソフトのひとつです。
この記事では、SourceTreeの使い方をチュートリアル形式でお伝えします。インストールの方法から主要機能の使い方まで、順番に説明していきます。だれでも無料でためせますので、ぜひいっしょにやってみてください。
SourceTreeはどんなソフト?
SourceTreeは、Atlassian社が提供する無料のGitクライアントソフトです。Gitだけでなく、Mercurial(hg)にも対応しています。Gitのファサードとして働き、GUIでの操作により内部でGitコマンドを実行してくれる仕組みになっています。そのため、Gitコマンドを知っておくと、内部でどのようなコマンドが実行されているのか、よりイメージしやすいでしょう。
グラフィカルなインターフェイスを備えており、リポジトリの操作を視覚的に行うことができます。コマンドを打つ必要がないため、コマンドの打ち間違えが発生することもありません。また、Gitの代表的なブランチモデルのひとつである、「git-flow」に対応しています。ワンクリックでgit-flowの操作が行えるので、同ブランチモデルを採用しているプロジェクトでは非常に役立つことでしょう。
SourceTreeをインストールしてみよう
それでは、さっそくSourceTreeをインストールしてみましょう。まずは、先ほど紹介した公式サイトのトップページから、ご自分の環境に合ったインストーラーをダウンロードして下さい。ここでは、Windowsでのインストール方法を解説します。Macでは、単純にApplicationフォルダにドラッグ&ドロップするだけでインストールが完了します。
インストーラーをダウンロードできたら、実行してください。すると、次の画面が表示されますので、「Next」をクリックして次に進みましょう。

次に、インストールフォルダを聞かれますが、通常はデフォルトのままで問題ないでしょう。違う場所にインストールしたい方は、適宜フォルダを変更してください。問題なければ、「Next」をクリックして次に進みましょう。

後は、インストールを開始するだけです。「Install」をクリックして、インストール処理をはじめましょう。

無事インストールが完了すると、次の画面が表示されます。そのまま、「Finish」をクリックして、SourceTreeを起動しましょう。

SourceTreeの初期設定をする
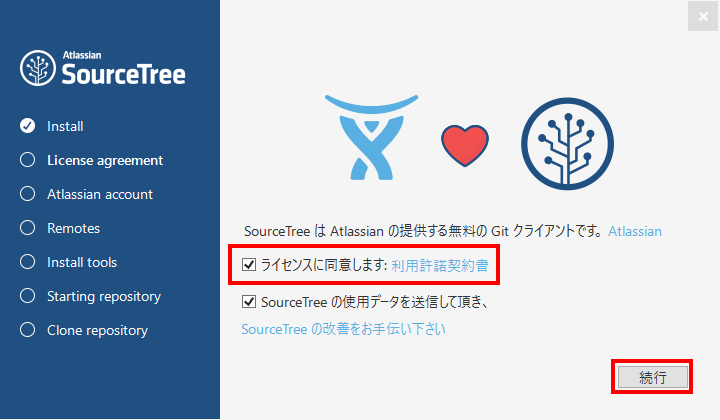
SourceTreeをはじめて起動すると、次のような初期設定の画面が表示されます。ライセンスに同意するチェックを入れて、「続行」をクリックしましょう。なお、品質改善のためのデータを送信したくない方は、適宜チェックを外してください。

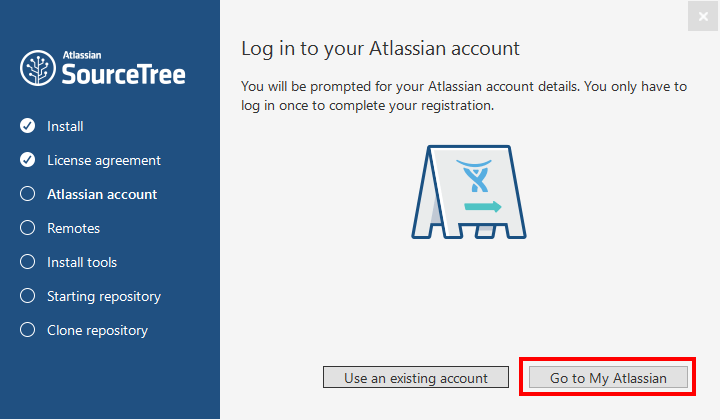
次の画面に進むと、Atlassianのアカウントを求められます。SourceTreeを使うためにはAtlassianのアカウントが必要なので、持っていない方は、「Go to My Atlassian」をクリックしてアカウント取得に進んでください。アカウントを既にお持ちの方は、この手順をスキップしてください。なお、アカウントの取得はブラウザを使って行われます。

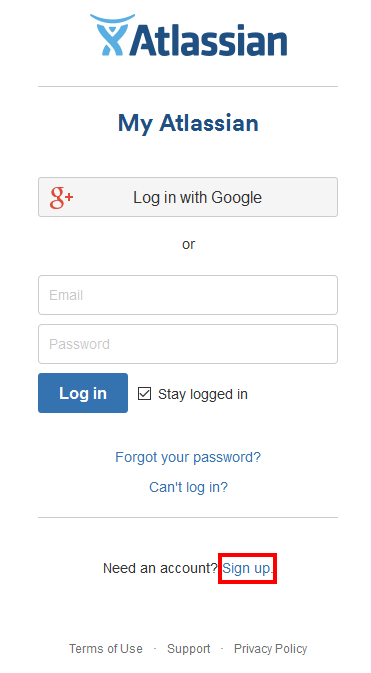
すると、ブラウザで次のようなページが表示されます。「Sign up」をクリックして、アカウントの取得をはじめましょう。

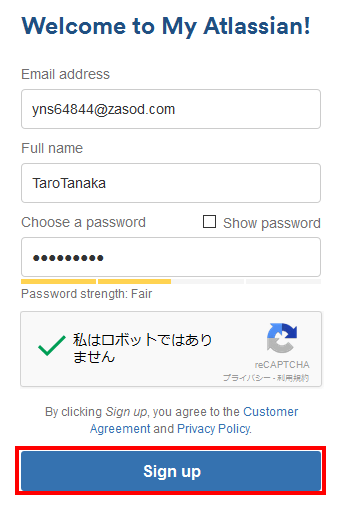
すると、アカウント取得のページが表示されますので、メールアドレスと氏名、パスワードを入力しましょう。reCAPTCHAのチェックをしてから、「Sign up」をクリックします。

そうすると、入力したメールアドレスに認証のためのメールが送信されます。メールボックスをチェックしてみましょう。

次のような認証メールが送られてきます。文中の「Verify my email address」をクリックして、メールアドレスの認証を行いましょう。

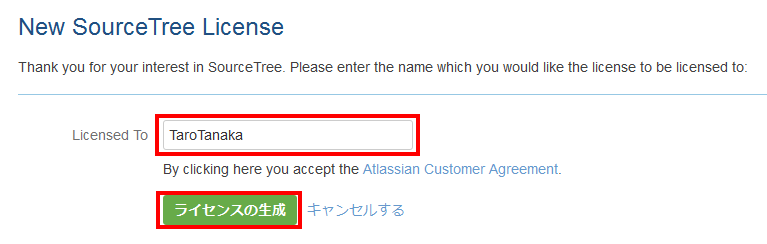
続けて、ライセンスの取得を行います。ライセンスといっても、無料なので安心してください。次の画面が表示されますので、氏名を入力してください。入力できたら、「ライセンスの生成」をクリックします。

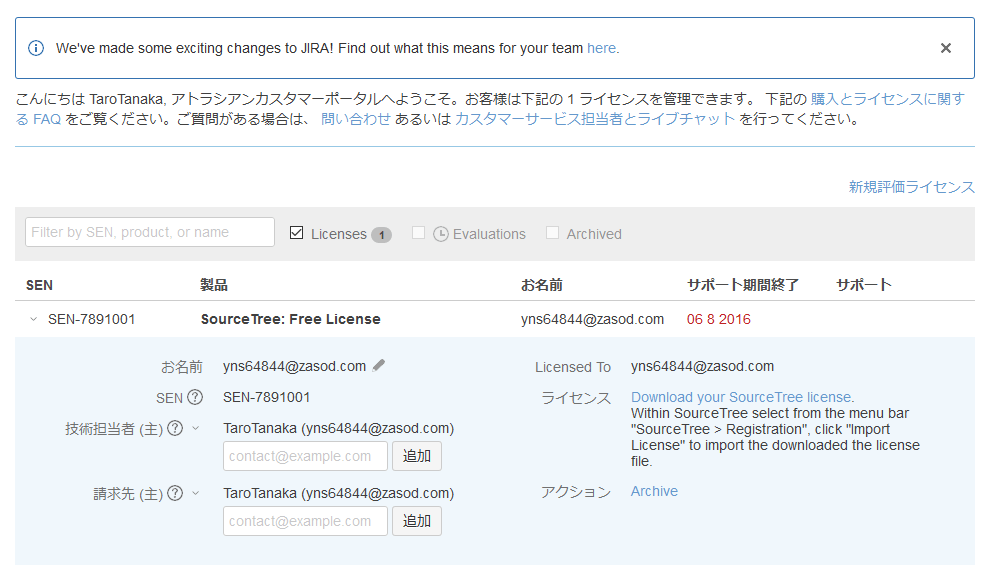
次の画面が表示されたら、アカウントとライセンスの取得は完了です。

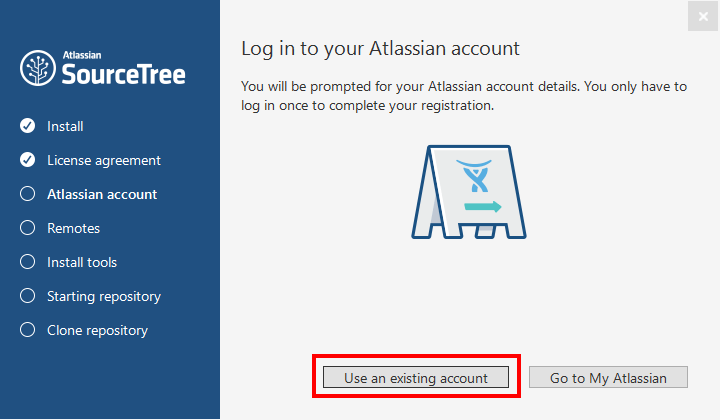
それでは、アカウントが取得できたので、先ほどのインストーラーの画面に戻りましょう。こんどは、「Use an existing account」をクリックします。

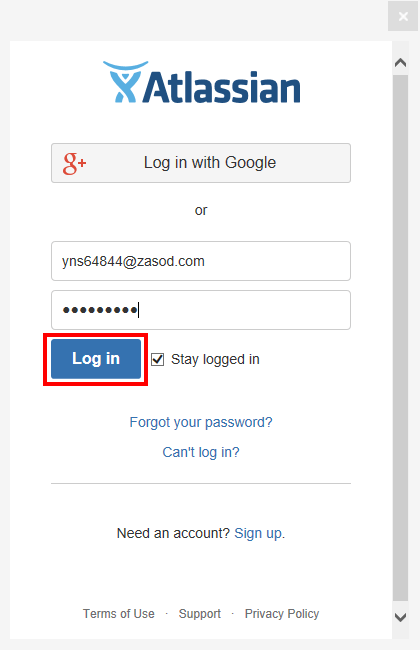
すると、ログイン画面が表示されるので、先ほど取得したアカウントを使ってログインしましょう。

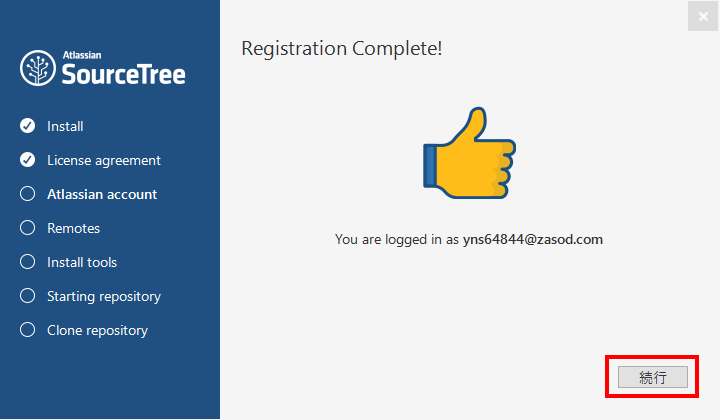
うまくログインできたら、次のような画面が表示されます。「続行」をクリックして次に進みましょう。

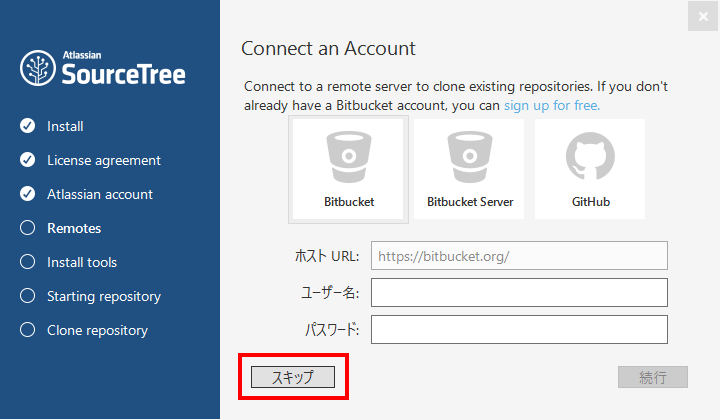
次の画面では、BitbucketやGitHubなどのサービスとの連携の設定ができます。このチュートリアルでは使用しないため、「スキップ」しておきます。後からでも設定できますので、必要な方は後から設定しても問題ないでしょう。

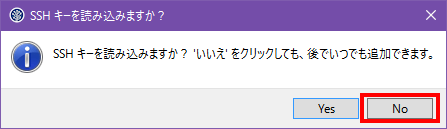
次に、SSHキーを読み込むか聞かれますが、こちらも本チュートリアルでは不要なため、「No」をクリックします。ダイアログにある通り、いつでも追加可能です。

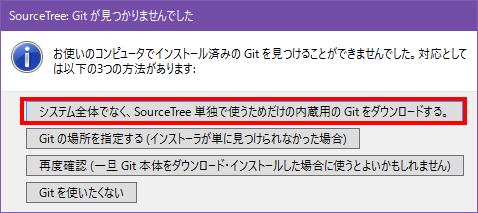
次に、Gitが見つからないため、どのGitを使うか聞いてきます。別途Gitをインストールしてもいいのですが、SourceTree内蔵のGitを使うほうが簡単です。ここでは、次の選択肢を選んでおきましょう。なお、すでにGitがインストールされている場合は、この画面は表示されません。

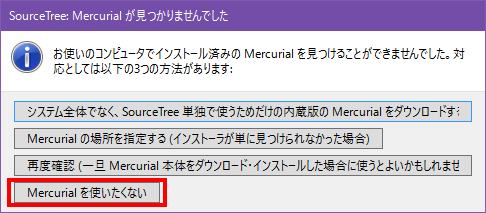
次に、Mercurialが見つからないため、どのMercurialを使うか聞いてきます。このチュートリアルではMercurialを使用しないため、ここでは次の選択肢を選んでおきましょう。なお、ここでダウンロードしなくてもいつでもダウンロード可能です。

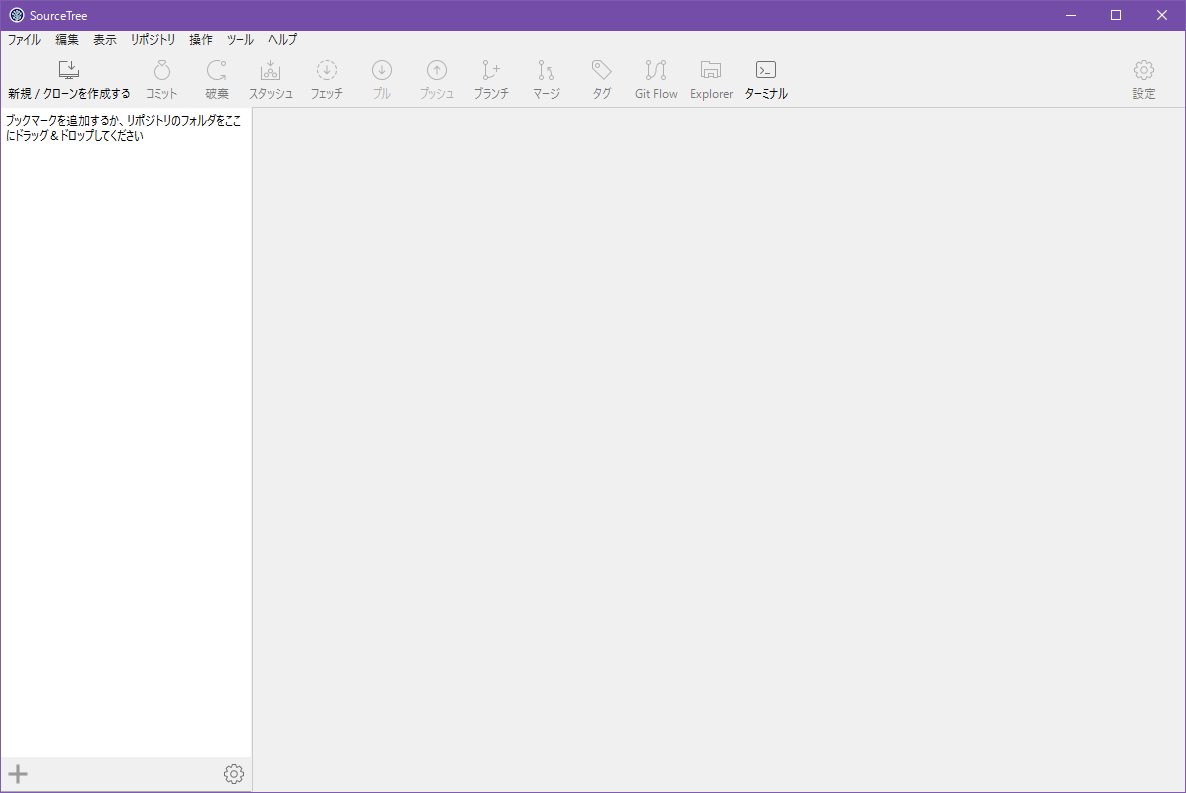
次のように、SourceTreeの画面が表示されたら初期設定は完了です。続けて、Gitの設定をします。

