はじめに
Gitのそっけないコマンドに飽き飽きしていませんか?人によっては「CUIのほうがシンプルでいい」という方もいますが、一方で「GUIじゃないと使っていられない」という方も数多くいます。そんな方は、GitのGUIクライアントを使ってみましょう。Gitクライアントには、公式のGit GUIをはじめ、いろいろなクライアントがあります。やっぱり、今から使いはじめるなら新しいものがいいですよね?古くて安定したものがいいという方も、ここはひとつチャレンジ精神を持ってください。
この記事では、比較的新しいGitクライアントである、「GitKraken」の使い方をチュートリアル形式でお伝えしていきます。この記事を読めば、GitKrakenでの基本的なGitリポジトリの操作方法がお分かりになることでしょう。もちろん、無料でためすことができますので、ご自分でやってみてください。
GitKrakenはどんなソフトなの?
GitKraken(ギットクラーケン)は、Electronを使って作られたモダンなGitクライアントです。Electronは、GitHubが開発したクロスプラットフォームのデスクトップアプリ開発フレームワークです。モダンエディタのAtomにも採用されています。そのため、Windowsをはじめ、MacやLinuxでも動作します。同じくGitクライアントのSourceTreeは、Linuxに対応していないため、Linux使いの方にはうれしい限りでしょう。
2016年3月30日に正式版となるバージョン1.0がリリースされたばかりで、Gitクライアントの中では後発になるソフトです。その分、モダンなデザインを備えており、デザインにこだわりがある方には特におすすめします。現在の最新バージョンは1.5.2で、毎月1,2回の新機能追加とそれに伴うバグフィックスリリースが行われている状況です。内部でアジャイルな開発が行われていることが伝わってきますね。
なお余談ですが、GitKrakenという名前にもある通り、ソフトにはイカのロゴが使われています。これは、GitHubのタコのマスコットキャラ(オクトキャット)に対抗してのことでしょう。エンジニアの遊び心が感じられますね。
さっそくGitKrakenをインストールしてみる
それでは、さっそくですがGitKrakenをインストールしてみましょう。まずは、下記のダウンロードページから、ご自分の環境に合ったインストーラーをダウンロードして下さい。ここでは、Windows版のインストーラーを使って説明していきます。Windows以外のOSの方は、適宜インストール処理を進めてください。それほど難しい手順ではないので大丈夫です。なお、GitはGitKrakenに同梱されているため、別途インストールする必要はありません。といいたいところですが、機能的に不足している部分を補うために、後ほど
Gitも別途インストールします。
Windows版のインストールは、インストーラーを起動するだけで完了します。自動的にインストール処理がはじまり、インストールが終了すると次のようにGitKrakenが起動します。

アカウントを作成する
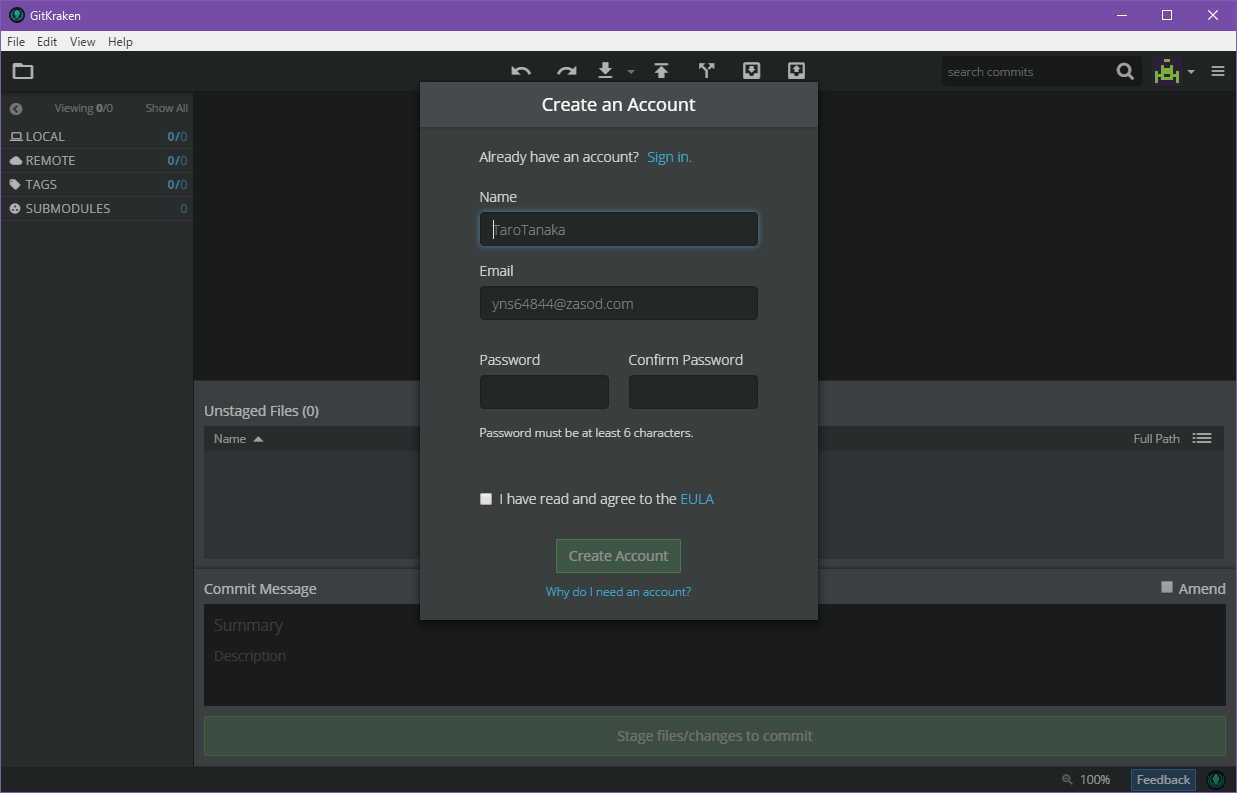
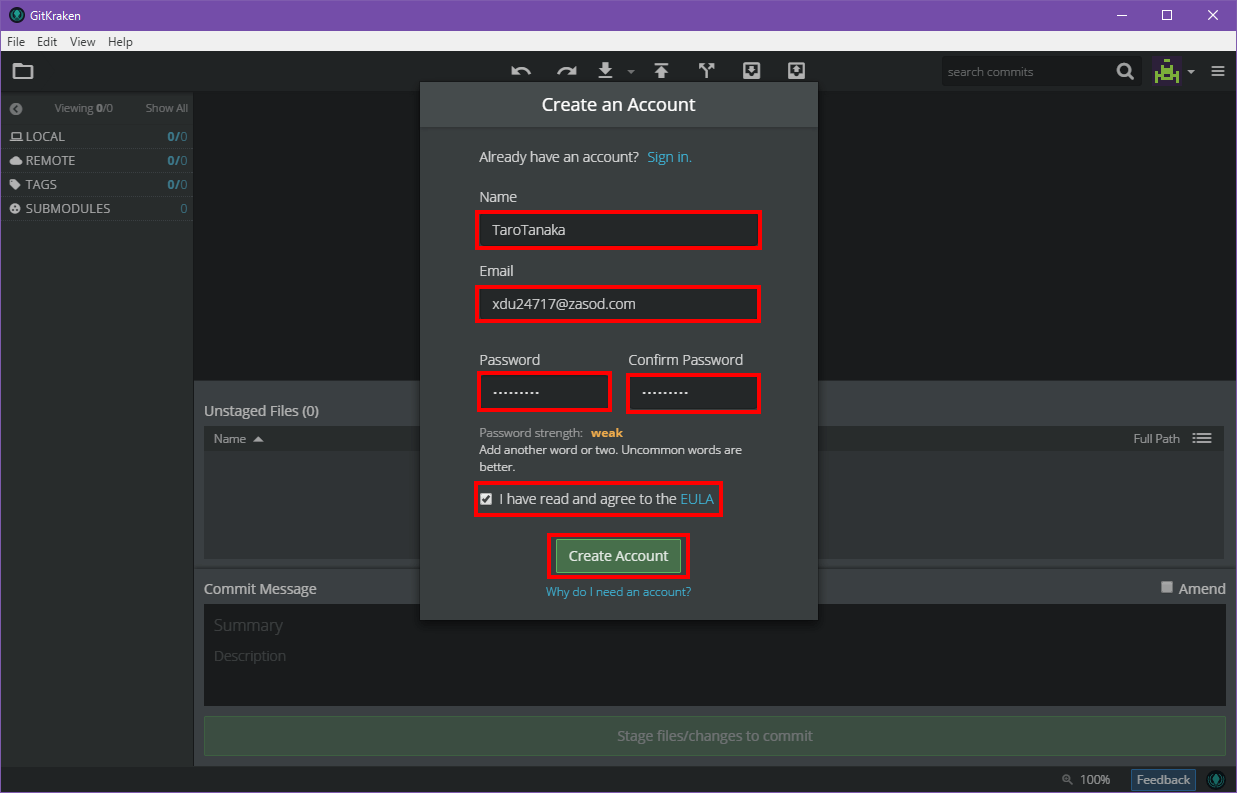
さて、GitKrakenはインストールできましたが、画面を見て分かる通り、アカウントの作成を求められています。アカウント登録は必須になっているので、ここでアカウントを取得しておきましょう。次のように、氏名とメールアドレス、パスワードを入力しましょう。また、ライセンス条項に同意して、チェックを入れておきます。入力が終わったら、「Create Account」をクリックしてください。