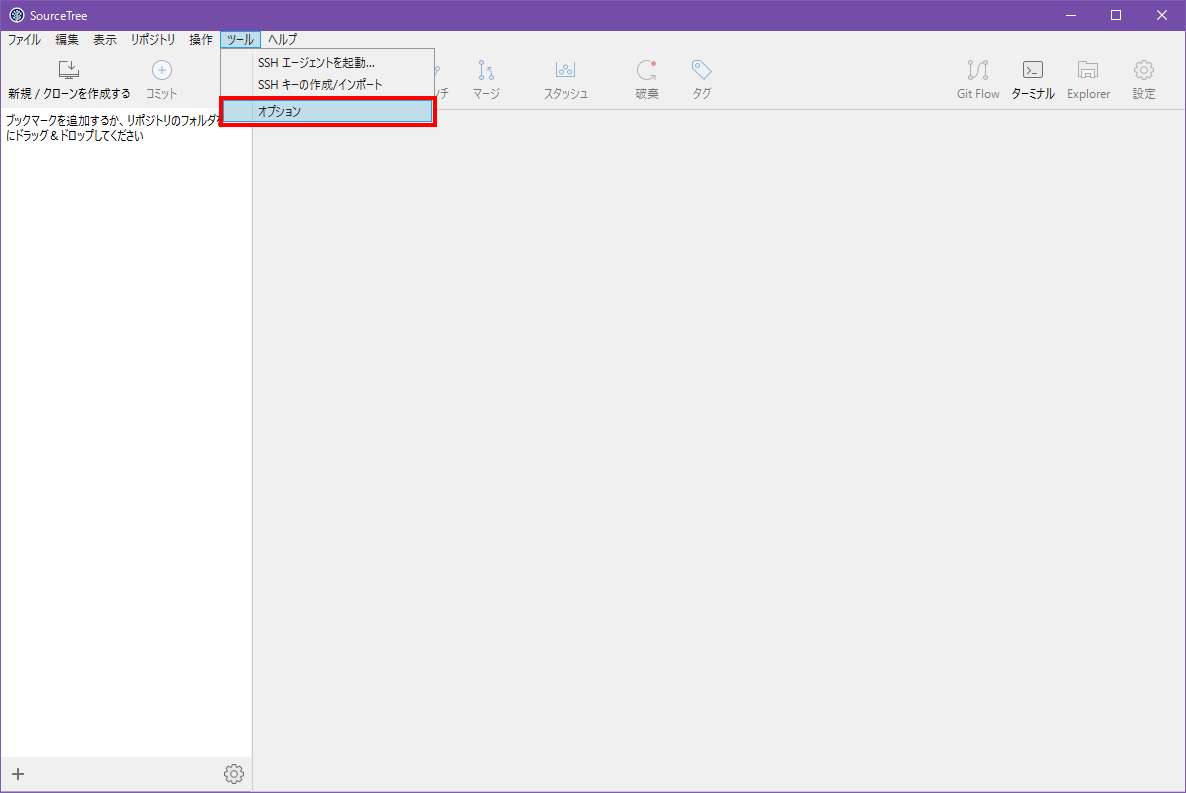
SourceTreeを使いはじめる前に、Gitで使われるユーザー名とメールアドレスを設定しておきます。画面上部のメニューから「ツール>オプション」を選択してください。

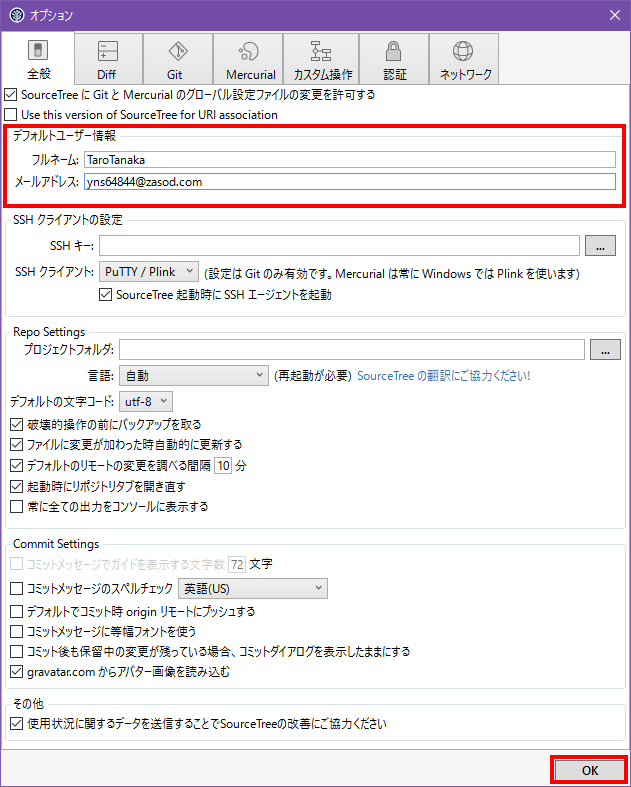
すると、オプション画面が表示されますので、次のようにユーザー名とメールアドレスを入力しましょう。なお、ユーザー名はなんでも結構です。入力したら「OK」をクリックします。これでSourceTreeを使う準備が整いました。

新しいリポジトリを作成してみよう
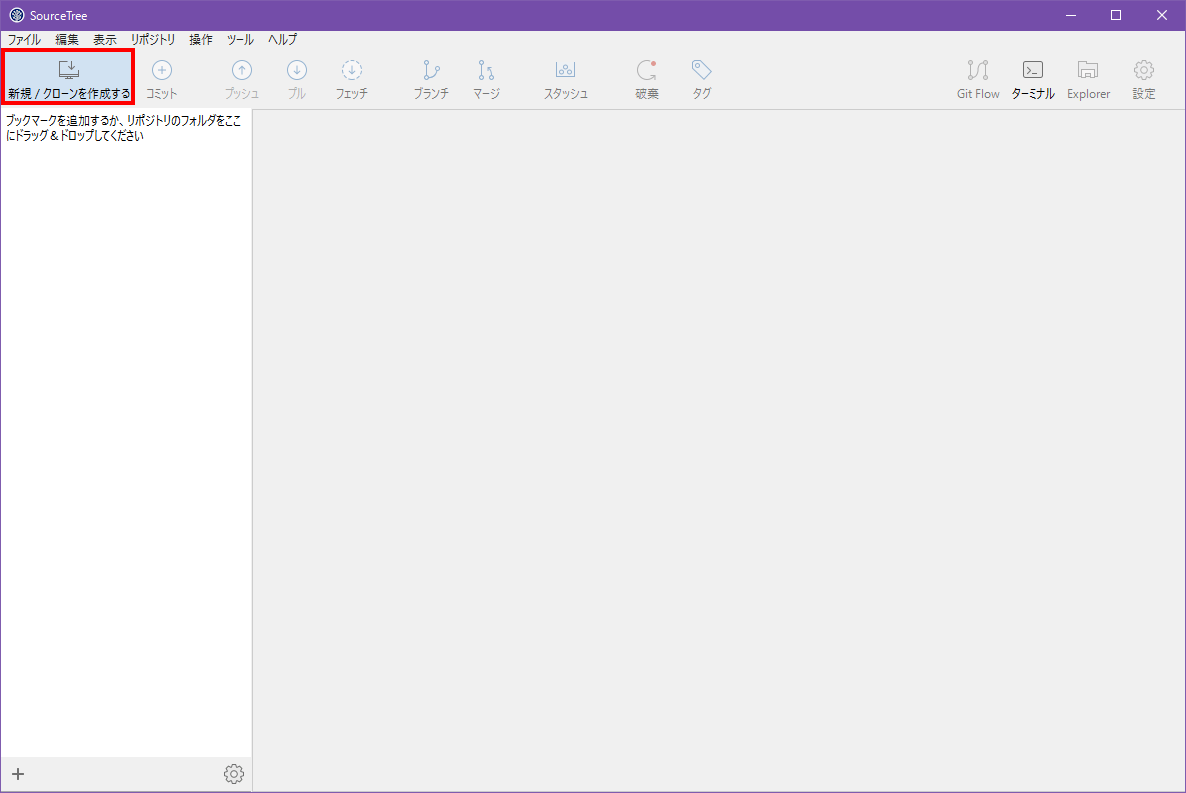
それでは、さっそくSourceTreeを使って、新しいGitリポジトリを作ってみましょう。左上の「新規 / クローンを作成する」ボタンをクリックします。または、左下の「+」ボタンでもOKです。ファイルメニューからもアクセスできます。

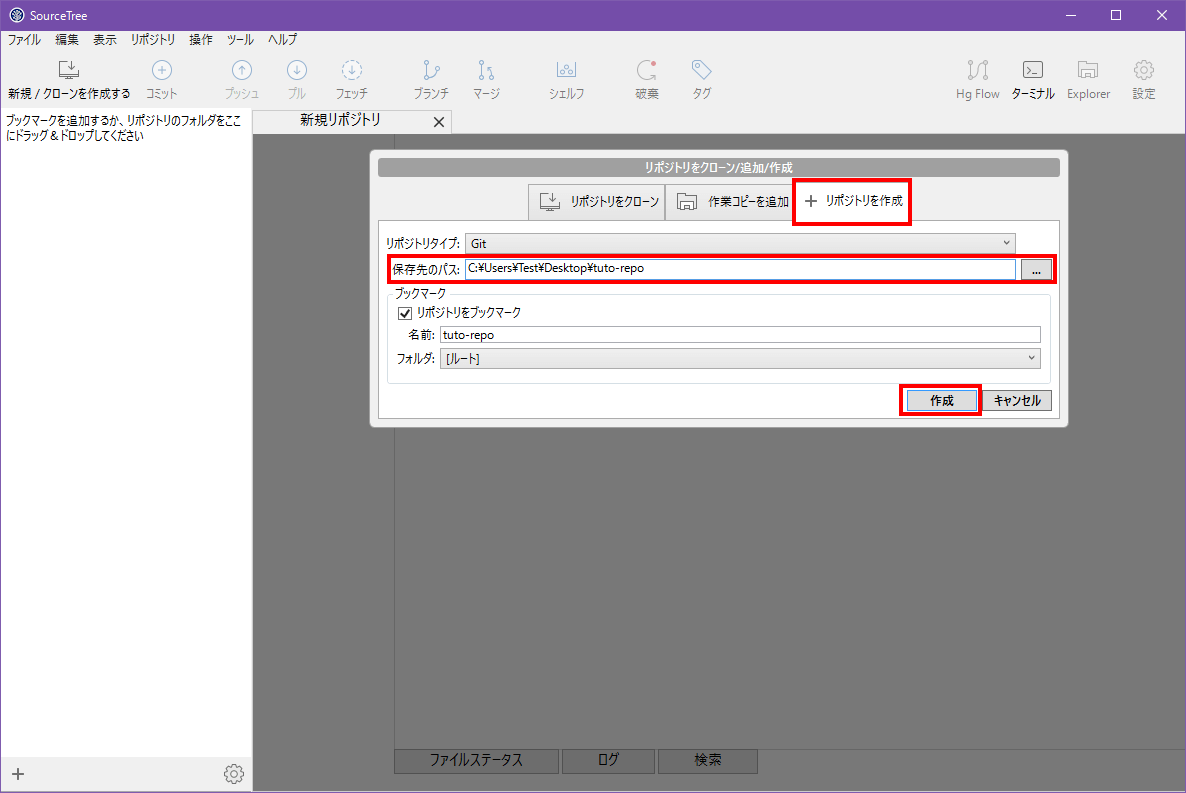
すると、リポジトリを作成するダイアログが表示されます。上のタブから「リポジトリを作成」をクリックして、保存先のパスを入力してください。場所はどこでも構いませんが、かならず空の新しいフォルダを指定してください。余計なファイルが含まれてしまうと、コミット時に不都合が生じます。ここでは、フォルダ名を「tuto-repo」としました。入力できたら、「作成」をクリックして、リポジトリを作りましょう。

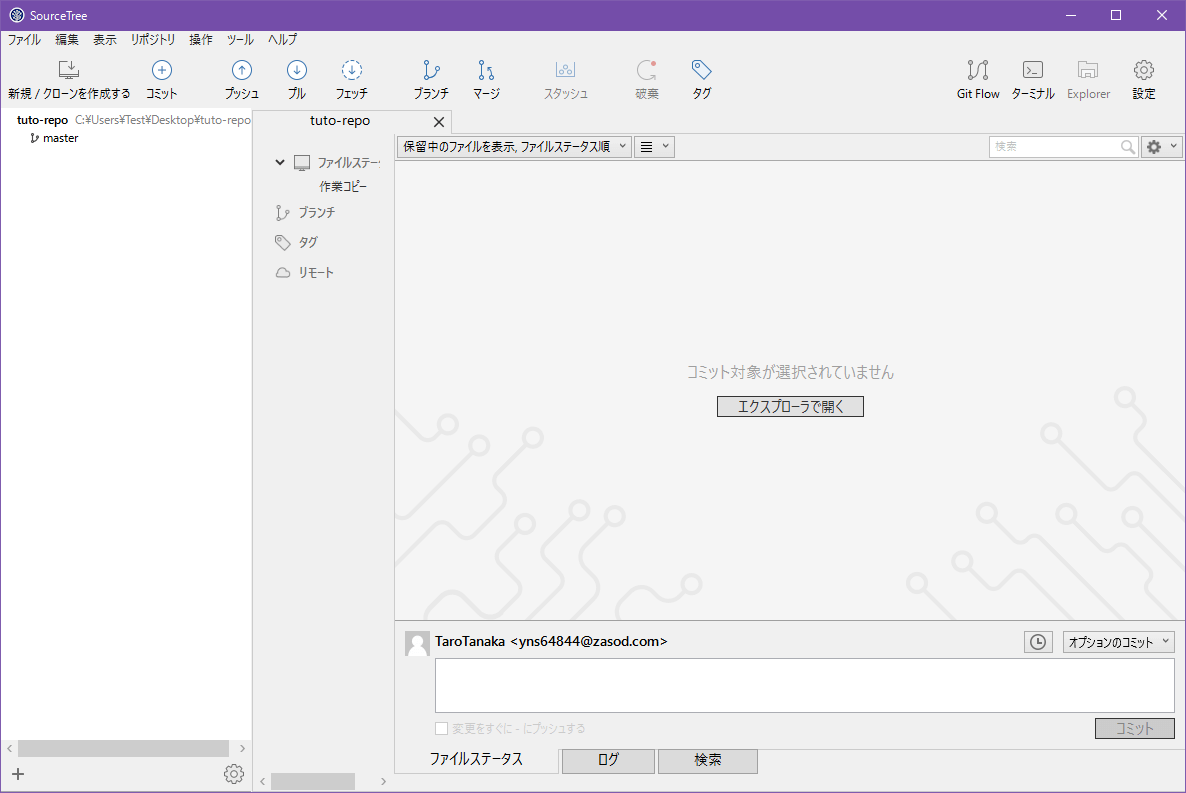
うまく作成できると、次のようにリポジトリとしてブックマークに登録されます。これで、リポジトリを操作する準備が整いました。

リポジトリの各種操作を学ぶ
それでは、今しがた作成した新しいリポジトリを、SourceTreeを使って操作してみましょう。基本的なGitリポジトリの操作を順番に説明していきます。
ファイルの追加
まずは、新しいファイルを追加してみましょう。ここでは、「tuto-repo」フォルダに次のような内容の「index.html」ファイルを作成します。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>テストページ</title>
</head>
<body>
<div>
<p>
コンテンツ
</p>
</div>
</body>
</html>
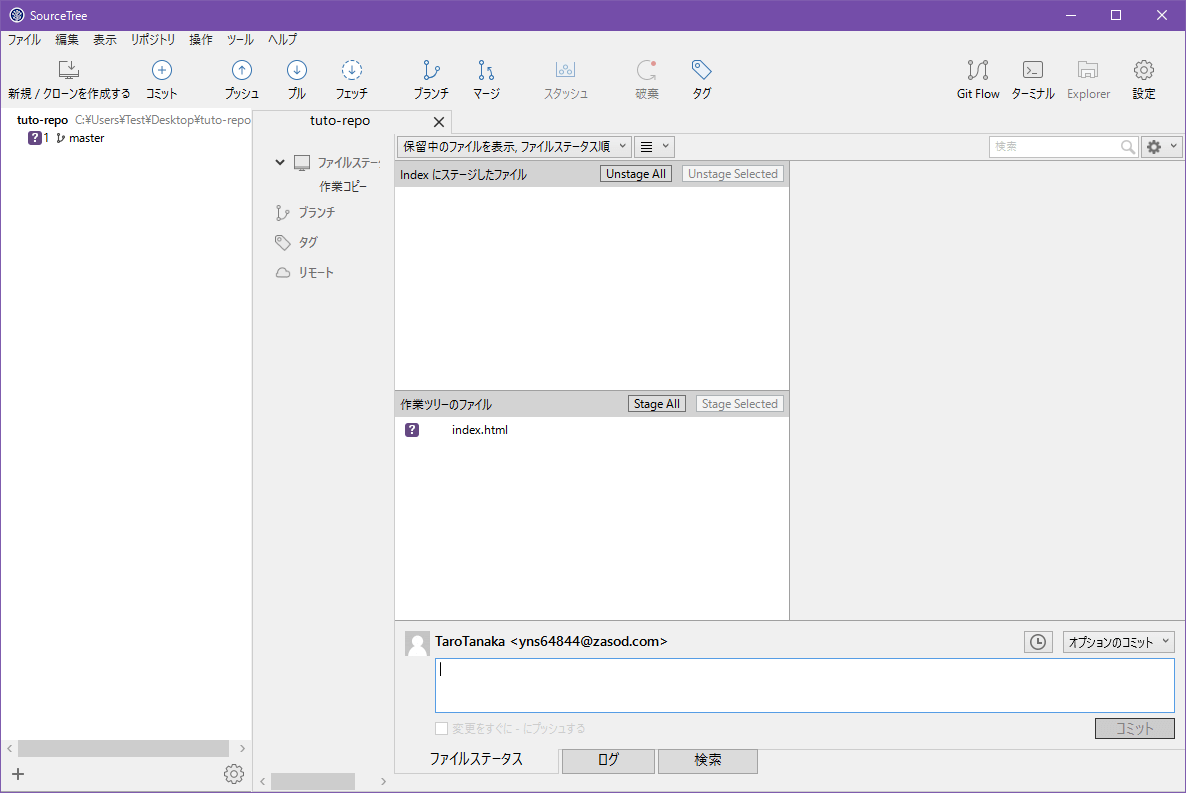
ファイルが作成できたら、SourceTreeの画面を見てみましょう。次のように、作成したファイルが「作業ツリーのファイル」として表示されています。作業ツリーのファイルは、まだコミットされておらず、次回のコミットの対象にもなっていません。