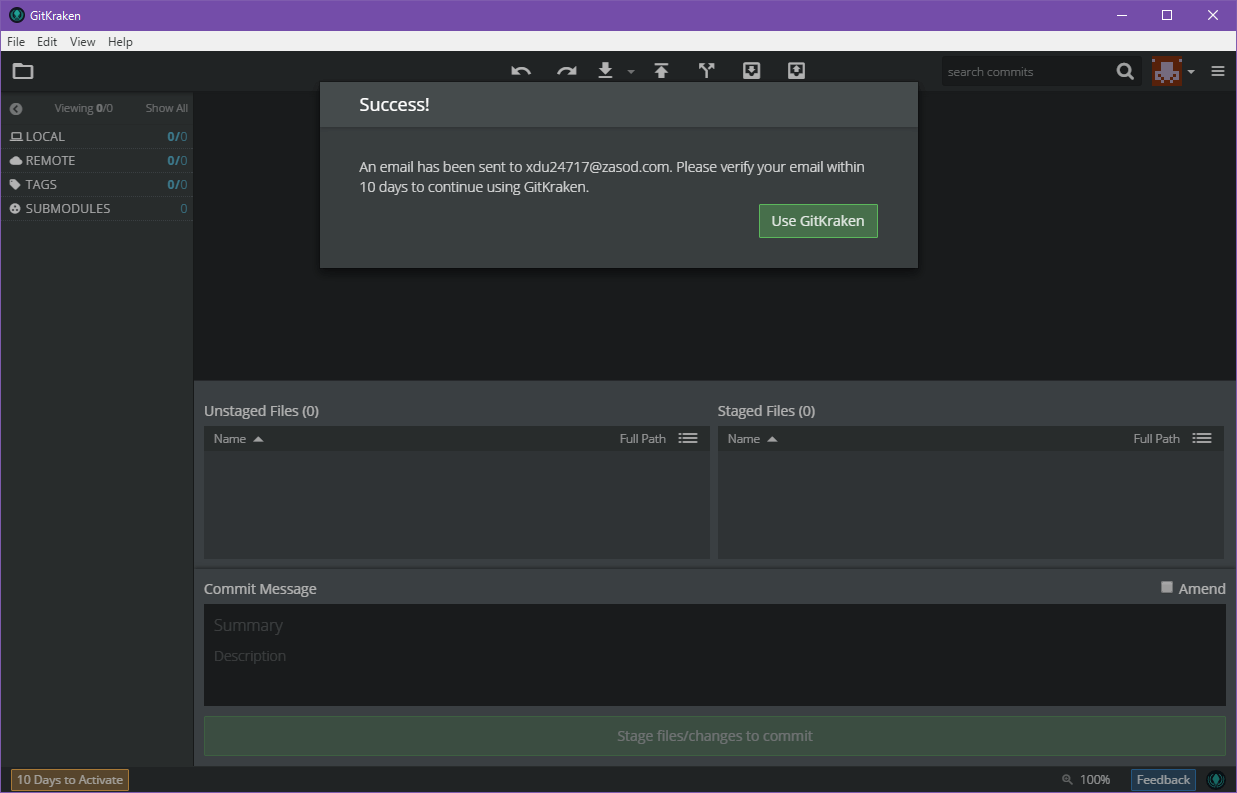
入力した内容に特に問題がなければ、次のような画面が表示されます。使いはじめたいところですが、ちょっと待って下さい。まだメールアドレスの認証が終わっていません。

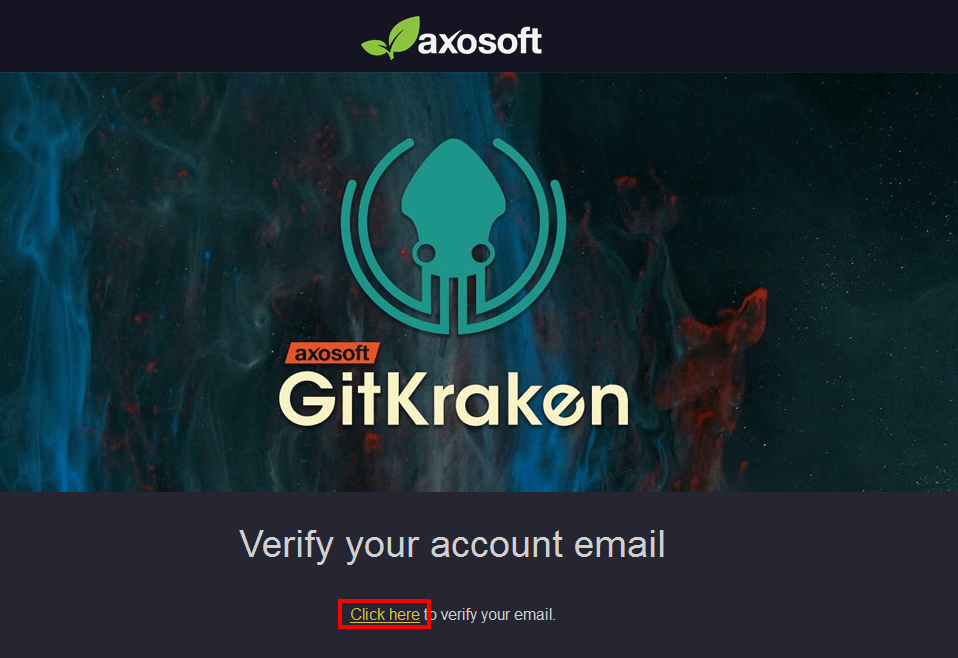
先ほど入力したメールアドレスのメールボックスを確認すると、次のようなメールが届いています。メールアドレスの認証を行うために、文中のリンクの「Click here」をクリックしましょう。