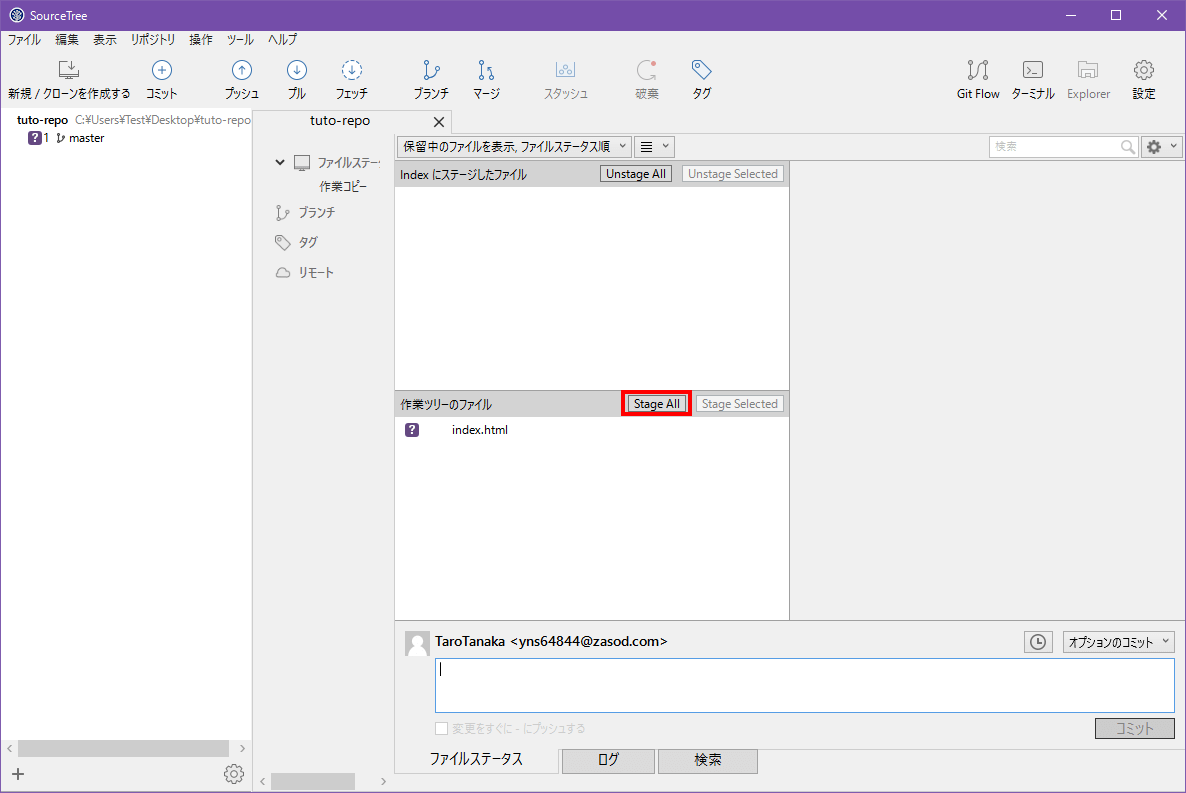
それではこのファイルを、次回コミットの対象になるようにステージ(コミットの対象にすること)しましょう。どうするかというと、作業ツリーのファイルにある「Stage All」ボタンをクリックするだけです。

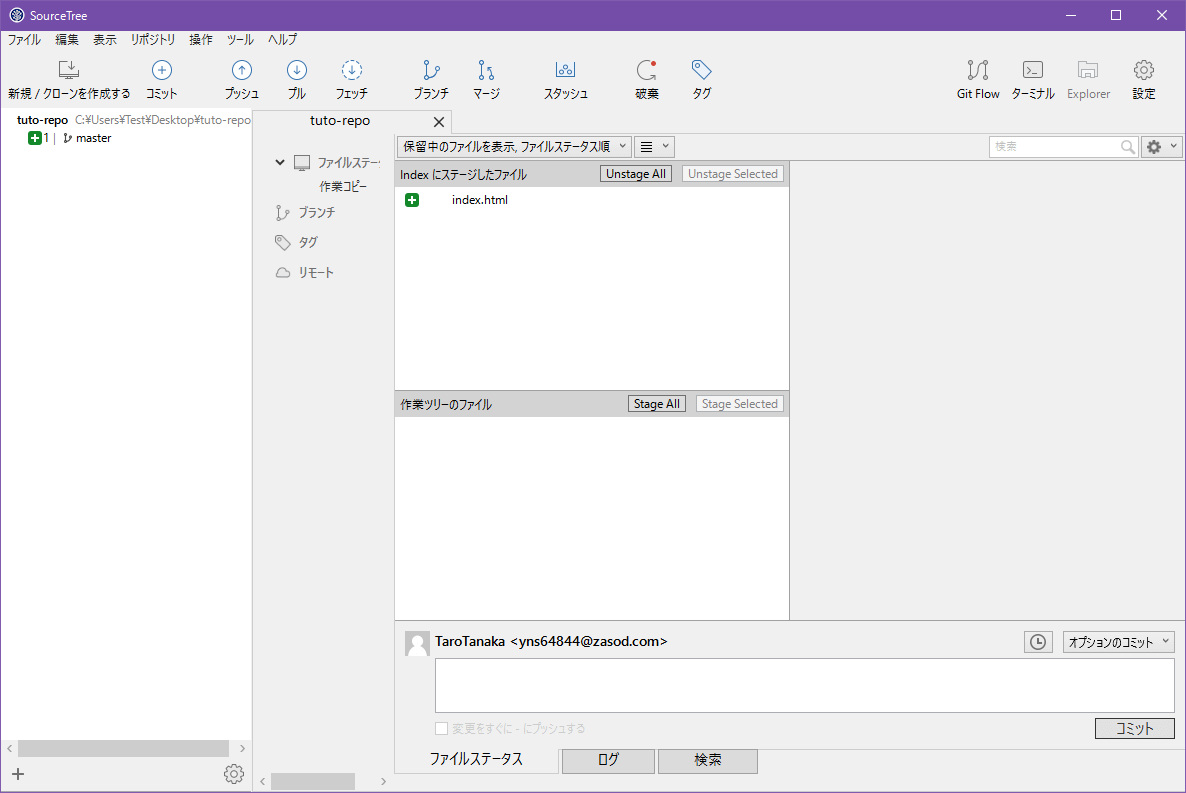
これで、次回コミット時に「index.html」ファイルが含まれるようになりました。それでは、はじめてのコミットをしてみましょう。

ファイルのコミット
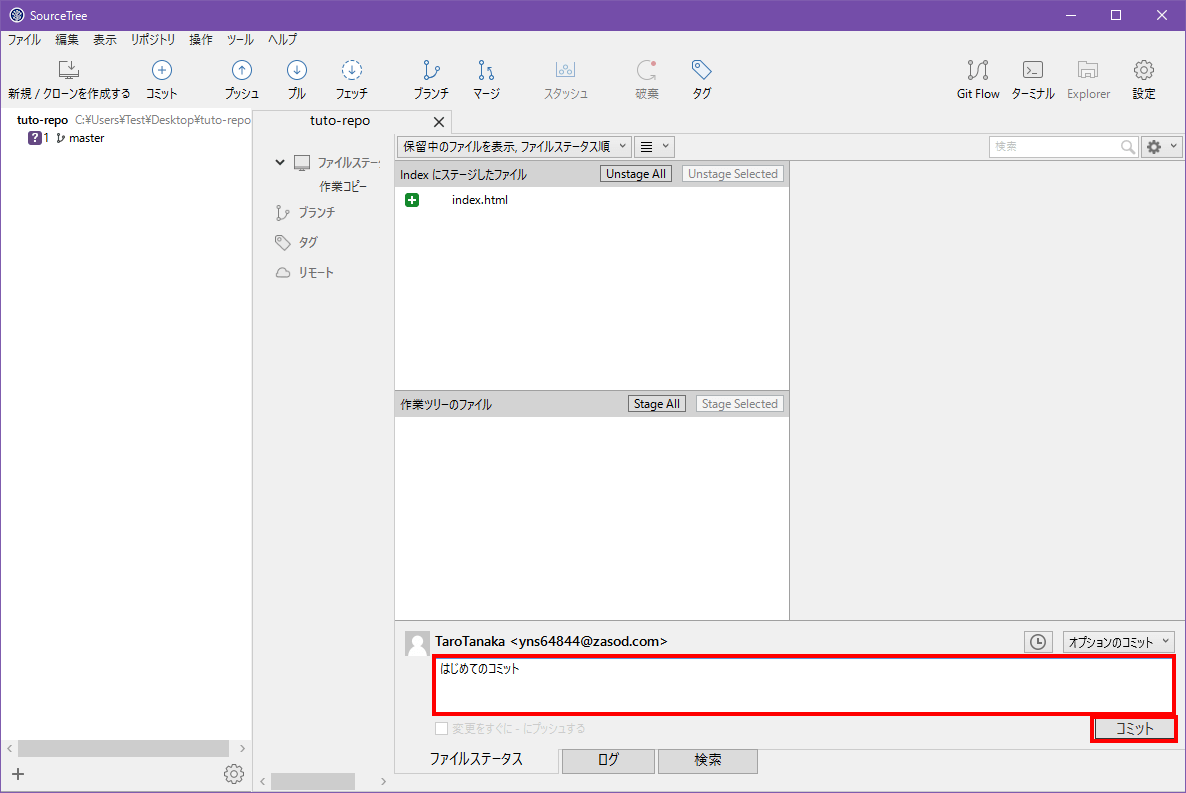
コミットをするには、かならずコミットメッセージを入力する必要があります。次のように、コミットメッセージを入力して、「コミット」をクリックしましょう。

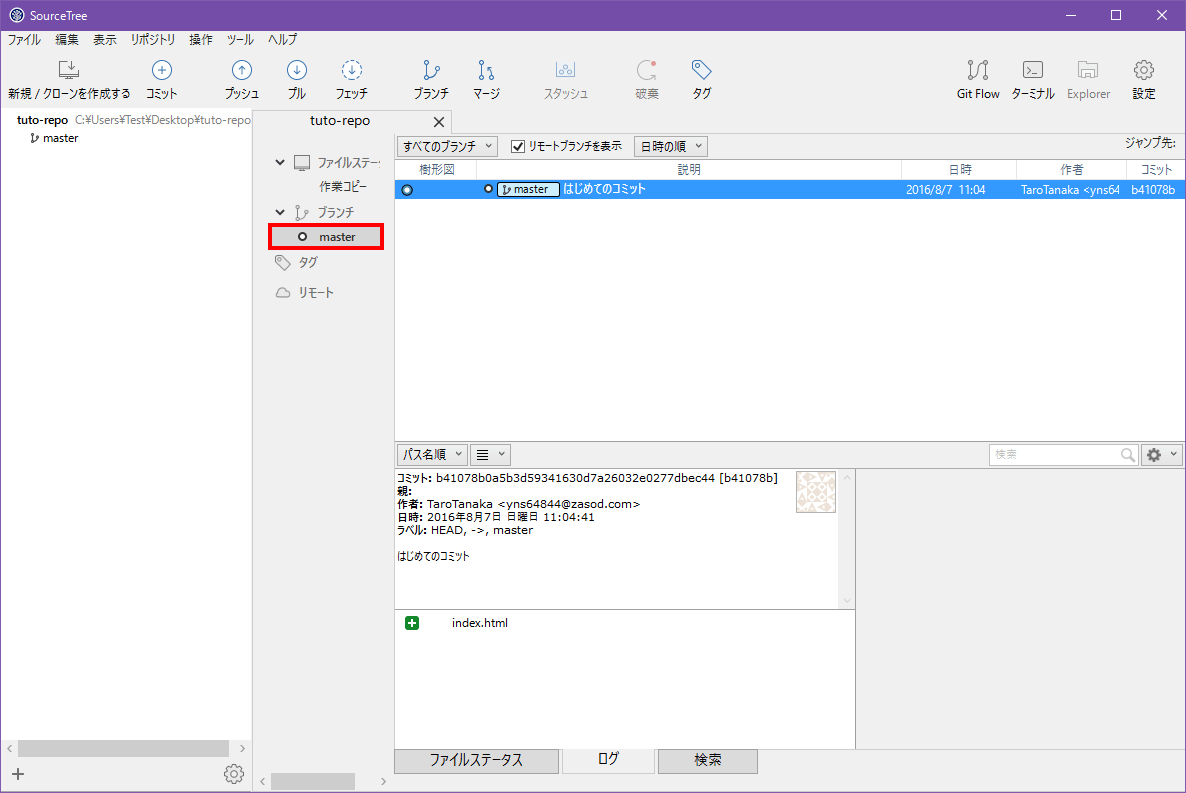
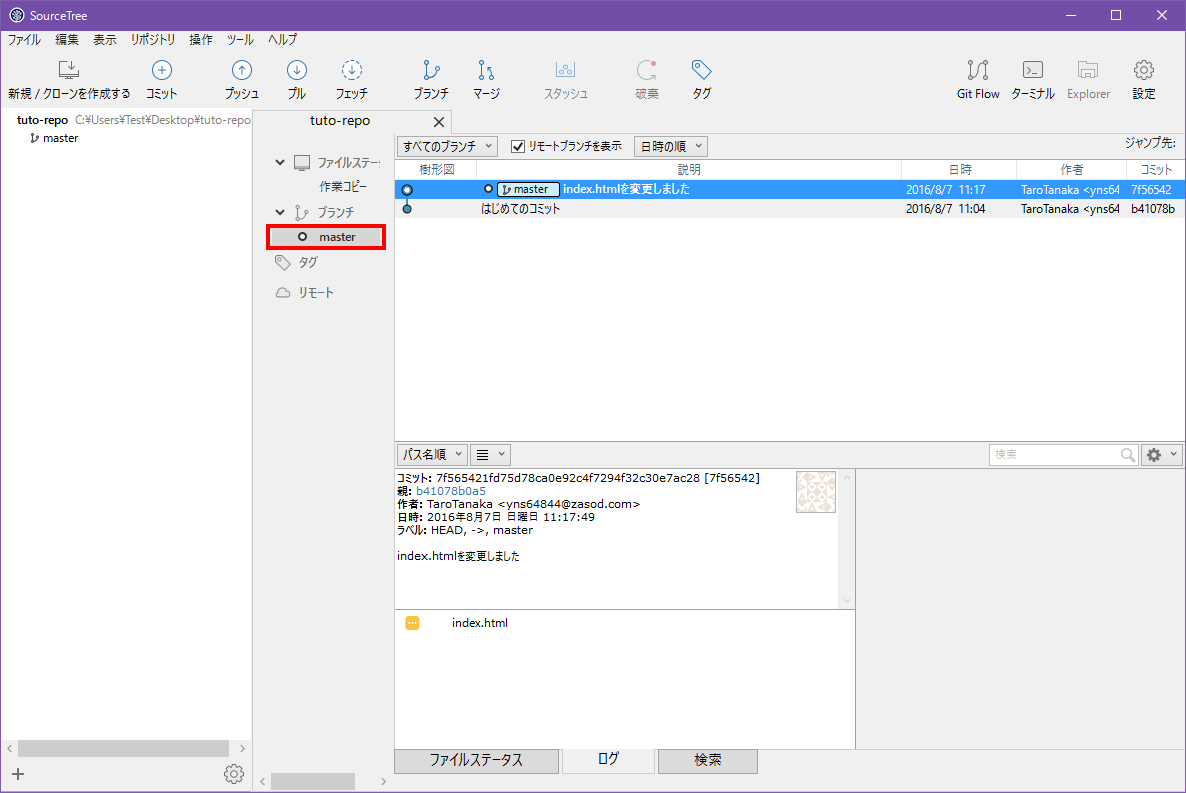
これで、コミットができました。「master」ブランチをクリックして、うまくコミットできているか確認してみましょう。