すると、メールアドレスが認証され、サンクスページに移動します。なんとこのページでは、スペース○ンベーダー風のゲームをプレイすることができます。自機はロゴのイカくんです。意外と面白いので、時間がある方はちょっと遊んでみましょう。スペースと方向キーだけで操作できます。ただし、遊び終わったらチュートリアルに戻ることをお忘れなく。

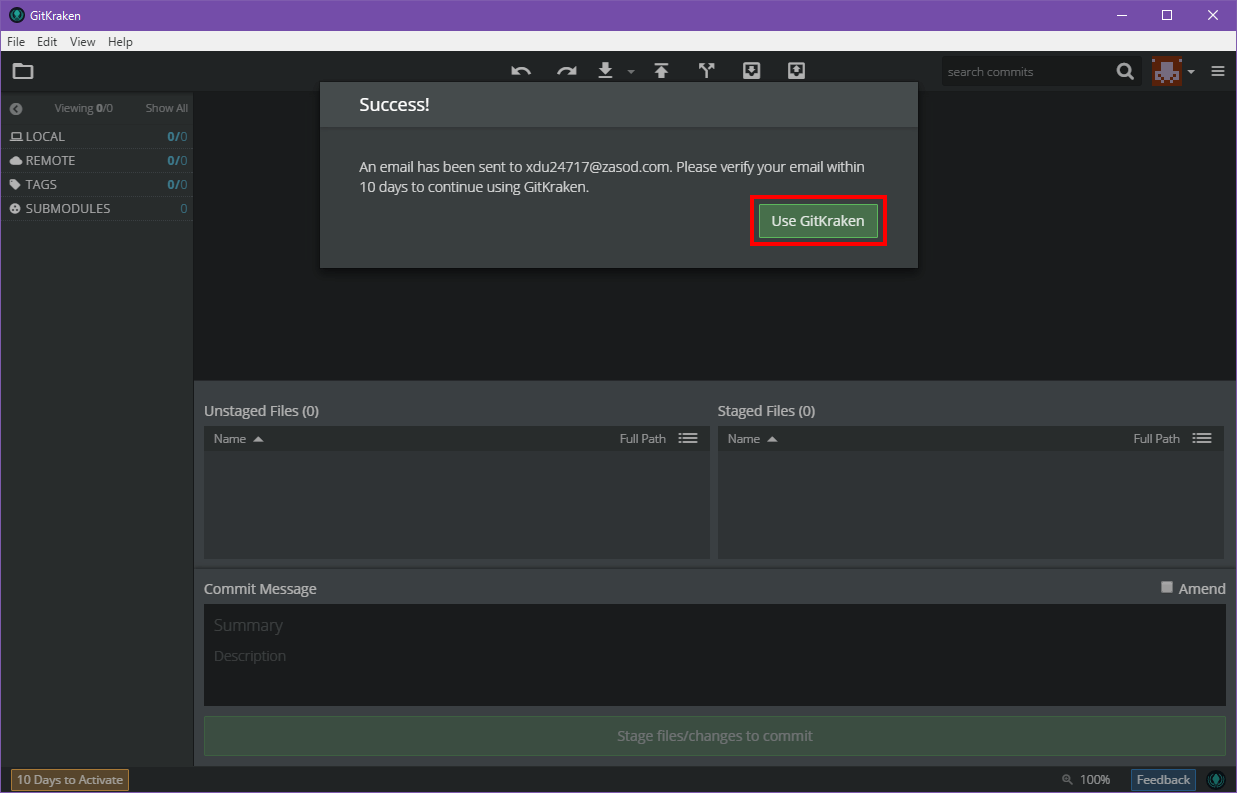
さて、GitKrakenに戻って残りの作業を終わらせましょう。画面が先ほどのままになっていると思いますので、「Use GitKraken」をクリックしてください。

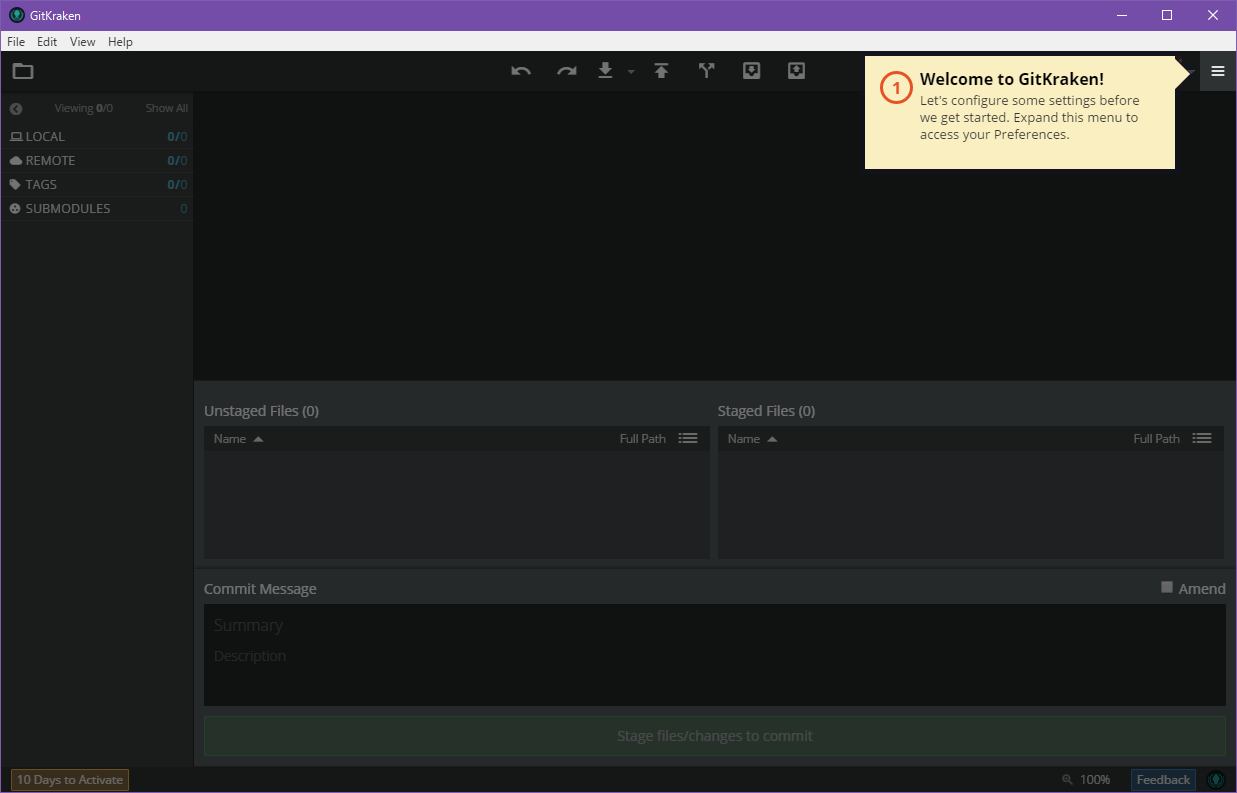
そうすると、ソフト内でチュートリアルがはじまります。しかし、英語でよくわからないので、指示されるとおりにクリックして進めていってください。もちろん、英語が読める方は読みながら進めるとよいでしょう。