ファイルの変更
次に、今しがたコミットした「index.html」ファイルを変更してみましょう。ここでは、bodyタグ内のpタグを次のように変更します。
<p style="color: red;">
コンテンツ
</p>
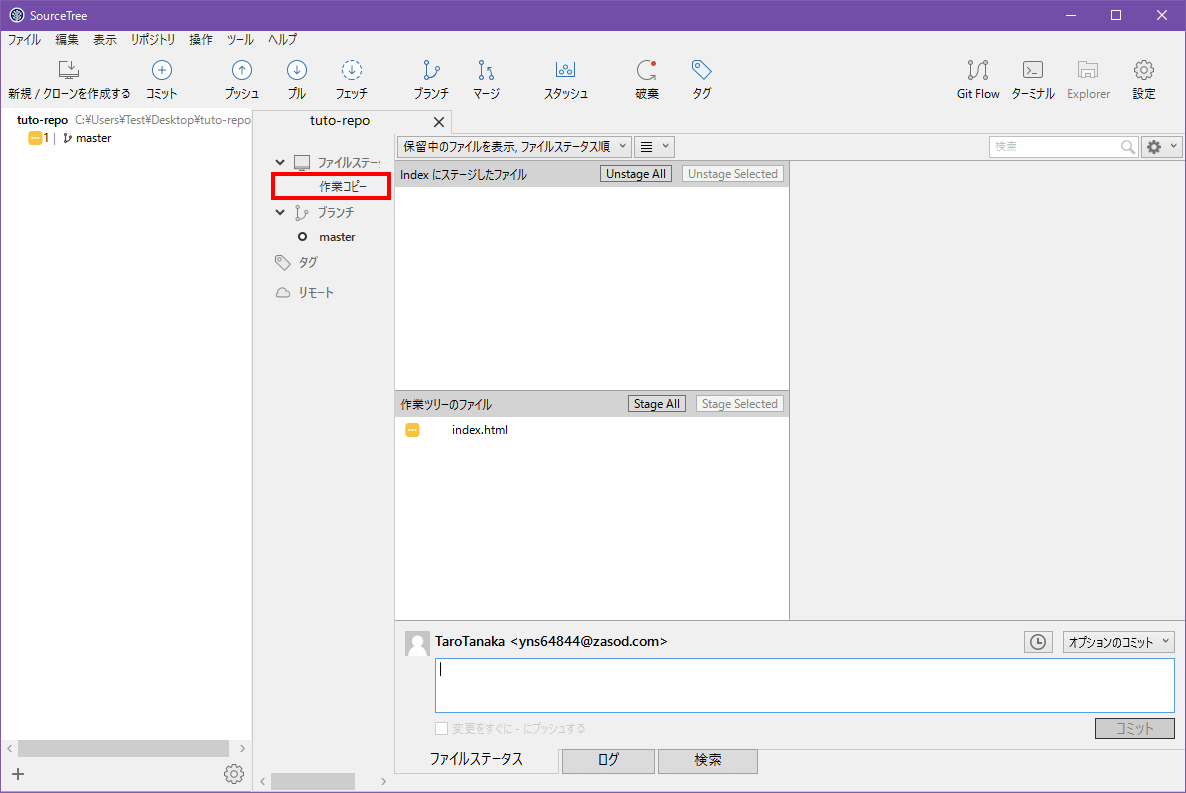
変更したら、SourceTreeの作業コピーがどうなっているか確認してみましょう。「作業コピー」をクリックしてください。先ほどと同じように、変更したファイルが作業ツリーのファイルとして表示されていますね。

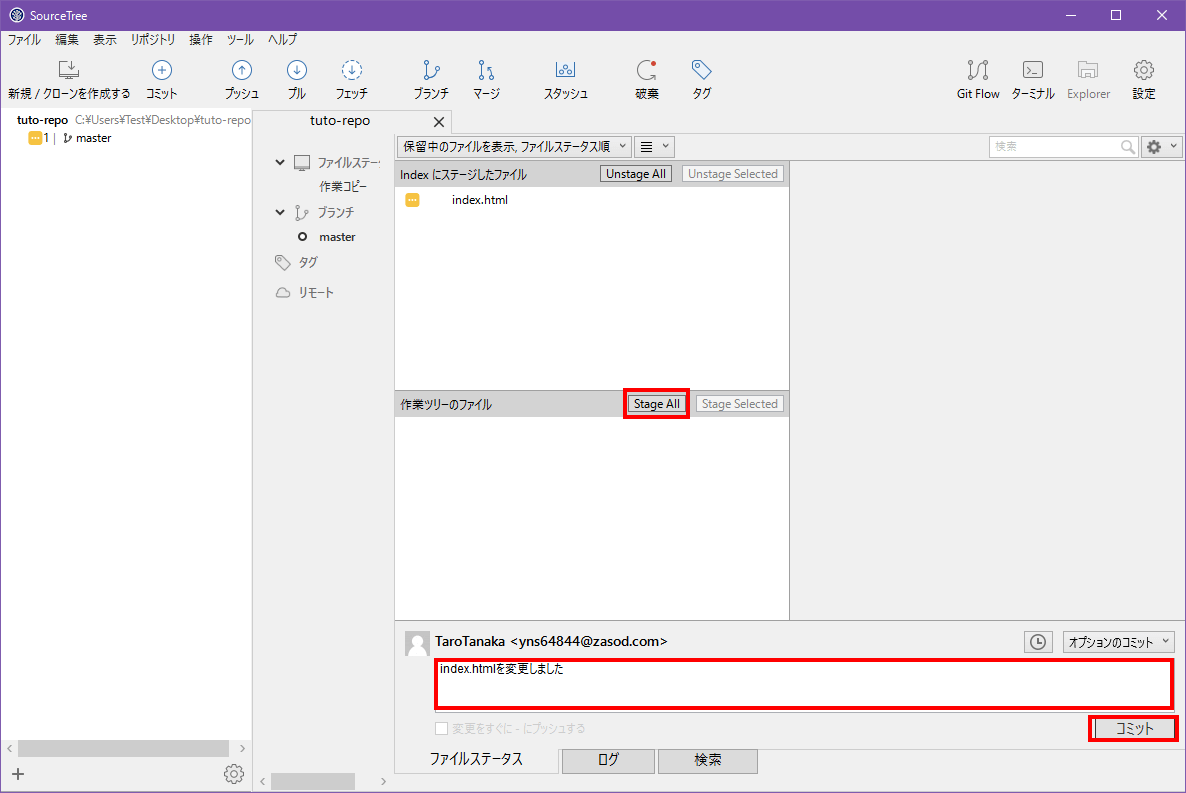
それでは、変更したファイルをコミットしておきましょう。「ステージング→コミットメッセージの入力→コミット」という流れです。この流れをしっかりと覚えておいてください。

コミットできたら、「master」ブランチを確認してみましょう。ちゃんと2回のコミットが表示されていますね。Gitでは、このようにコミットが積み重なっていくことになります。

ファイルの移動
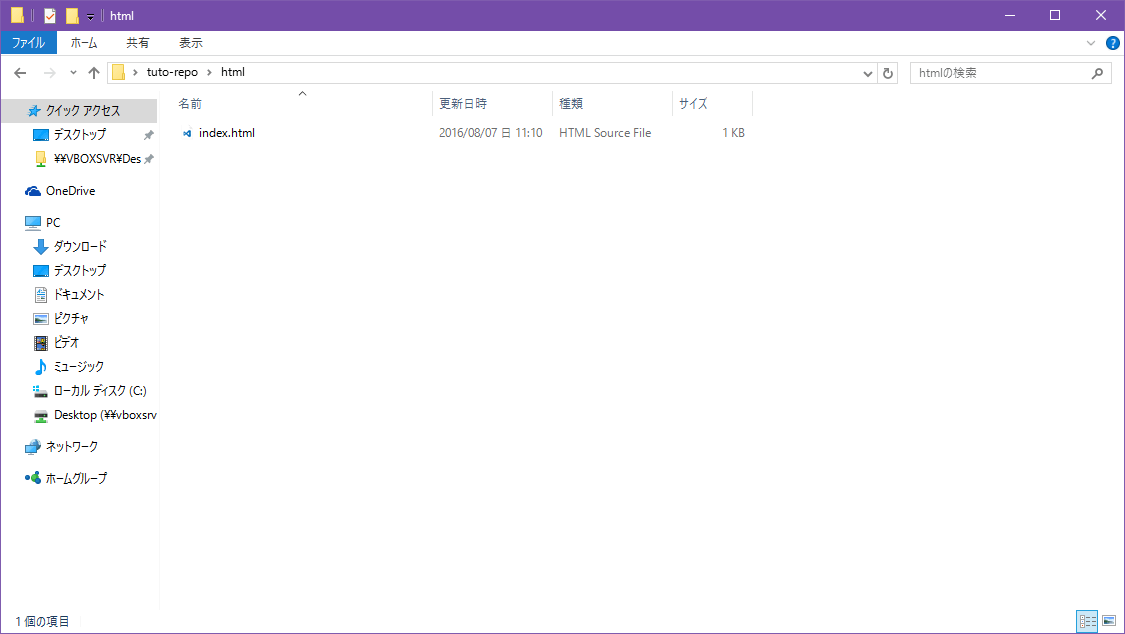
次に、ファイルを移動するとどうなるのか、ためしてみましょう。まずは、移動先となる「html」フォルダを「tuto-repo」フォルダ内に作ってください。そして、そのフォルダに「index.html」ファイルを移動しましょう。なお、操作はエクスプローラーから行います(通常のファイル操作と同じです)。

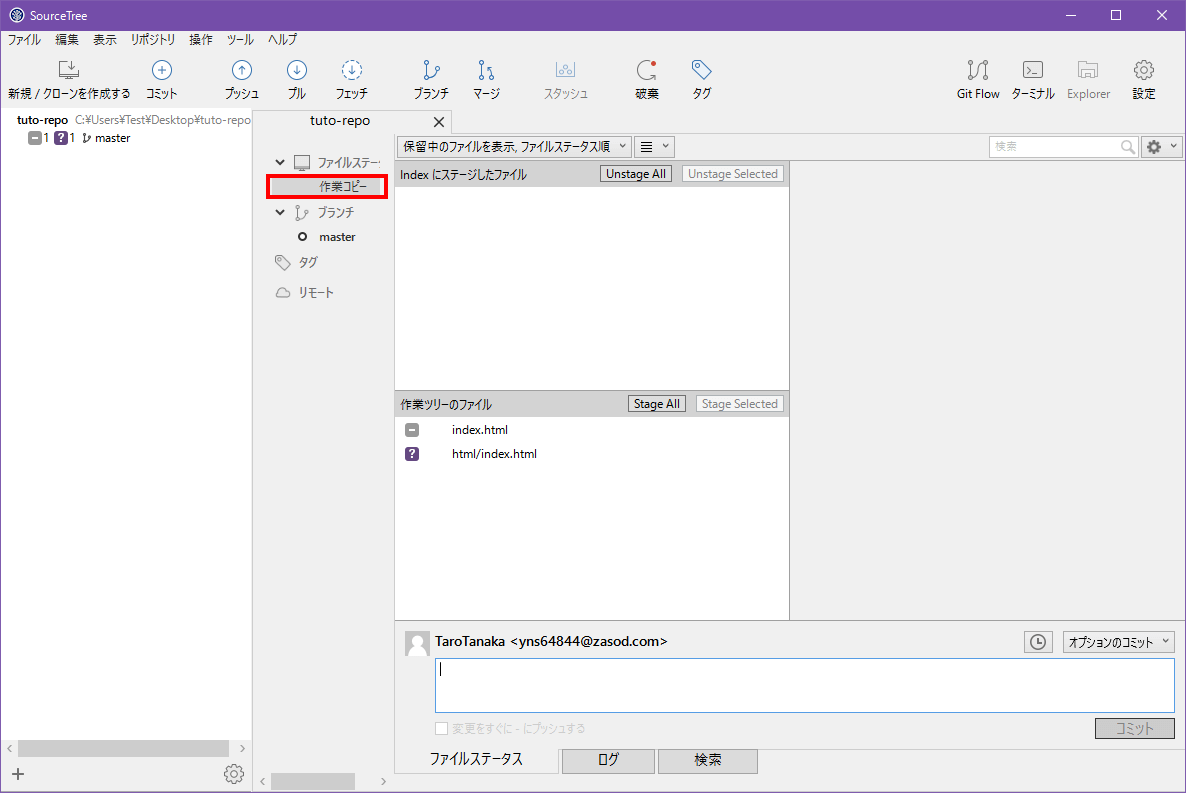
移動できたら、作業コピーを確認してみましょう。なぜか2つのファイルが表示されていますね。これは、Gitではファイルの移動が「削除+追加」で行われるからです。移動したファイルが削除されたことになり、同じ内容のファイルを新しく追加したことになっています。

変更を破棄する
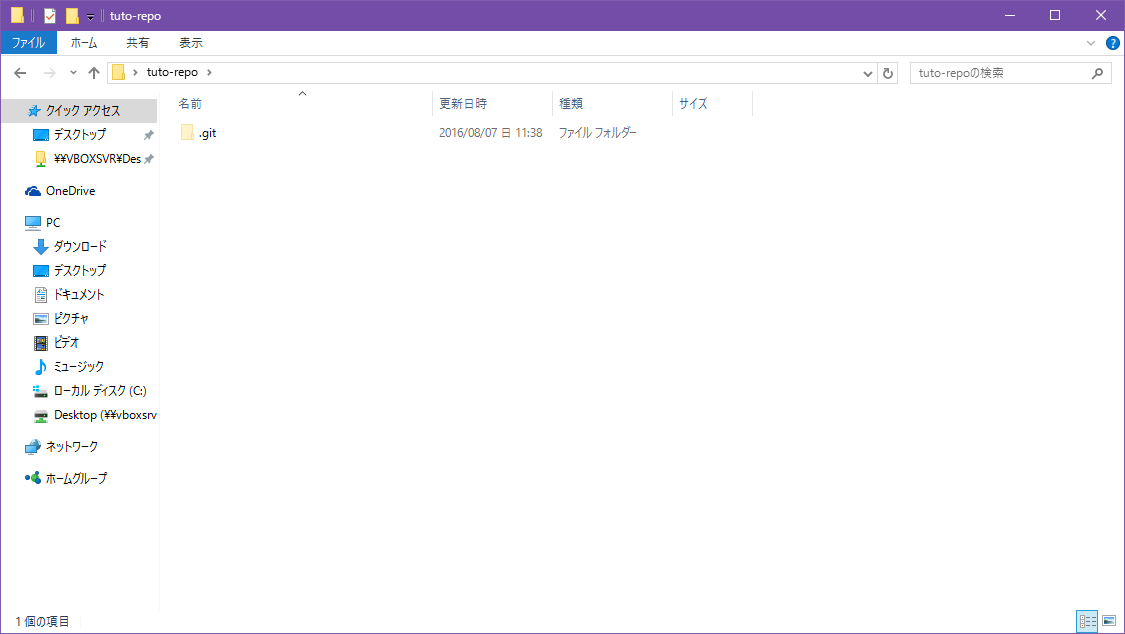
先ほど移動したファイルをコミットしていないので、現在のリポジトリは変更が未反映の状態になっています。そこで、この変更をコミットせずに元に戻してみましょう。まずは、先ほど作成した「html」フォルダを削除してください。これで、フォルダには何のファイルもなくなりました。

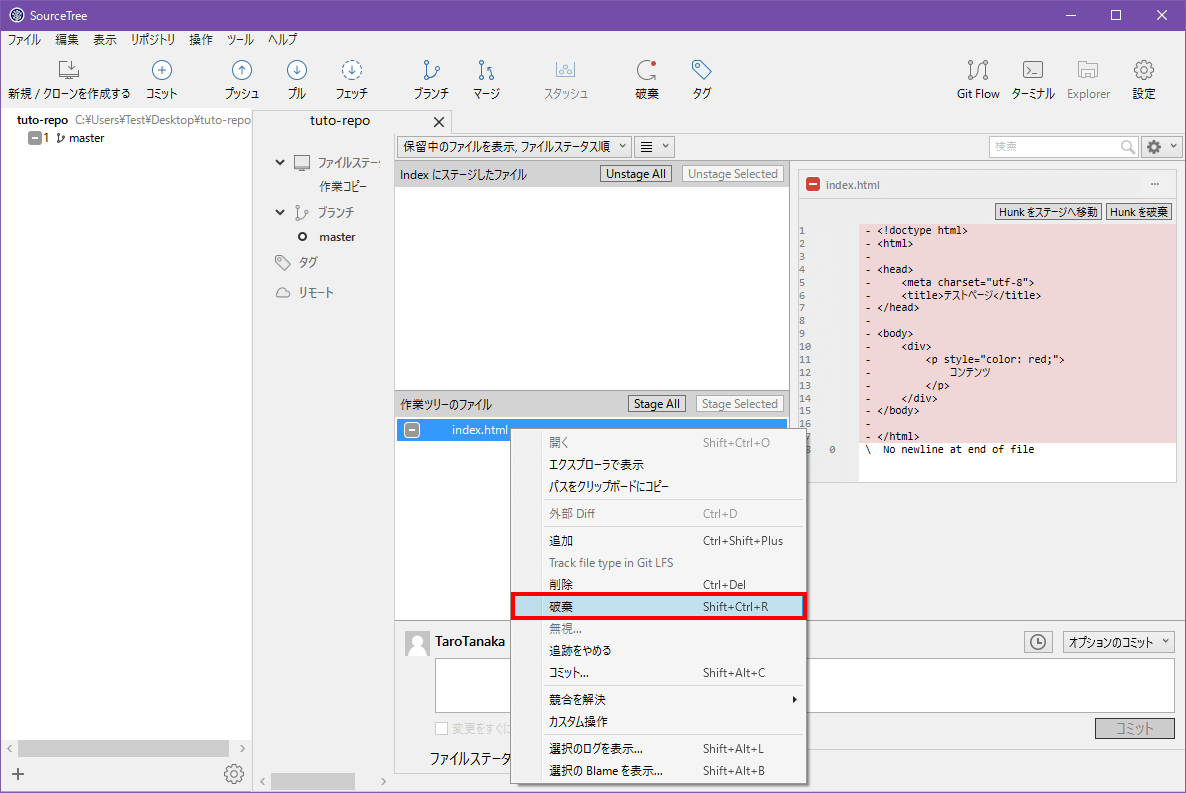
それでは次に、先ほど削除したファイルを復活させてみましょう。それには、次のように作業ツリーのファイルの「index.html」ファイルを右クリックして、でてきたメニューから「破棄」を選びます。

ダイアログで確認を求められますので、「OK」をクリックしましょう。

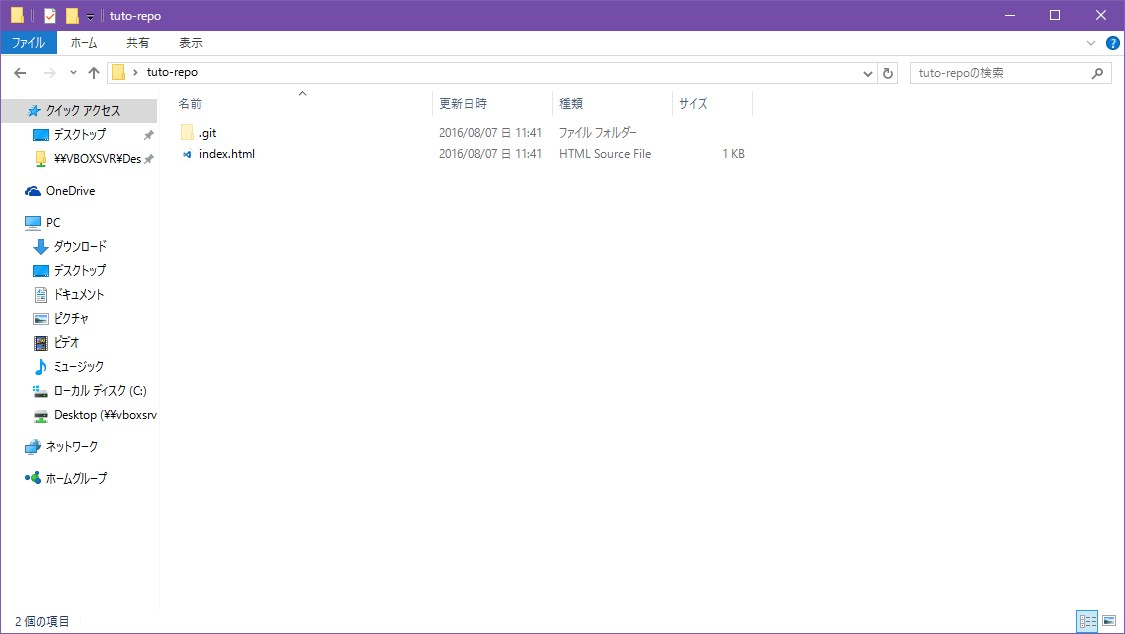
これで、「index.html」ファイルが元通り復元されました。この時点で、作業ツリーの変更点もなくなっています。なお、この方法は削除されたファイルだけでなく、変更したファイルにも使えます。ファイルの変更をすぐに元に戻すことができますので、気軽にファイルに変更を加えられますね。うまくいかなかったら、変更を破棄すればいいわけです。

ブランチの作成
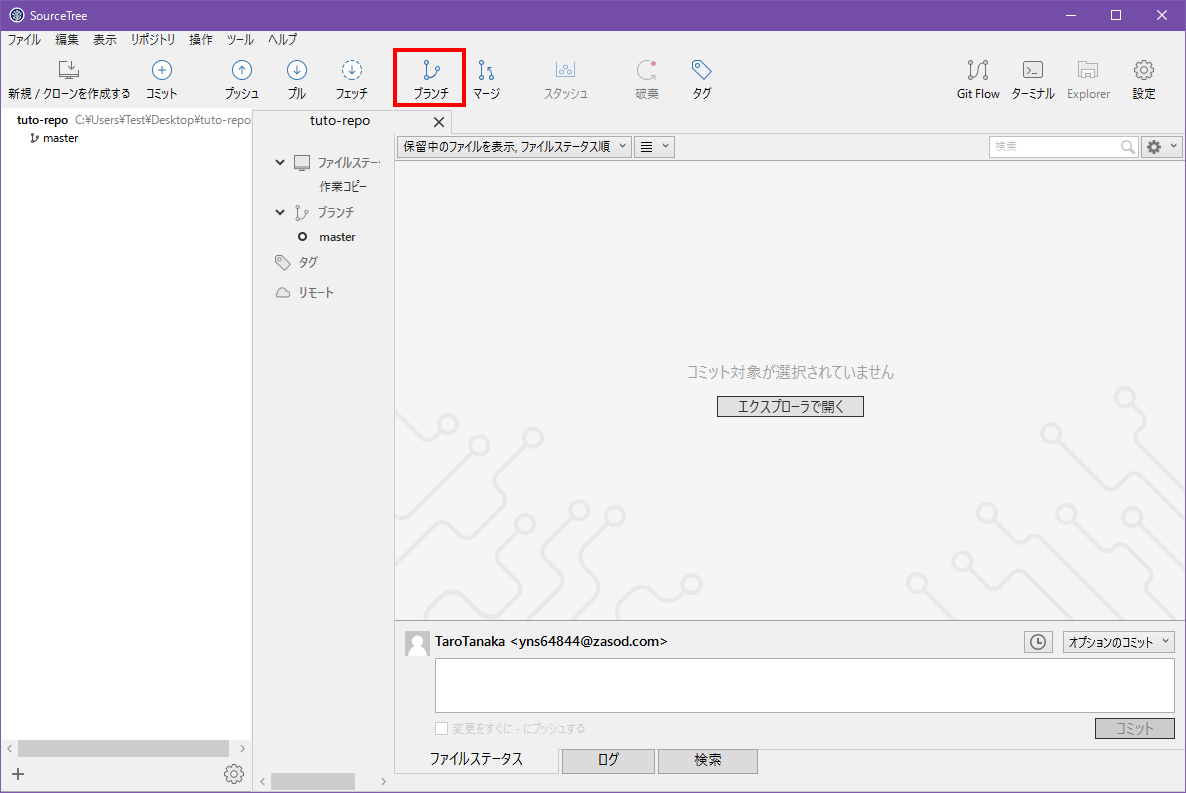
これまでは、すべてのコミットをデフォルトの「master」ブランチで行ってきました。ここでは、新しいブランチを作ってコミットしてみます。まずは、画面上部の「ブランチ」ボタンをクリックしてください。

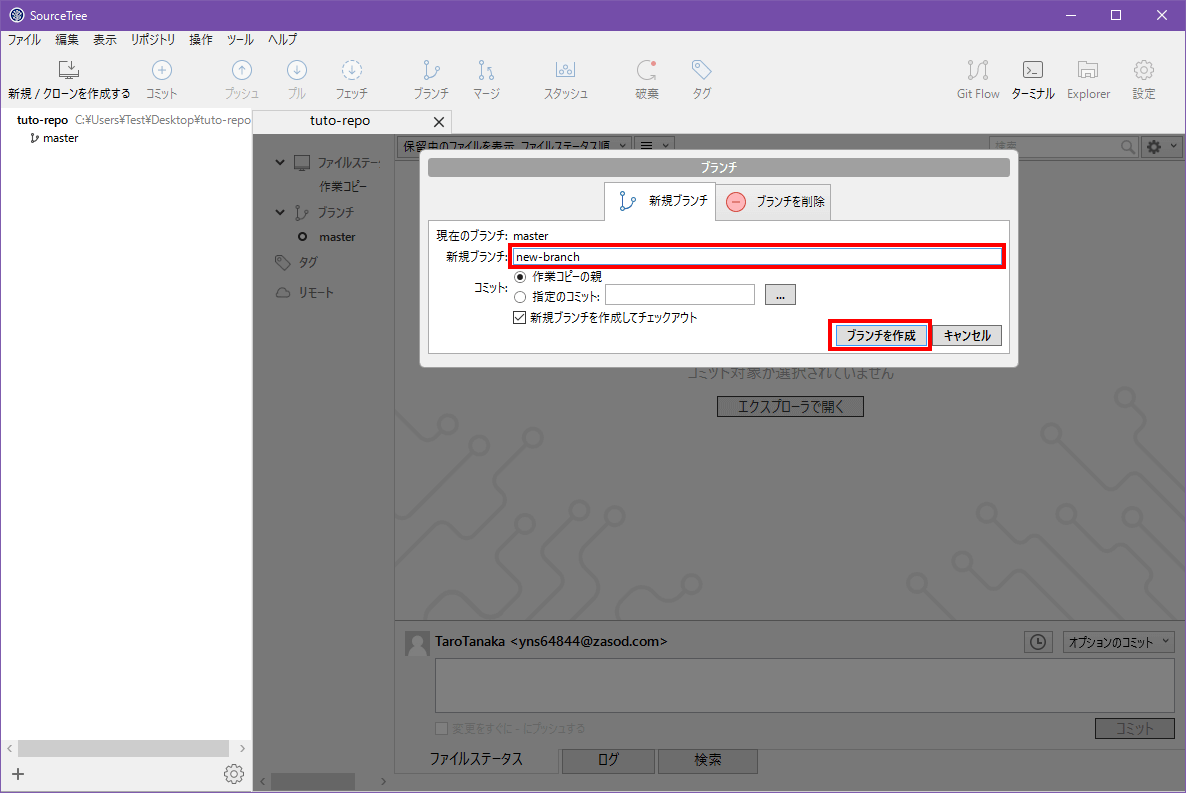
すると、ブランチの新規作成のダイアログが表示されますので、次のようにブランチ名を入力してください。ここでは、ブランチ名を「new-branch」とします。入力できたら、「ブランチの作成」をクリックしましょう。

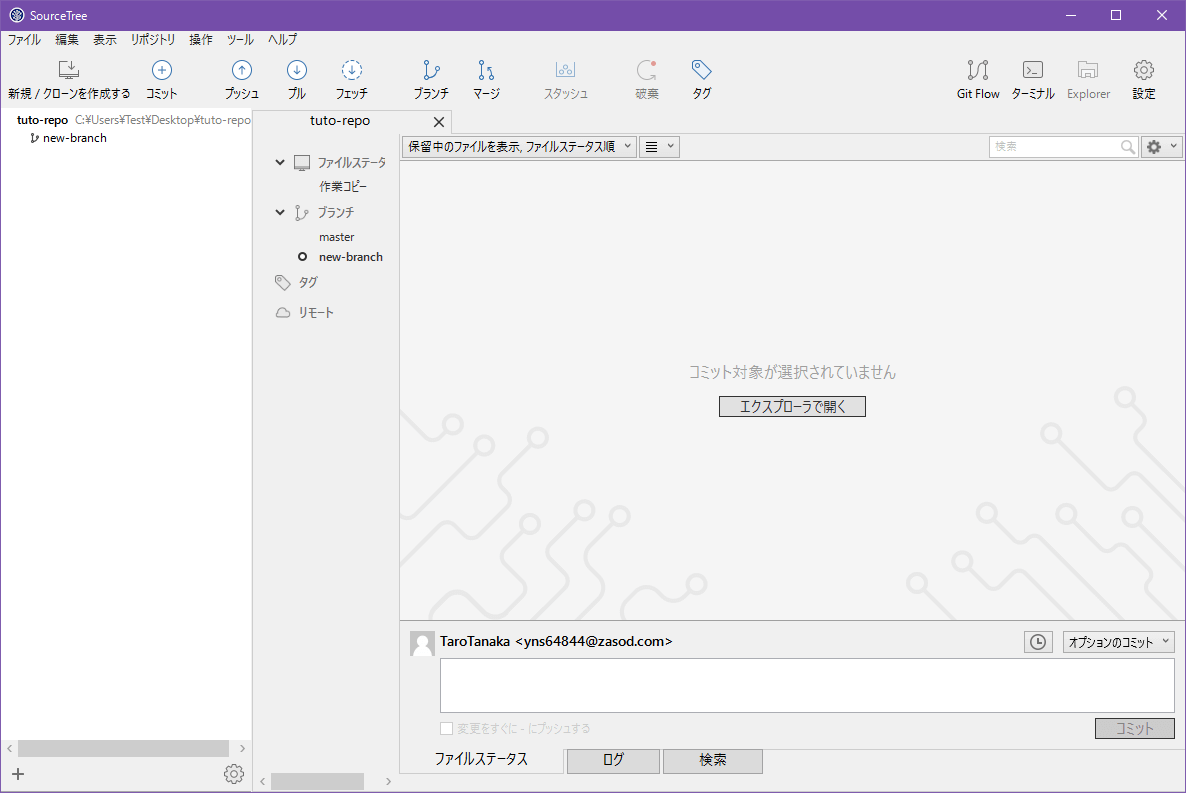
これで、新しいブランチが作成され、同時に切り替えも行われました。画面上でも確認できますね。

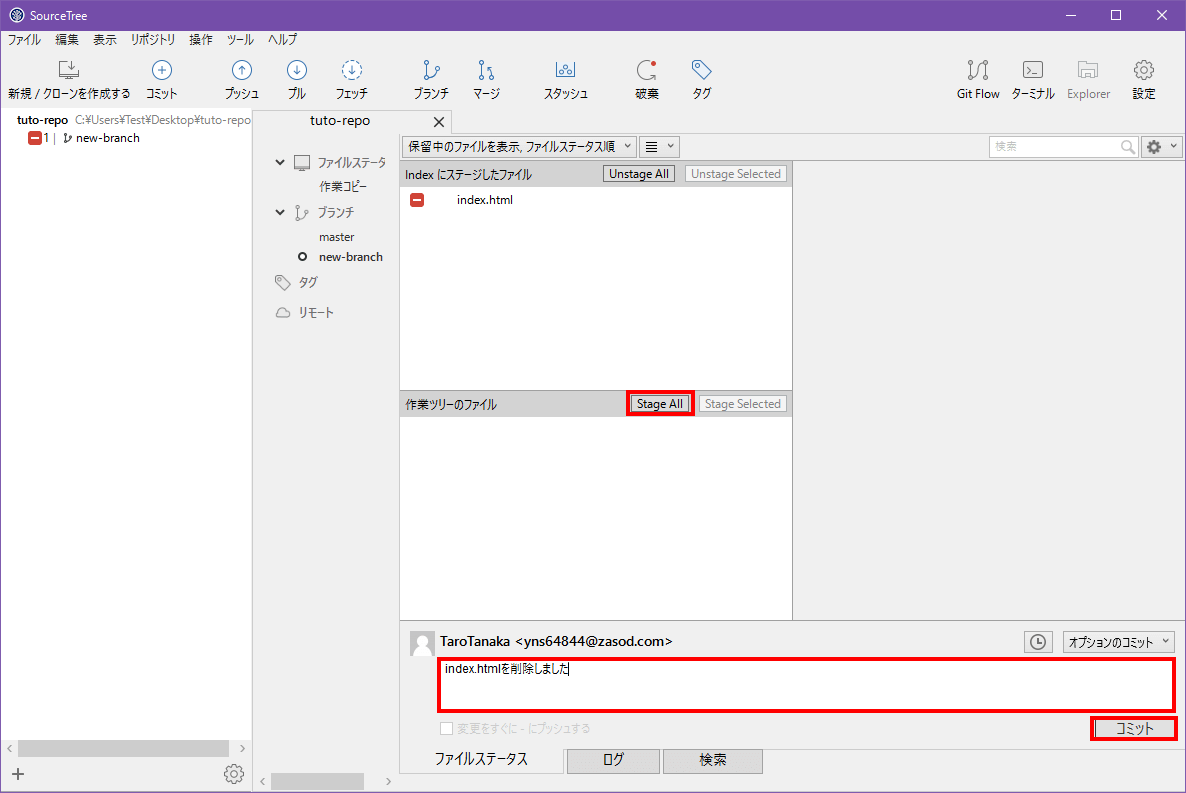
それでは、新しいブランチでファイルの削除をしてみましょう。ここでは、エクスプローラーから「index.html」を削除します。削除したら、先ほどと同じような手順でコミットしてください。そろそろ慣れてきましたか?

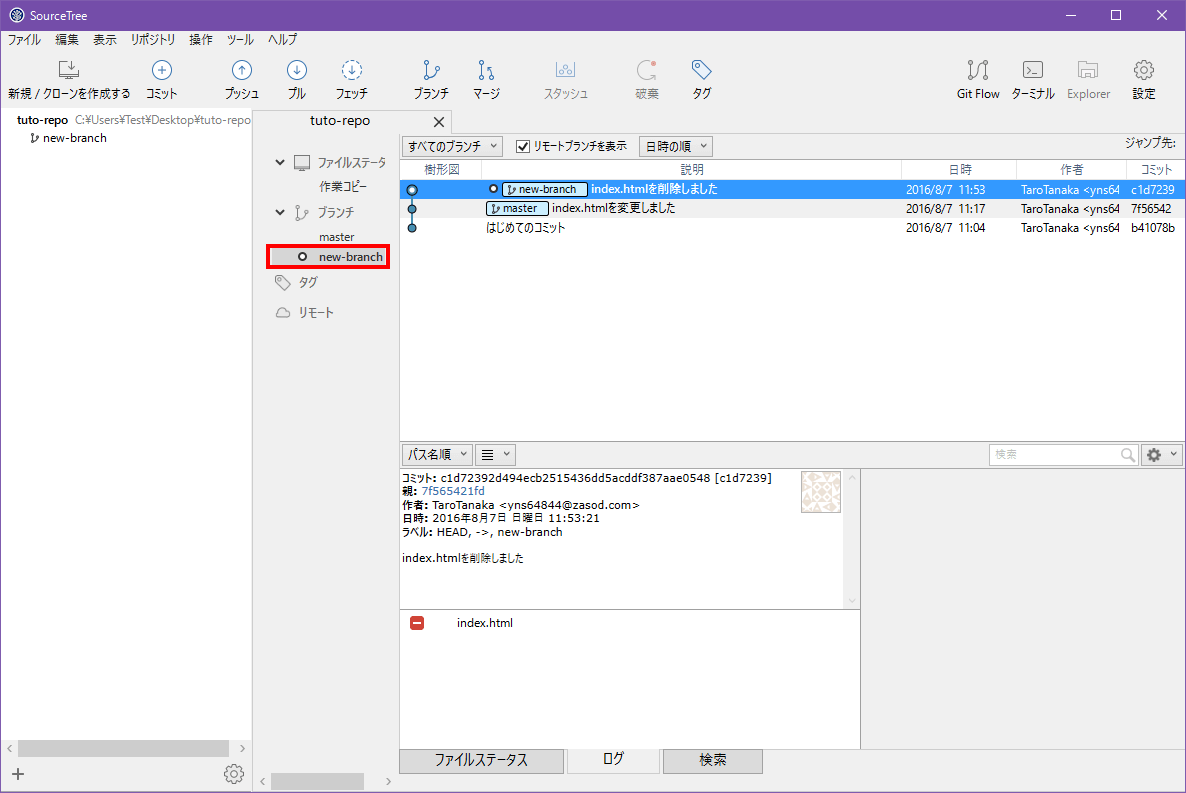
これで、このブランチからはファイルが削除されました。現在のリポジトリの状態は、2つのブランチが存在している状態です。