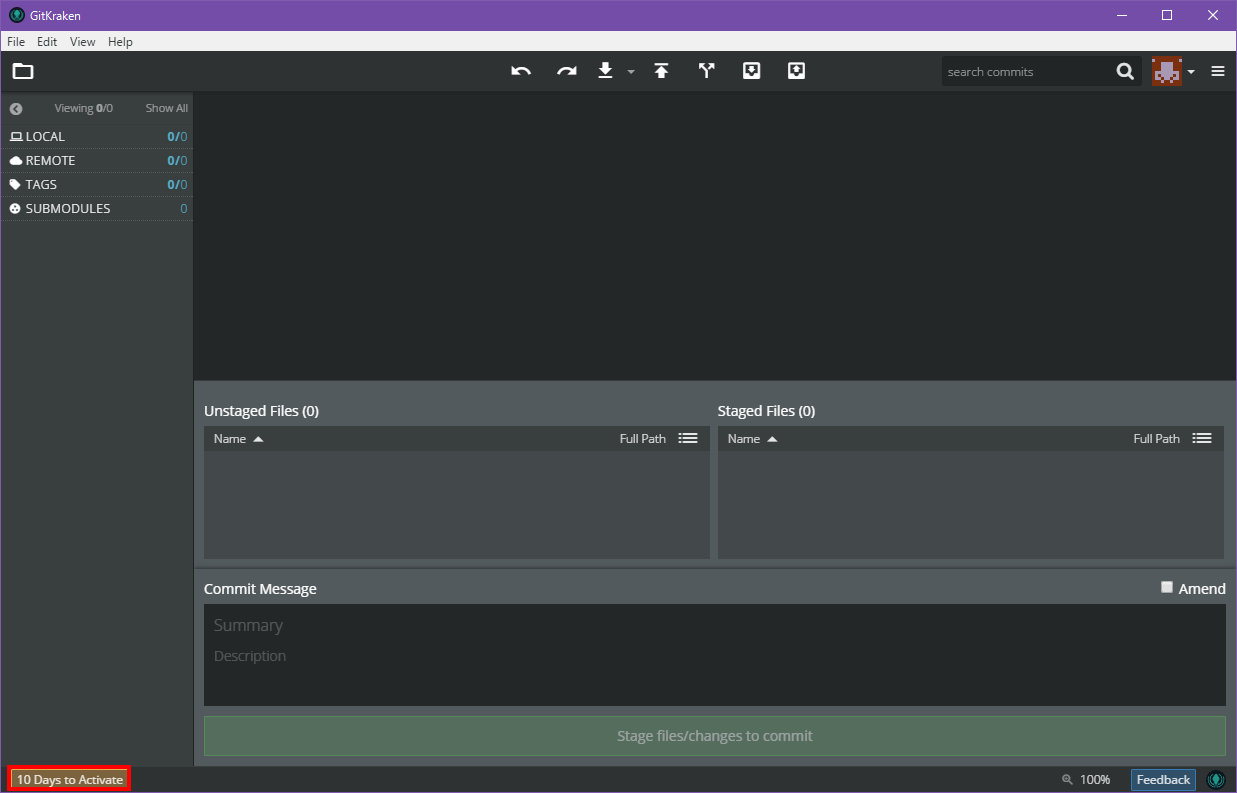
ソフト内のチュートリアルが終わったら、メイン画面に戻ってきてください。そして、画面左下の「10 Days to Activate」というボタンをクリックしましょう。これは、先ほどのメールアドレスの認証を完了させるためです。

これでアカウントの取得は完了です。次に、初期設定に入っていきましょう。設定といっても、ひとまず設定する項目はひとつだけです。
初期設定をする
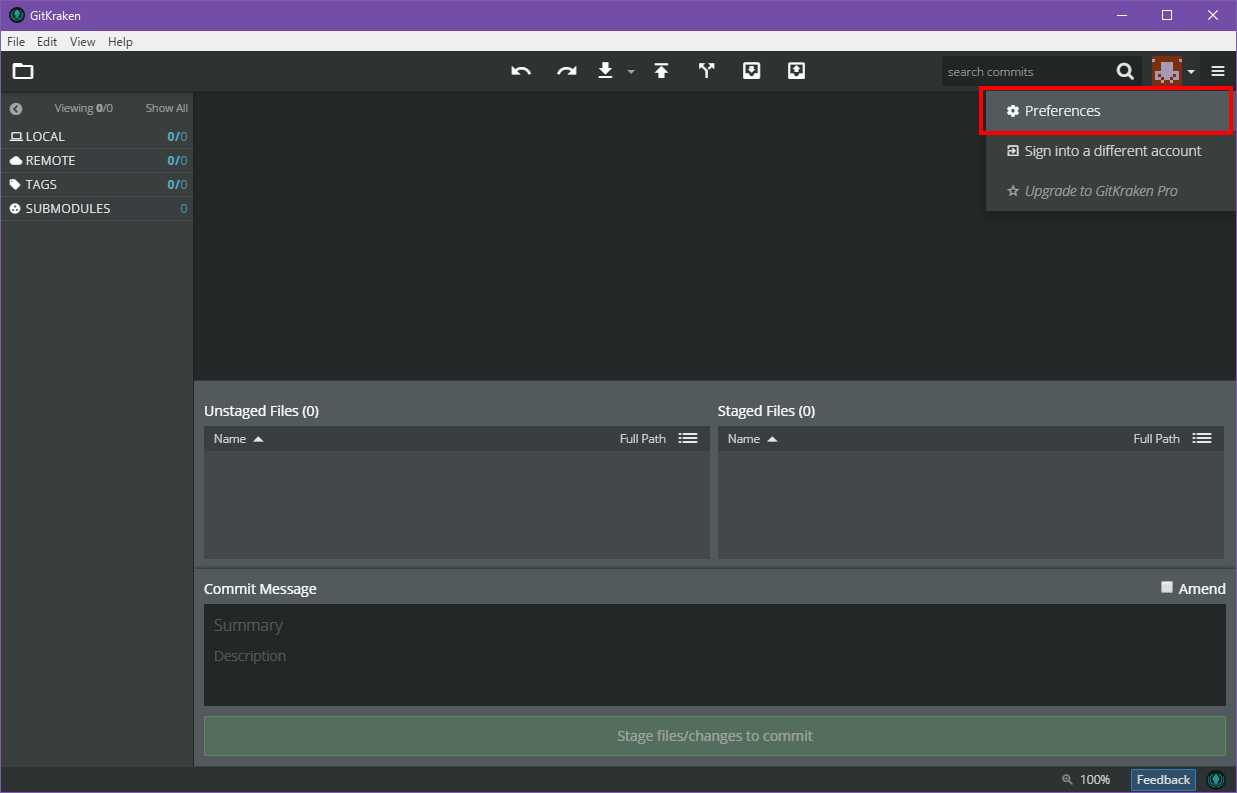
それでは、画面右上のメニューボタンから、「Preferences」を選択してください。もしくは、画面上部のメニューバーのFileメニューからでもOKです。