ブランチを切り替える
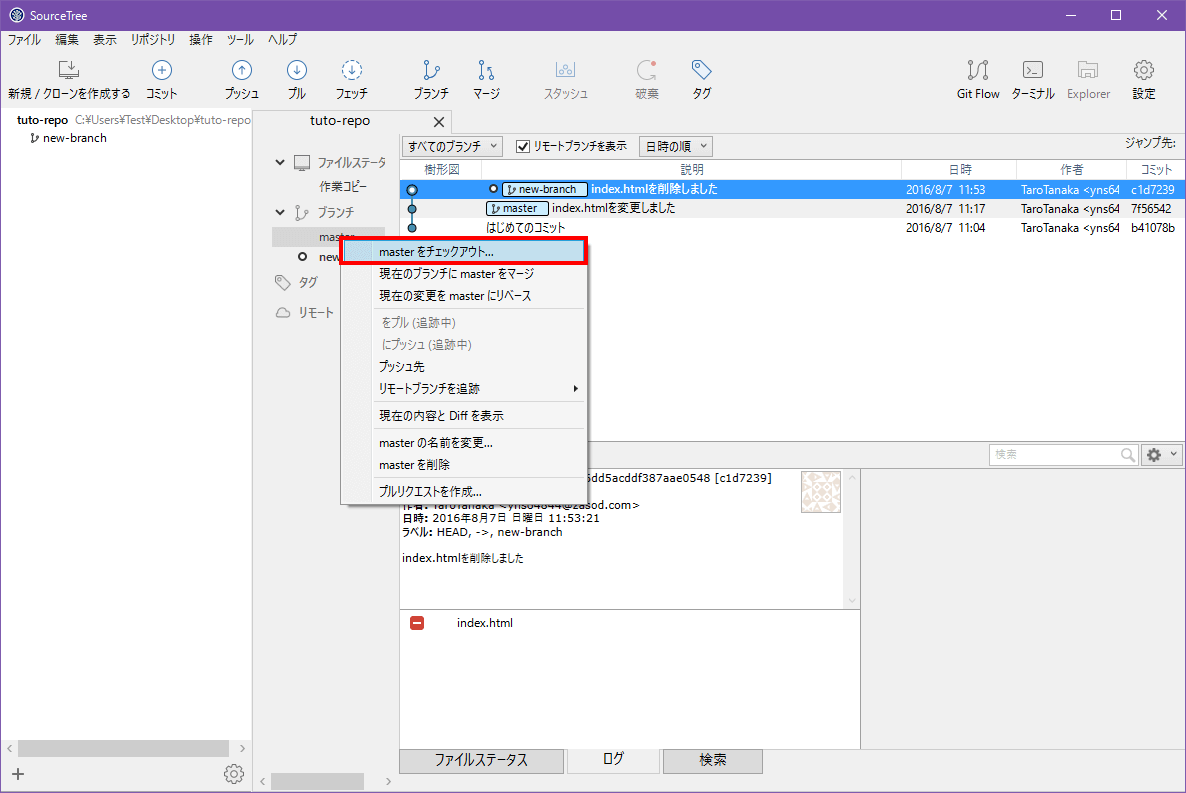
それでは、masterブランチに切り替えるといったいどうなるか見てみましょう。「master」ブランチを右クリックして、でてきたメニューから「masterをチェックアウト」を選択してください。

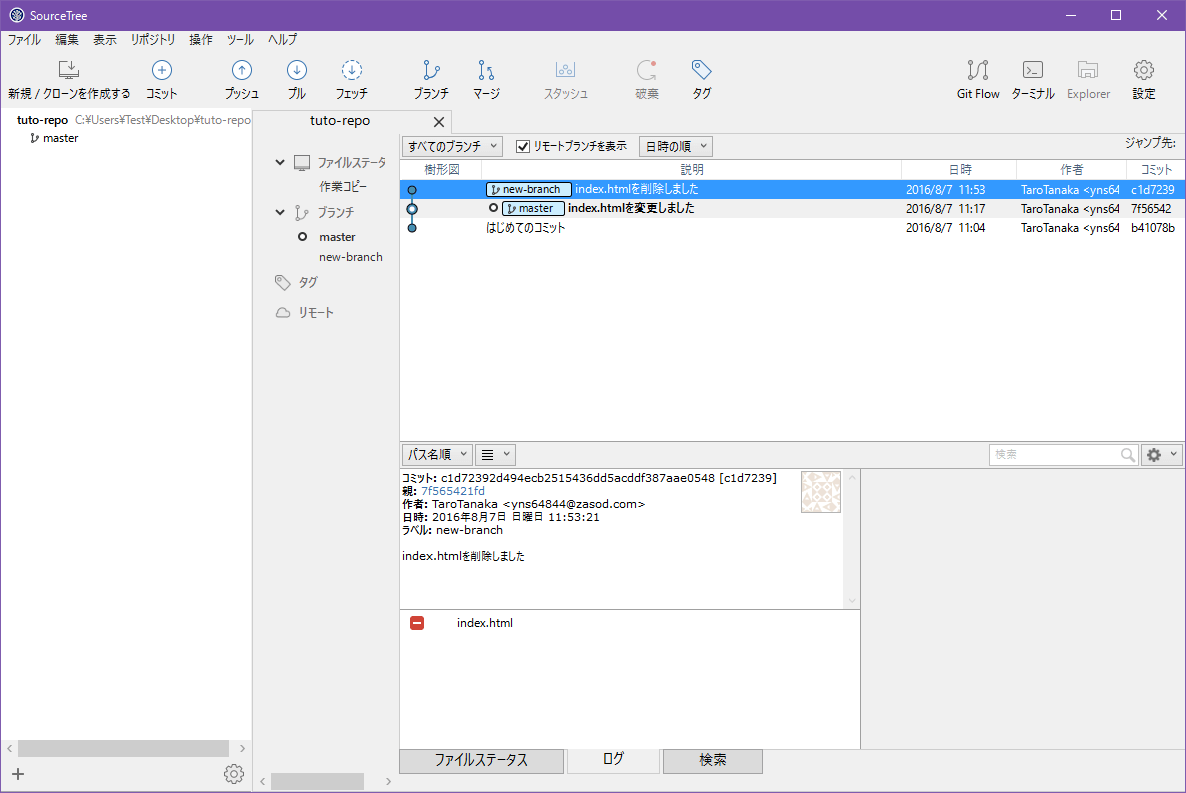
すると、「master」ブランチへの切り替えが行われます。画面上の表示でも確認できますね。

エクスプローラーで、フォルダを確認すると先ほど削除したはずの「index.html」ファイルが復活しています。これは、ファイルを削除したのが「new-branch」ブランチであったため、「master」ブランチではファイルが削除されていないからです。そのため、ブランチを切り替えると、そのブランチの状態にあわせてファイルの状態も同期されます。これがGitの力です。
*ブランチをマージする
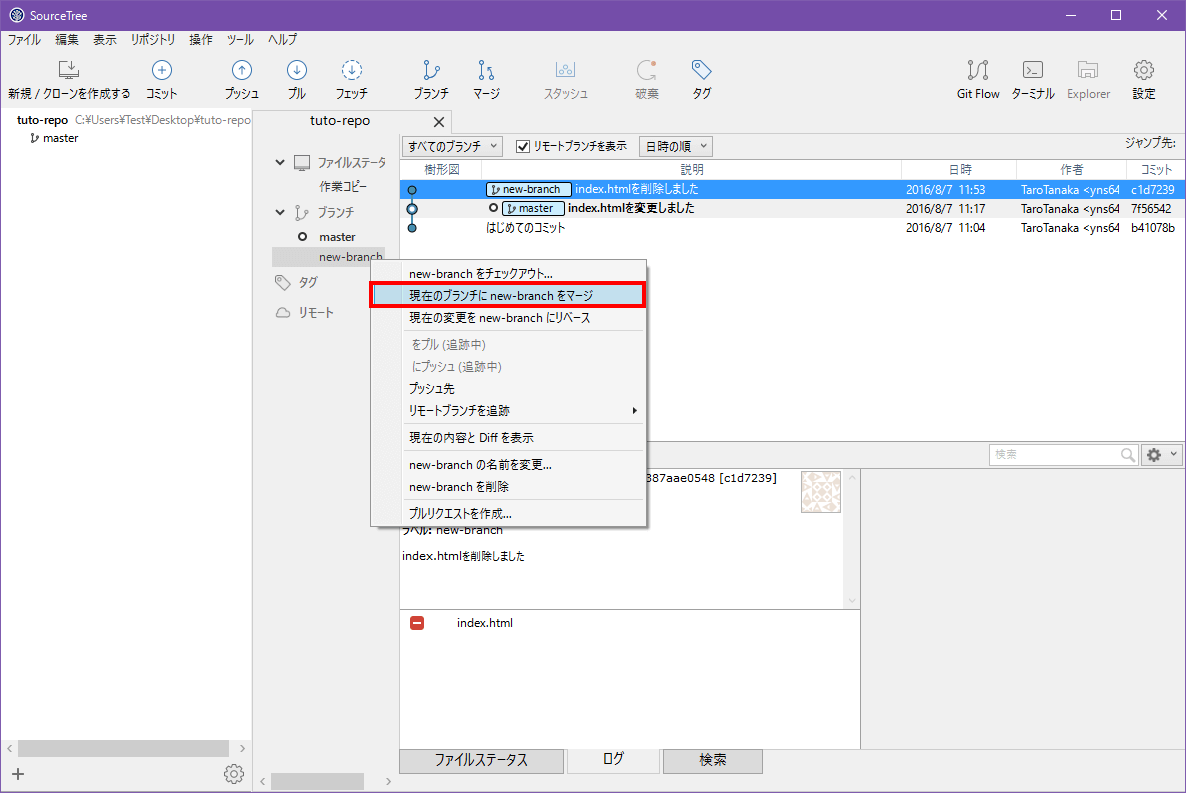
それでは、「master」ブランチに「new-branch」ブランチの変更を反映させてみましょう。それには、ブランチのマージを行います。まずは、作業ツリーのファイルの「new-branch」を右クリックして、でてきたメニューから「現在のブランチにnew-branchをマージ」をクリックしましょう。

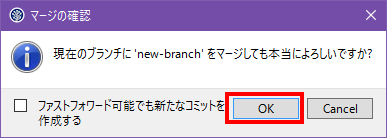
ダイアログで確認を求められますので、「OK」をクリックします。

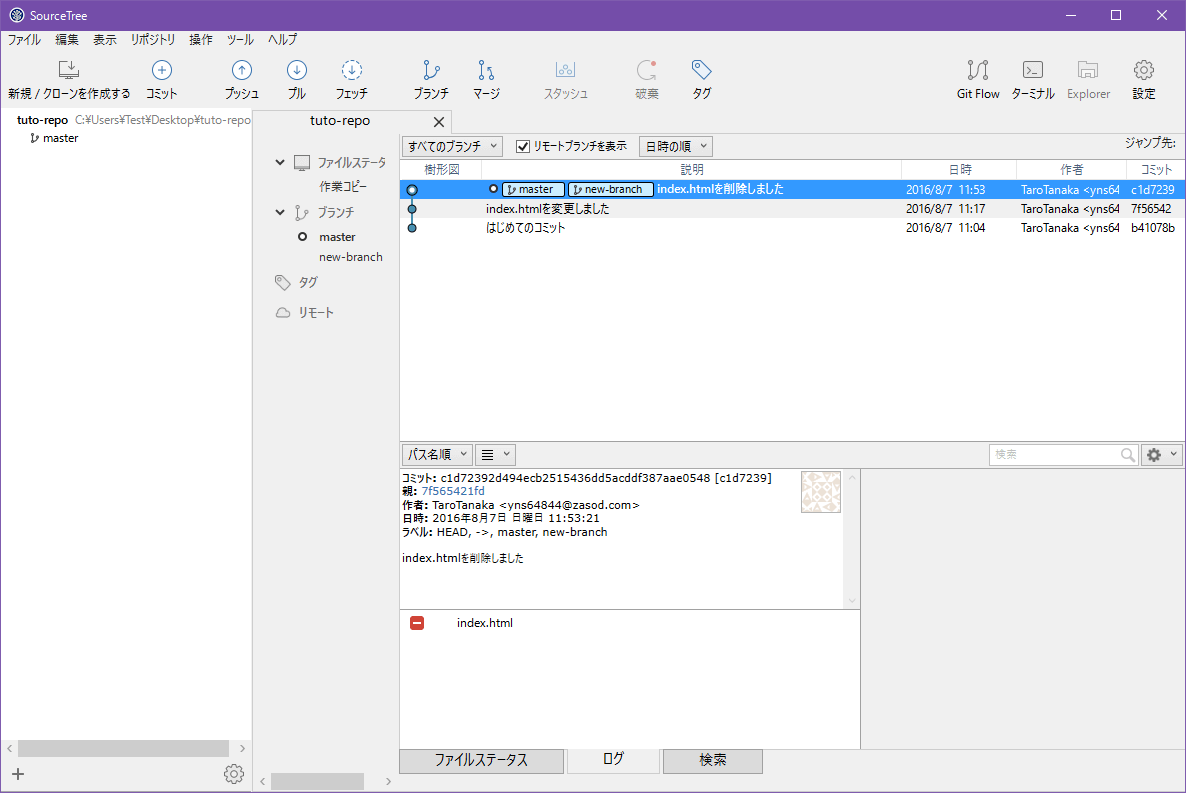
これで、「master」ブランチに「new-branch」ブランチがマージされ、変更が反映されました。エクスプローラーからも、「index.html」ファイルが削除されているのが確認できます。

リポジトリをクローンしてみよう
それでは、今まで操作してきた「tuto-repo」リポジトリをクローン(コピー)してみましょう。その前に、「tuto-repo」リポジトリを「bareリポジトリ」に変換しておきます。bareリポジトリとは、作業コピーを持たないリポジトリで、リポジトリを共有するために使用されます。bareリポジトリでなければ、後で説明するリモートリポジトリに対する操作が失敗します。
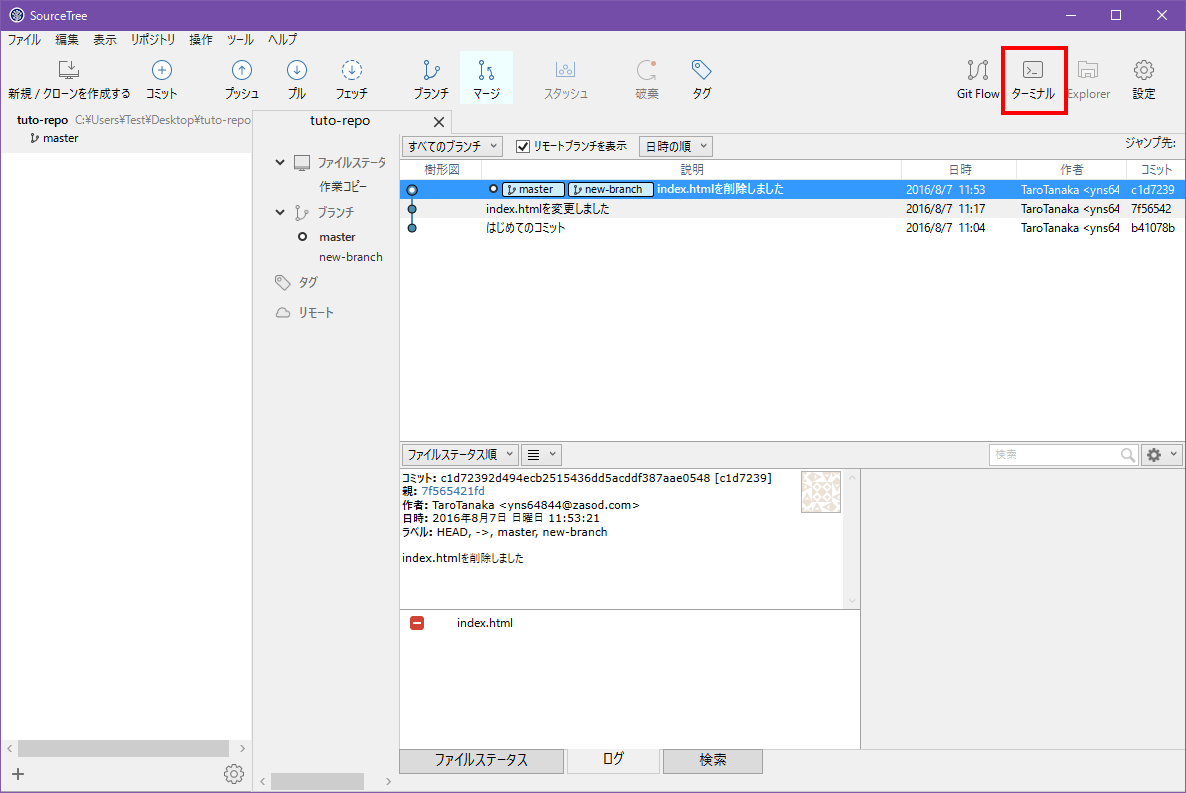
まずは、Gitコマンドを実行するために、ターミナルを開きます。画面上部の「ターミナル」ボタンをクリックしてください。

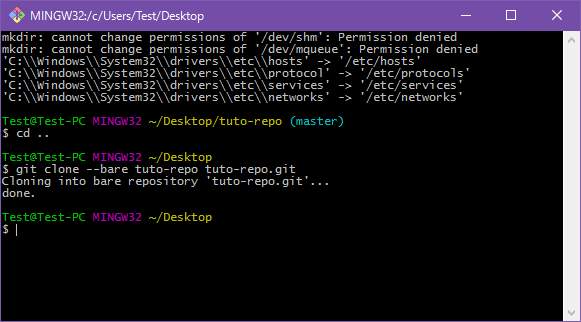
次に、ターミナルから次のコマンドを入力してください。なお、カレントフォルダの場所に注意しましょう。
cd ..
git clone --bare tuto-repo tuto-repo.git

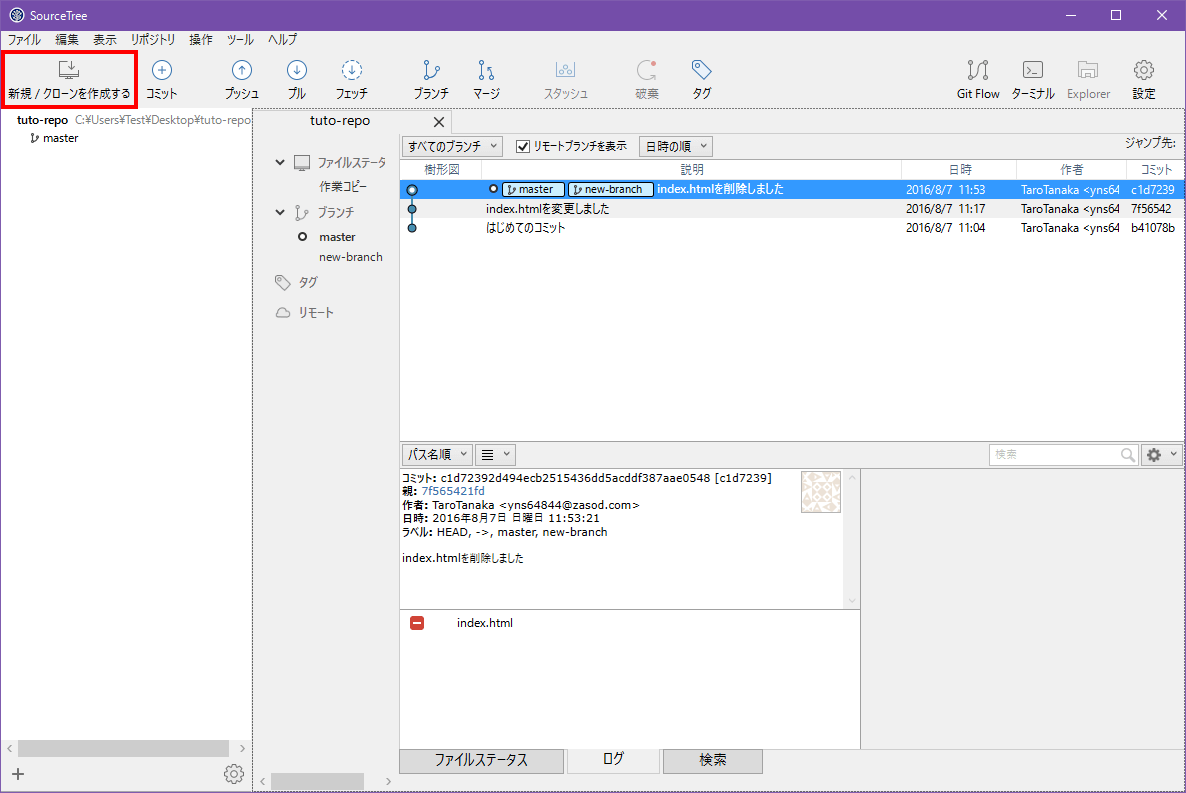
これで、bareリポジトリとして「tuto-repo.git」リポジトリが作成されました。それでは、このリポジトリをクローンしてみましょう。最初に新しいリポジトリを作った時と同じように、「新規 / クローンを作成する」ボタンをクリックします。

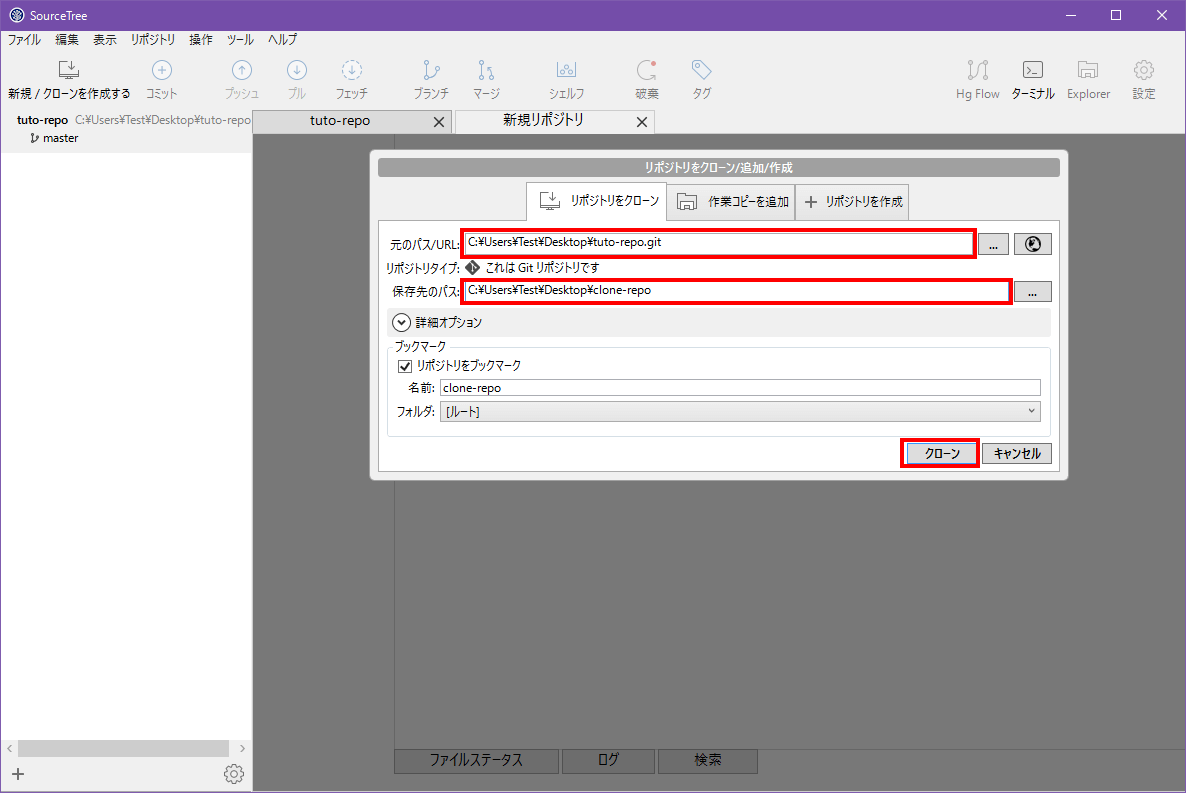
そうすると、リポジトリをクローンするためのダイアログが表示されます。ここでは、クローン元として「tuto-repo.git」、クローン先として「clone-repo」を指定します。パスを間違えないようにしてください。入力できたら、「クローン」をクリックします。

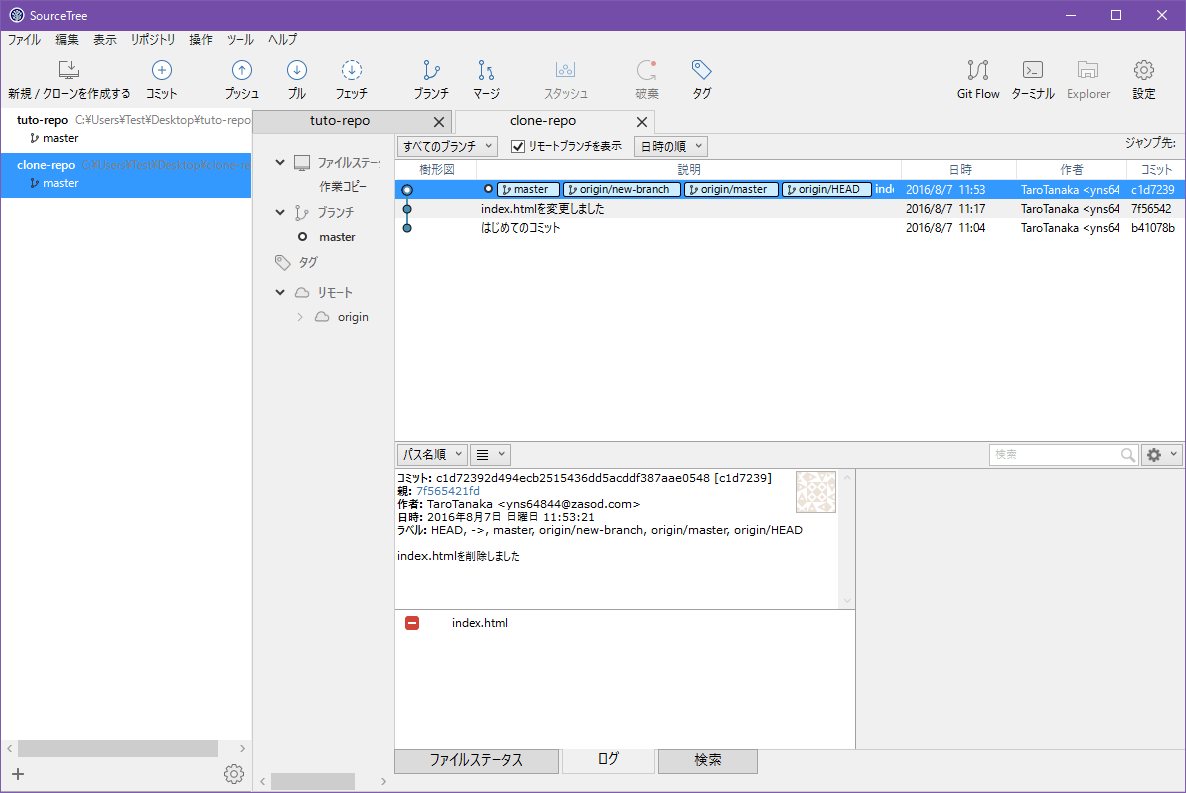
これで、「tuto-repo.git」リポジトリをそのままコピーした、「clone-repo」リポジトリが作成されました。ちゃんとブックマークにも登録されていますね。

クローンしたリポジトリに変更を加える
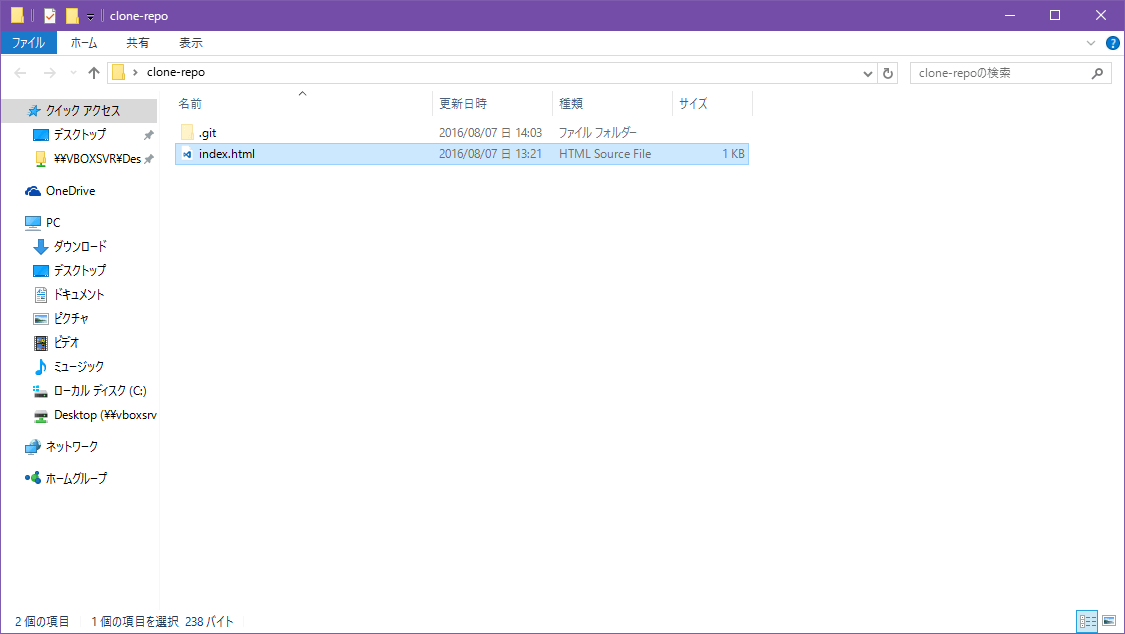
それでは、クローンしたリポジトリに変更を加えてみましょう。ここでは、先ほど削除した「index.html」を追加してみます。内容は同じもので結構です。今回は「clone-repo」フォルダ内に作成しますので、間違えないようにしてください。

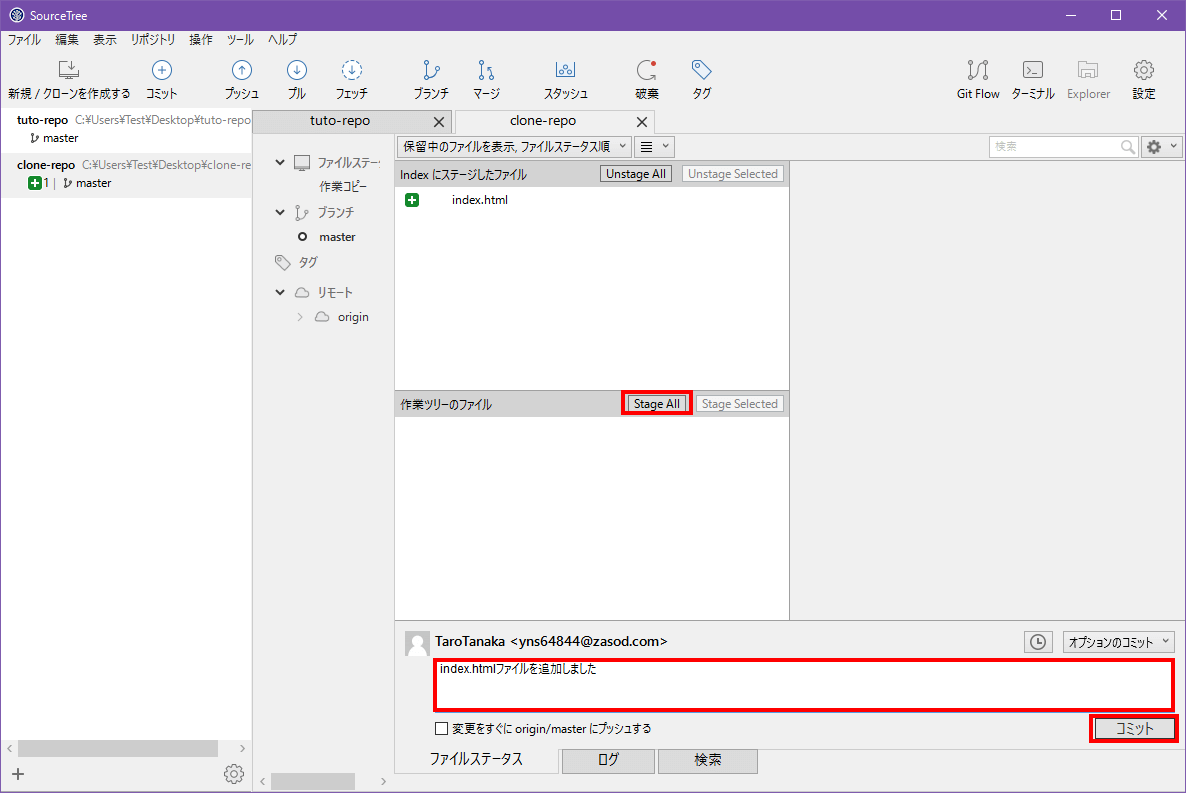
ファイルが作成できたら、コミットしましょう。もう手順はお分かりですね?