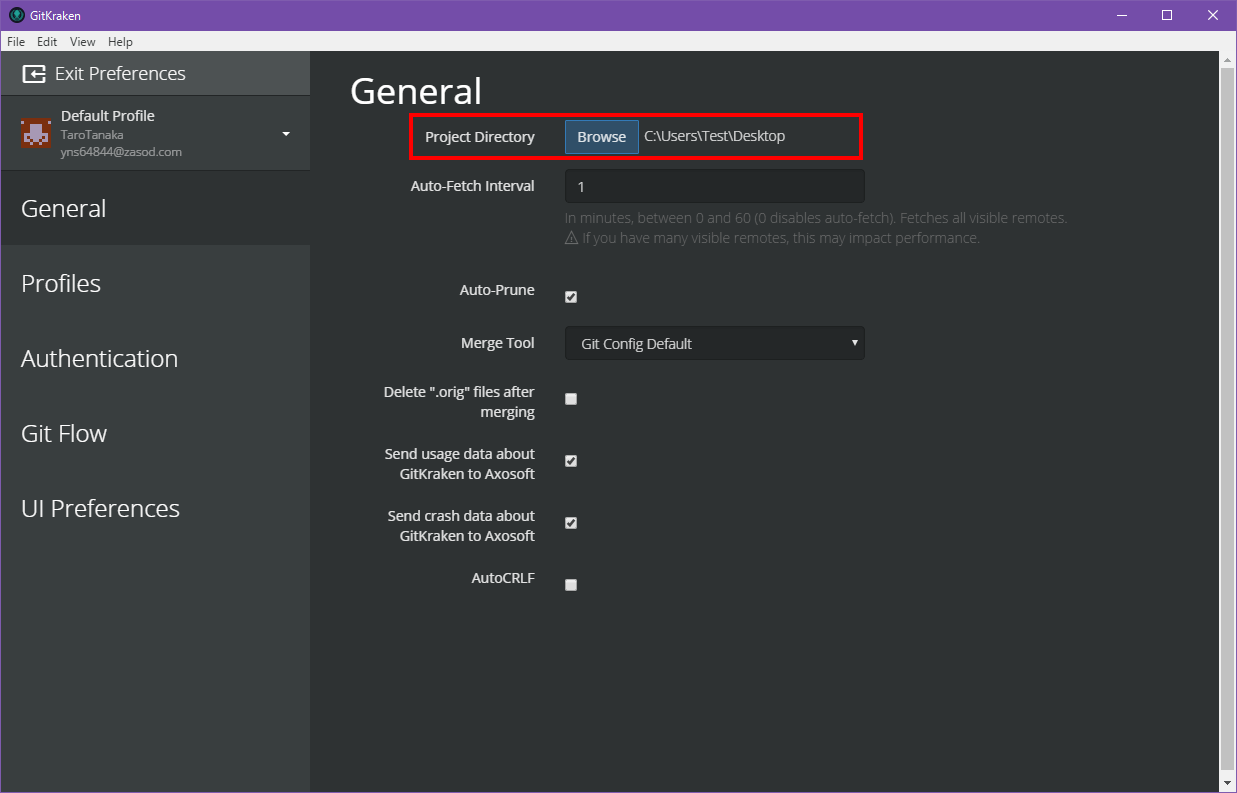
ここでは、プロジェクトに使うデフォルトのフォルダを指定しておきます。こうしておけば、いちいちフォルダを指定し直す手間が省けます。「Browse」ボタンをクリックして、任意のフォルダを指定してください。

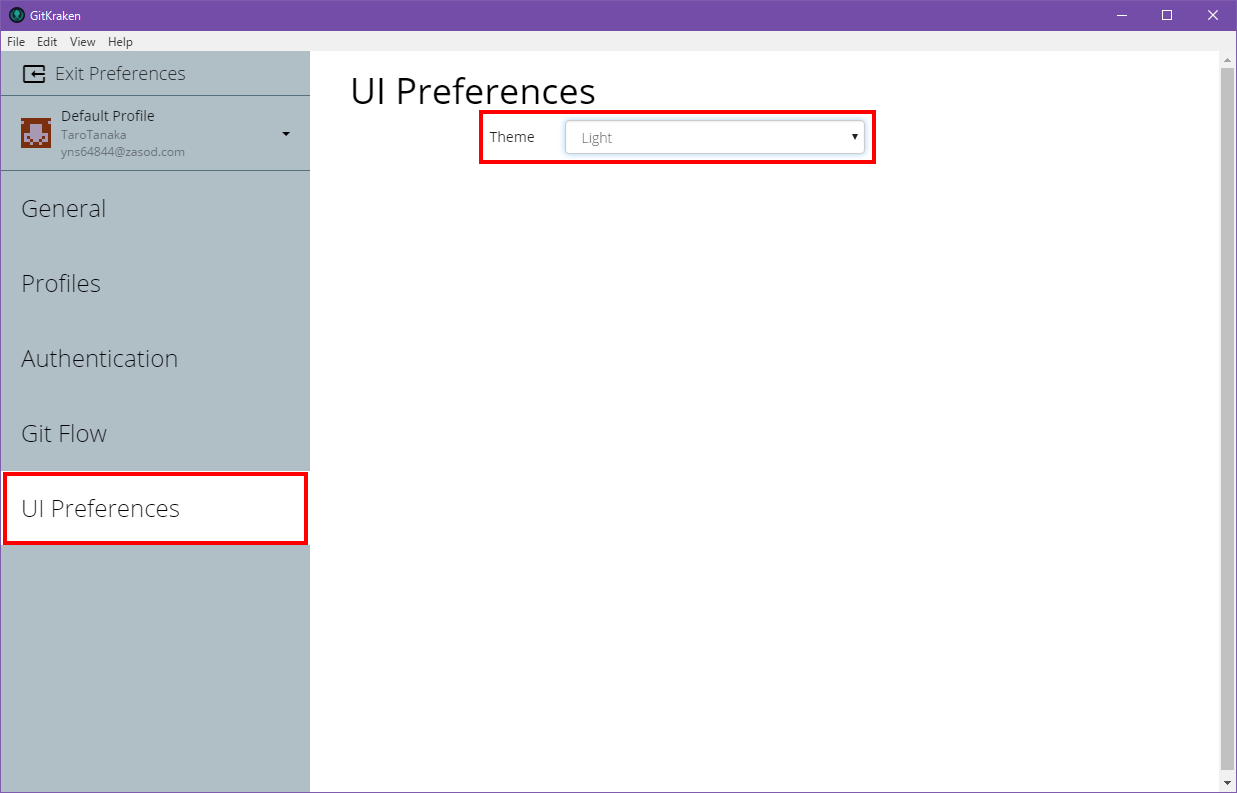
また、デフォルトではDarkテーマが適用されています。黒い画面が気に入らないという方は、「UI Preferences」タブをクリックしてテーマ色を変更しましょう。プルダウンから、「Light」テーマを選ぶだけですぐにテーマ色が変更されます。お好みに応じて変更してください。黒のほうが目に優しい感じがしますね。そういえば、最新のWindows 10もDarkテーマに対応しましたね。

これで初期設定は完了です。次項から、いよいよGitKrakenを使ってチュートリアルを進めていきます。
GitKrakenで新しいリポジトリを作ろう
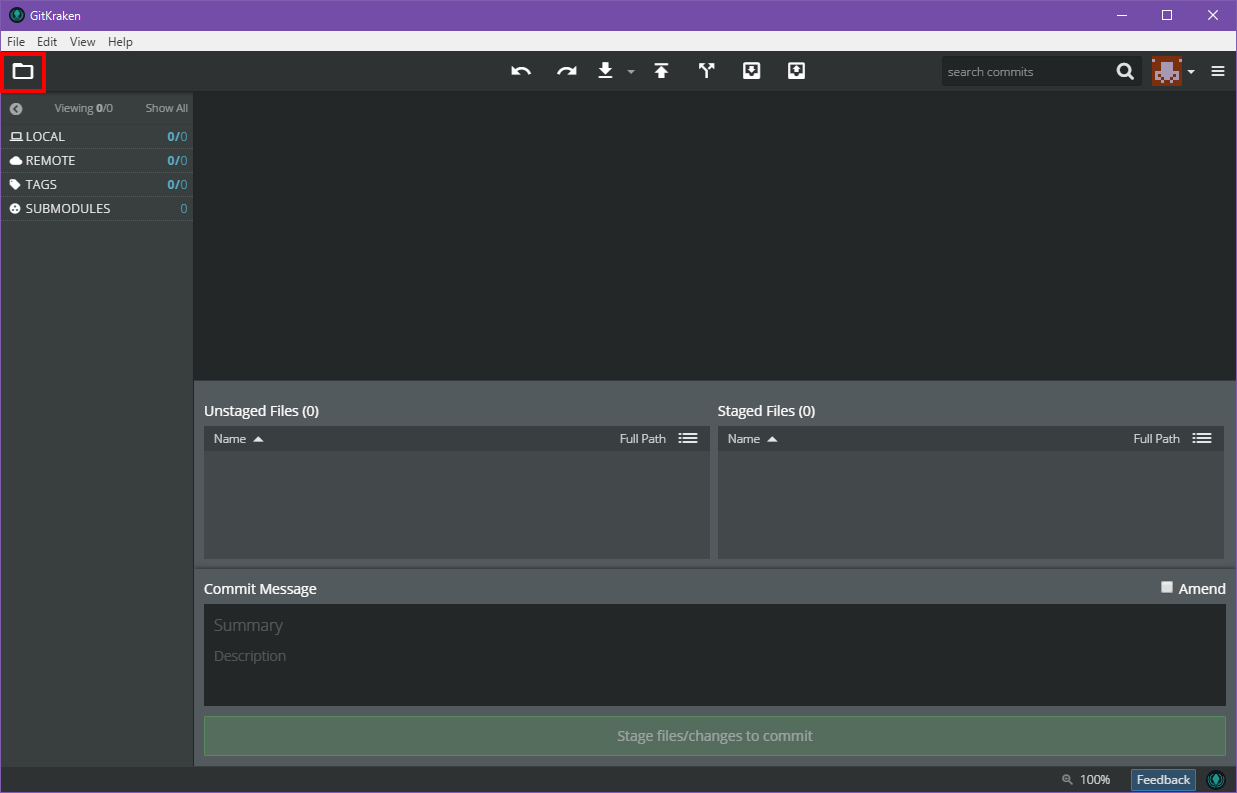
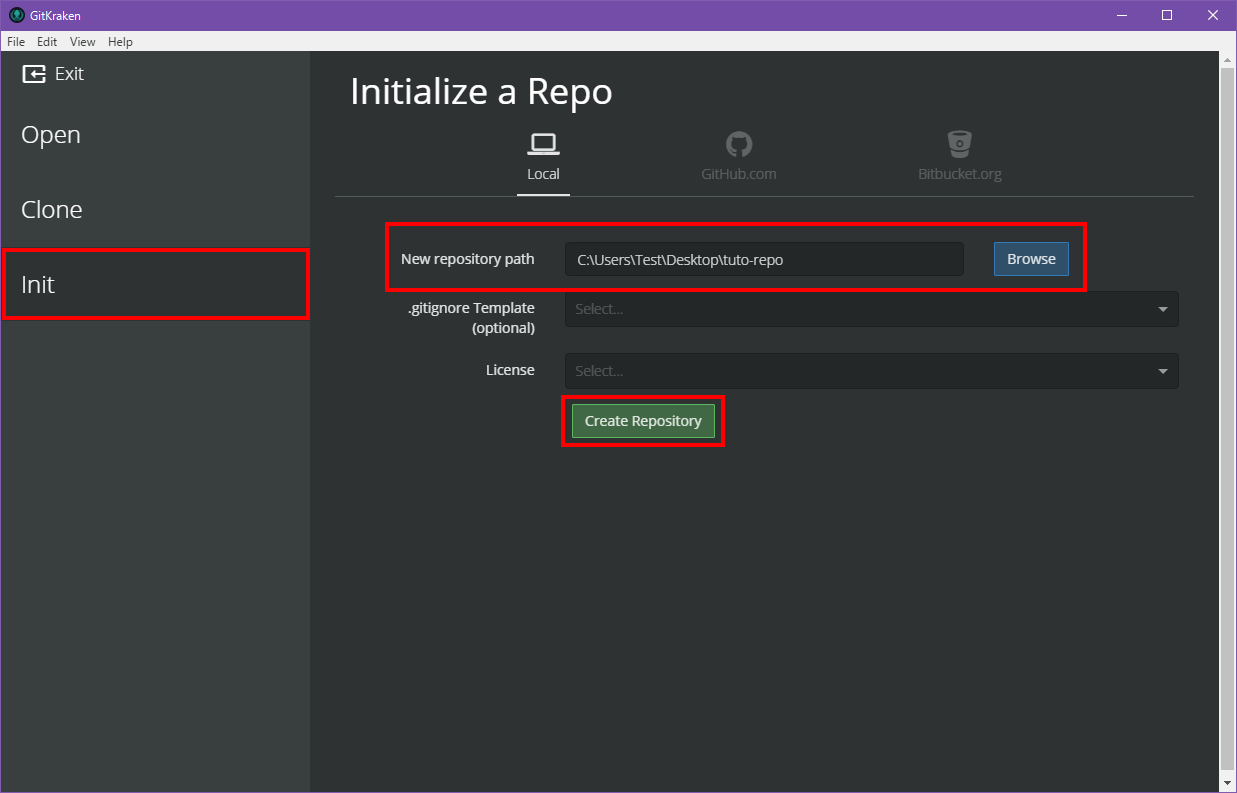
それでは、GitKrakenで新しいGitリポジトリを作ってみましょう。まずは、画面左上の「フォルダ」ボタンをクリックしてください。もしくは、画面上部のメニューバーのFileメニューから「Init Repo」を選んでもOKです。

次に、「Init」タブをクリックして、リポジトリを作成するフォルダを指定してください。ここでは、「tuto-repo」フォルダを指定しています。かならず空の新しいフォルダを指定してください。余計なファイルが含まれていると、リポジトリの操作がやりにくくなります。指定できたら、「Create Repository」をクリックしましょう。なお、他の項目はデフォルトのままとします。

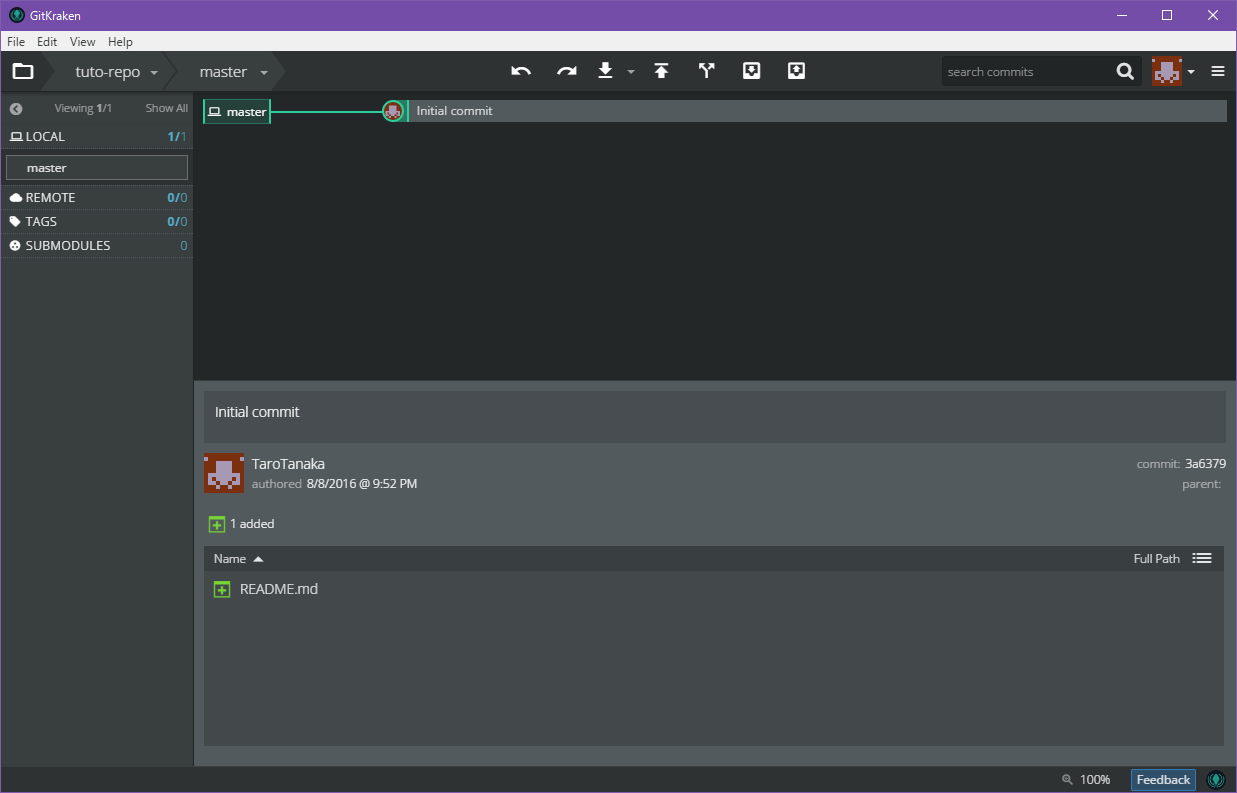
これで、新しいリポジトリが作成できました。デフォルトでは、次のように「README.md」ファイルがひとつ含まれています。次項では、このファイルを使ってチュートリアルを進めていきます。