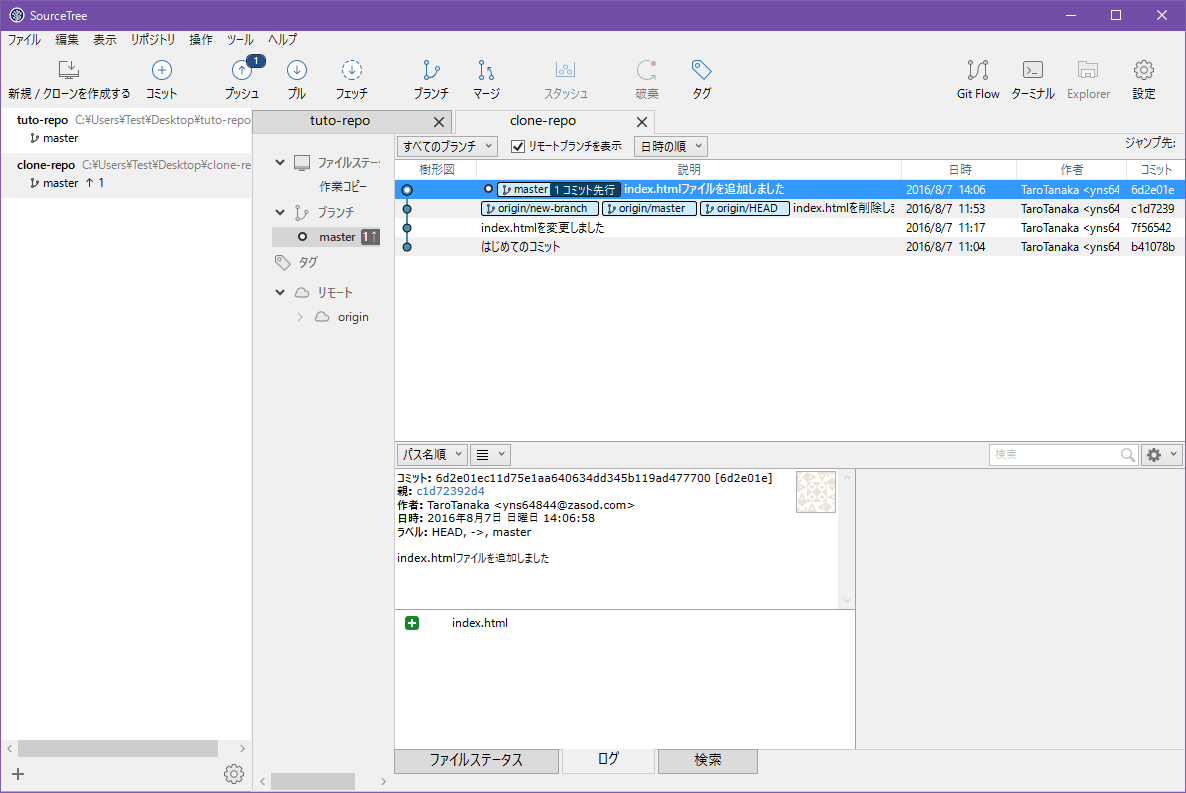
うまくコミットできました。「master」ブランチを見ると、なにやら「1コミット先行」と表示されていますね。これはなんでしょうか?これは、クローン元(tuto-repo.git)のリポジトリに、クローン先(clone-repo)の変更(コミット)が反映されていないことを意味しています。次項で、変更の反映を行ってみます。

元のリポジトリに変更を反映する
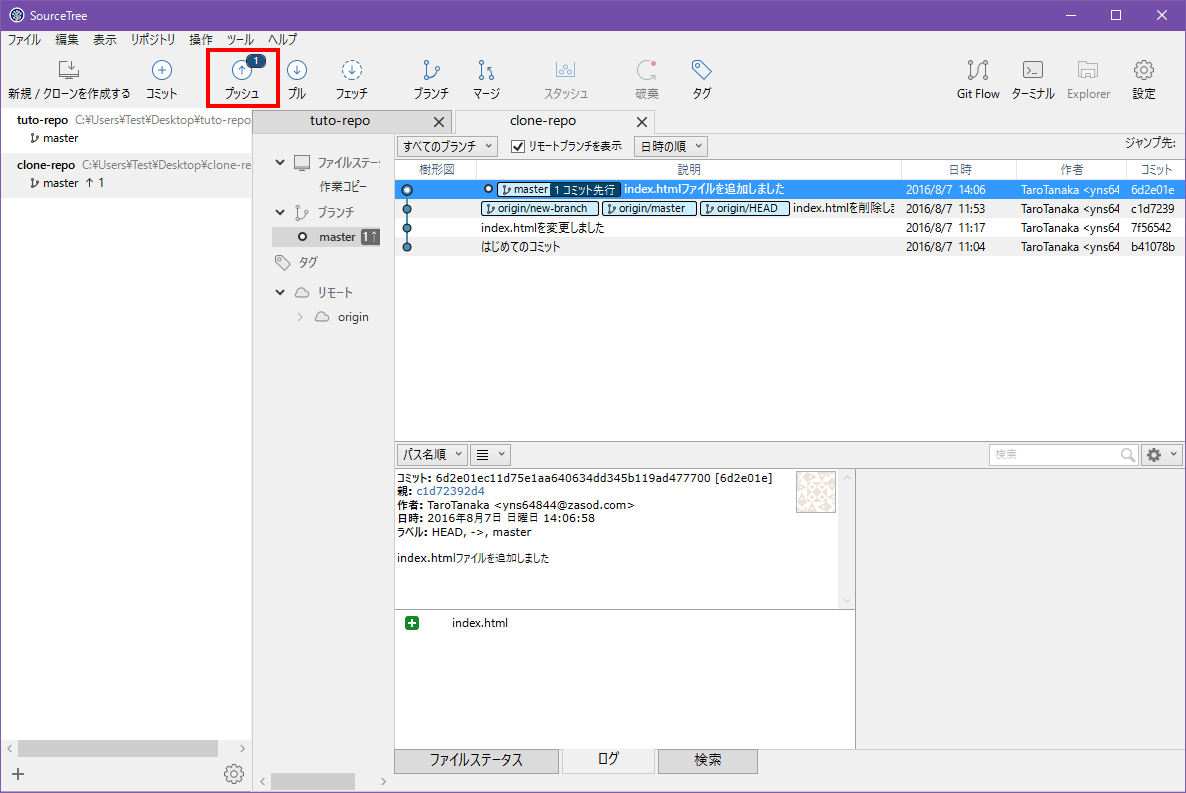
それでは、クローン元のリポジトリに変更を反映してみましょう。それには、画面上部の「プッシュ」ボタンをクリックします。ボタンにも未反映のコミット数が表示されていますね。

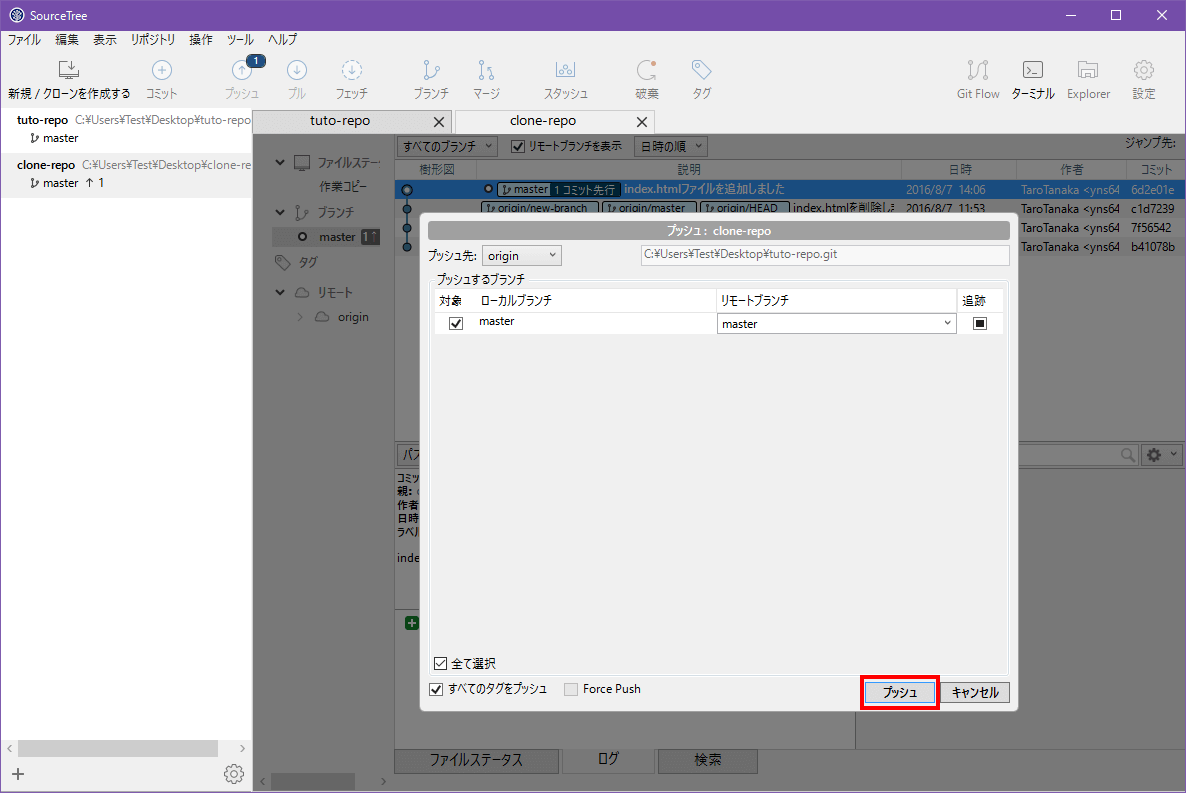
ダイアログが表示されますので、そのまま「プッシュ」をクリックしましょう。

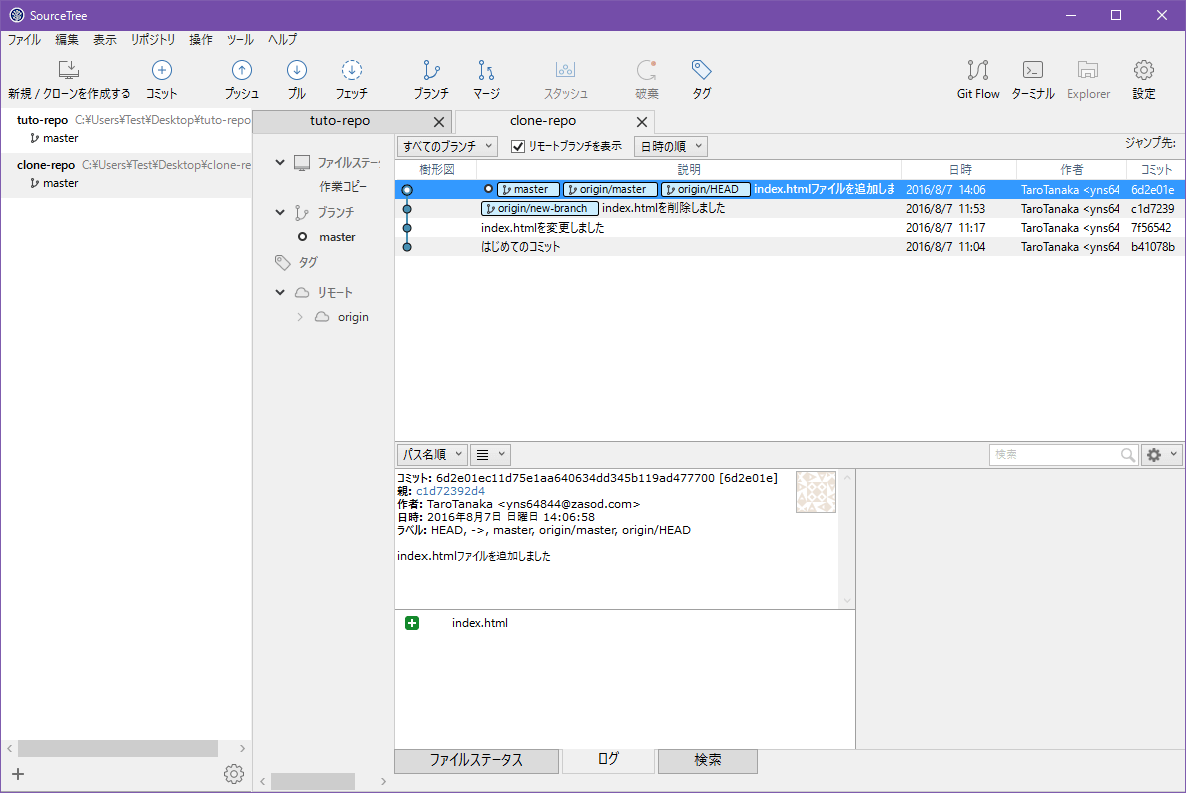
これで、「1コミット先行」の表示が消え、クローン元のリポジトリ(tuto-repo.git)に変更が反映されました。それでは、クローン元のリポジトリに変更があった場合にはどうすればいいのでしょうか?それは次項で説明します。

元のリポジトリの変更を反映する
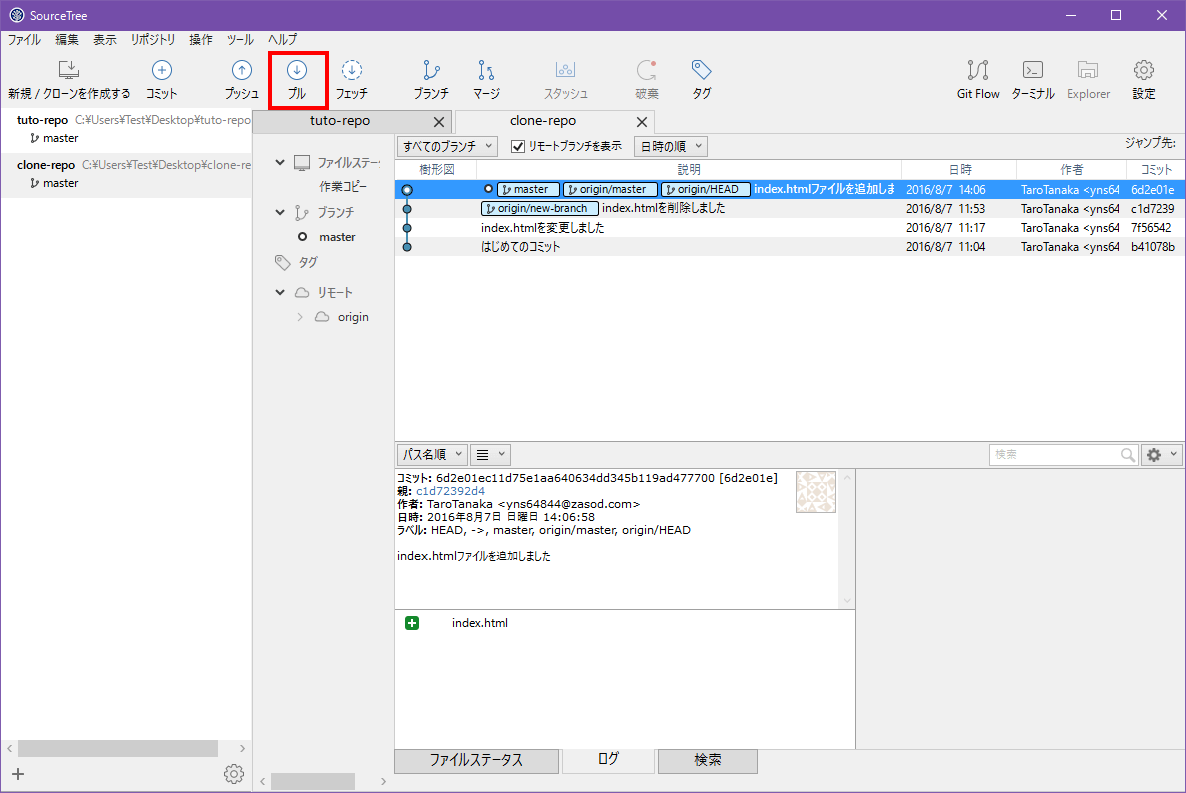
最後に、クローン元のリポジトリに変更があった場合の対処方法について説明します。それには、「プッシュ」と対をなす「プル」を行います。画面上部の「プル」ボタンをクリックしましょう。

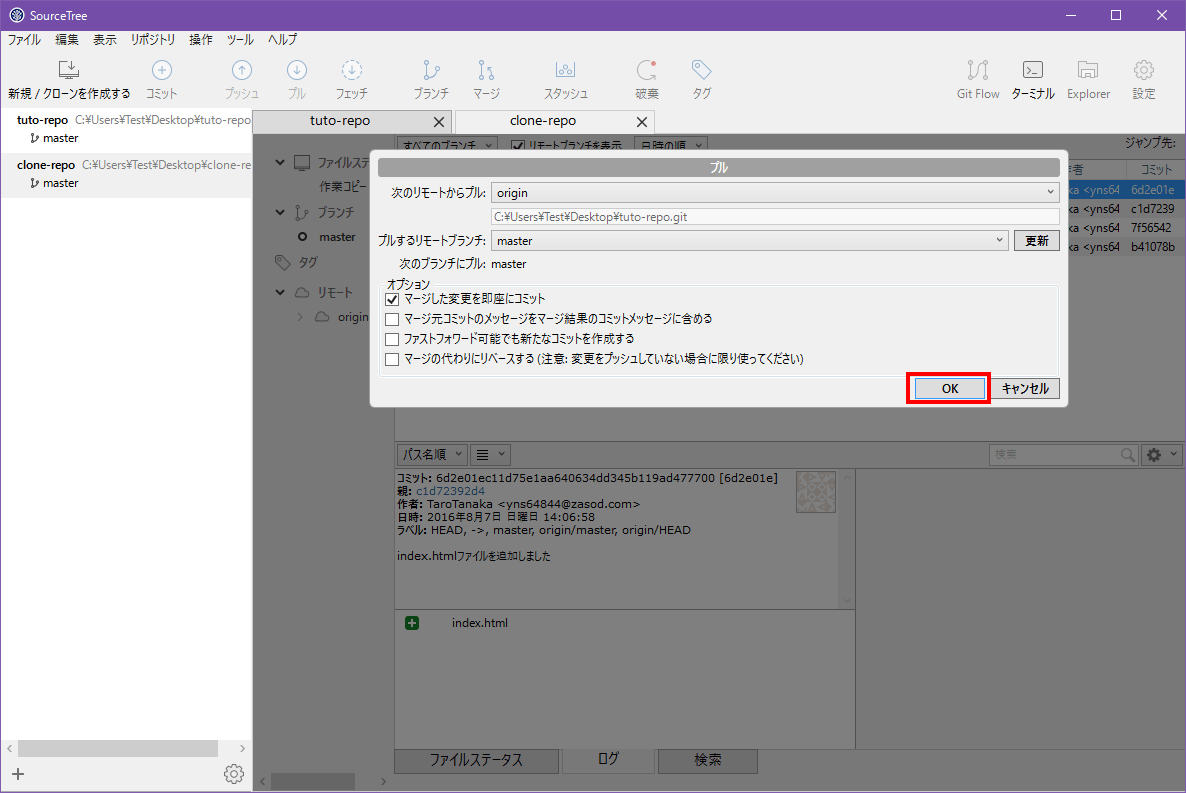
ダイアログが表示されますので、そのまま「OK」をクリックしましょう。

そうすると、プルが行われ、クローン元のリポジトリ(リモートリポジトリと呼びます)から変更(コミット)が取り込まれます。今回はなにも変更されていないので変化はありませんが、変更されていればクローン先のリポジトリに反映されることになります。このように、Gitではbareリポジトリを複数人で共有してクローンすることで開発を進めていくスタイルになります。
まとめ
SourceTreeの使い方がお分かりになりましたか?Gitクライアントソフトを使えば、Gitをより快適に使うことができるでしょう。SourceTree以外にも、さまざまなGitクライアントがあります。中にはGit ExtensionsなどのIDEと統合できるものや、Visual StudioをはじめとするGitクライアントが内蔵されたIDEもあります。
普段お使いの環境や好みによっても、どのクライアントが最適なのかは変わってきます。ほとんどのクライアントは無料でためせますので、いろいろ使ってみて自分に合ったクライアントを探してみましょう。あなたはどのGitクライアントを使おうと思いますか?
リンクと資料
次に読むことをオススメ
学習サイト
バージョン管理サービス・プロジェクト管理サービスの「tracpath(トラックパス)」では、
ユーザー5名、リポジトリ数3つまで、無料で利用可能です。
学んだ知識を活かして、さっそく実務でも使って見ましょう。
エンタープライズ利用が前提のASPサービスなので、セキュリティも強固です。