いろいろなリポジトリの操作をしてみよう
さっそく、今しがた作ったリポジトリを使って、Gitの基本的な操作を学んでいきましょう。どれも、Gitを使う上で必須となる操作ばかりです。
ファイルの変更
まずは、先ほどの「README.md」ファイルを変更してみましょう。リポジトリのフォルダを開くと、ファイルがあります。ここでは、次のような内容に変更してみます。なお、ファイルを保存することをお忘れなく。
# tuto-repo
Modify file
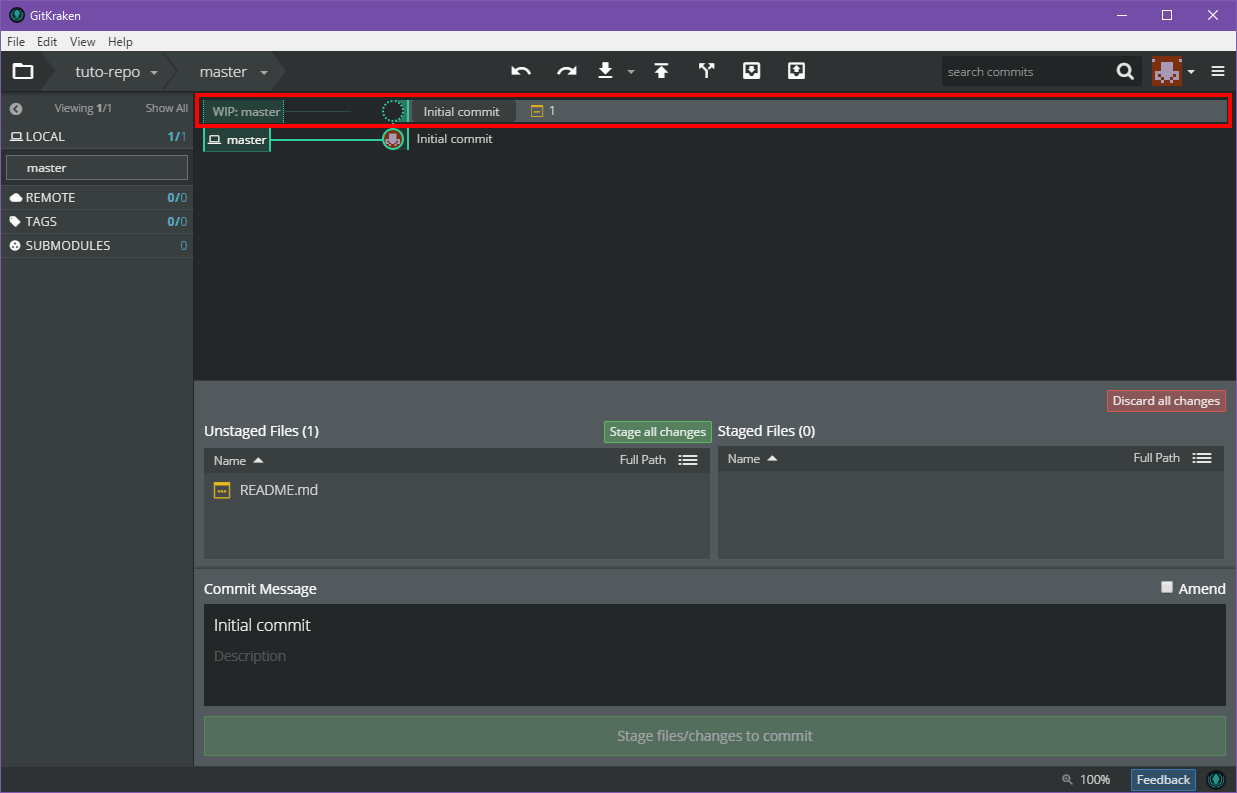
ここでGitKrakenに戻ると、なにやら表示が更新されています。ブランチツリーの一番上の項目をクリックしてみましょう。「README.md」ファイルの変更を検知して、ファイルの一覧に表示されていることが確認できますね。なお、「WIP」とは「Work In Progress(作業中)」を表す略語です。コミットメッセージに入れることで、まだ作業中であることを開発メンバーに知らせるためにも使われています。

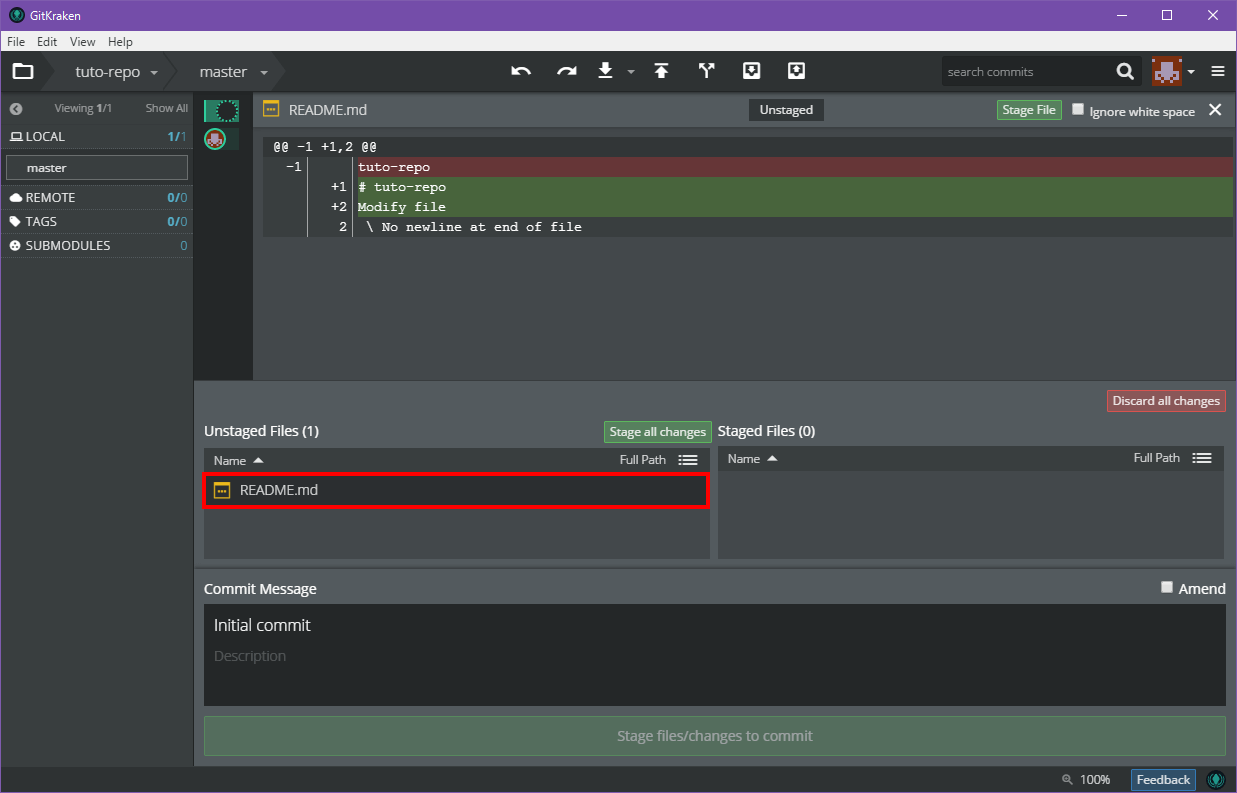
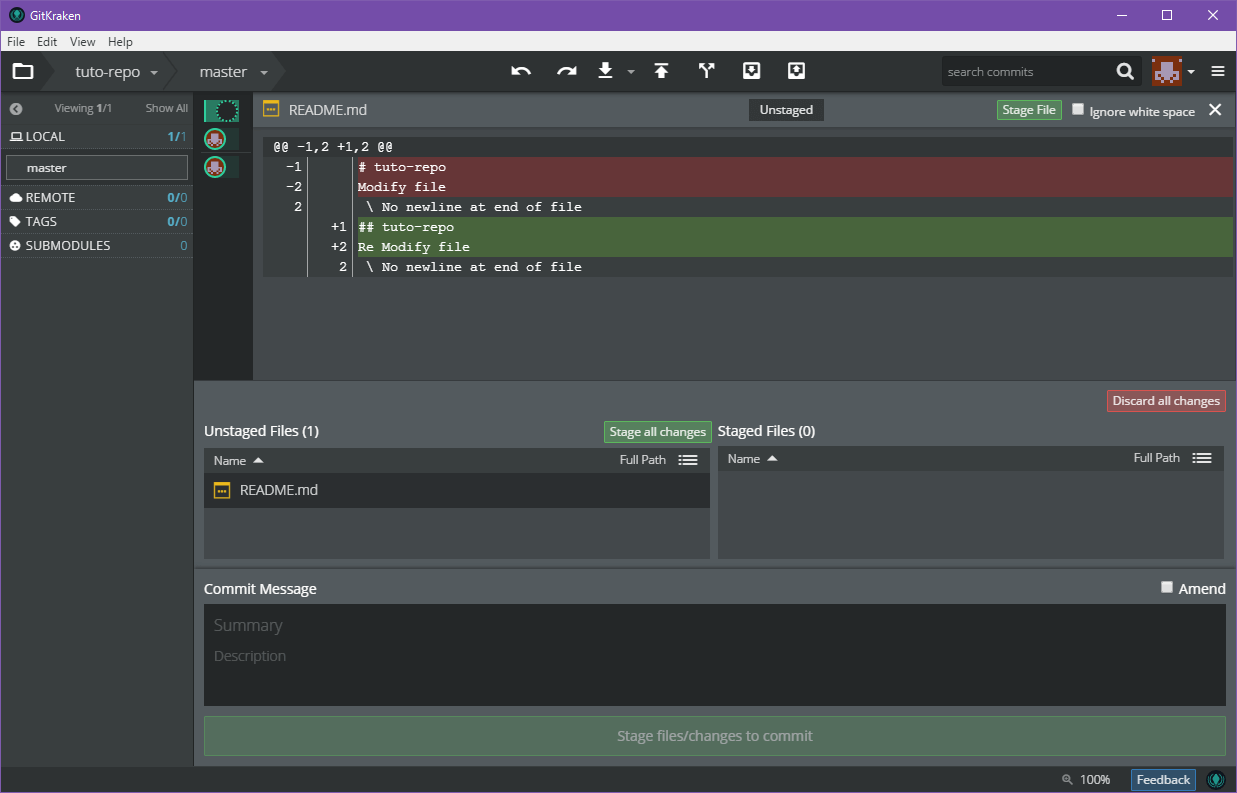
ついでに、ファイルの変更点も確認してみましょう。そのためには、一覧に表示されているファイル名をクリックします。すると、色分けされたわかりやすい表示で、削除された行と追加された行が表示されます。このように、Gitでは変更点を簡単に確認することができます。

ファイルをコミットする
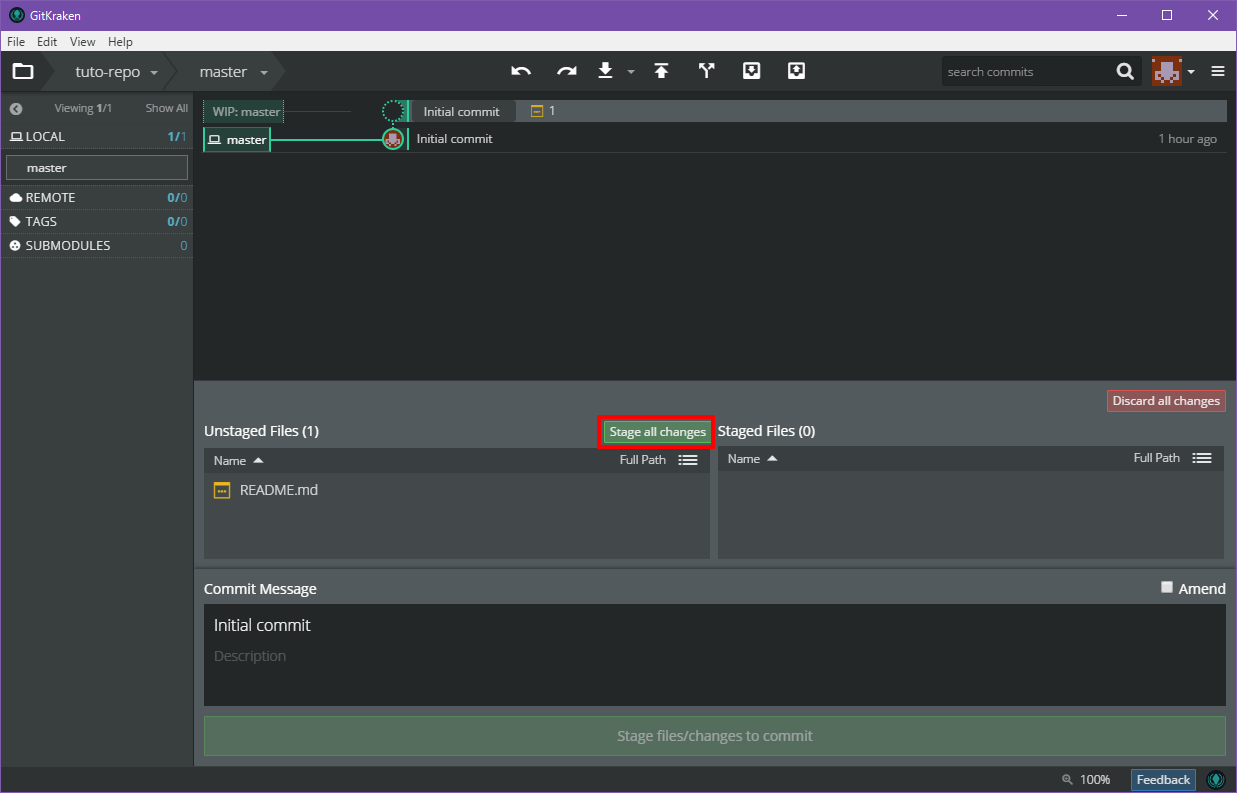
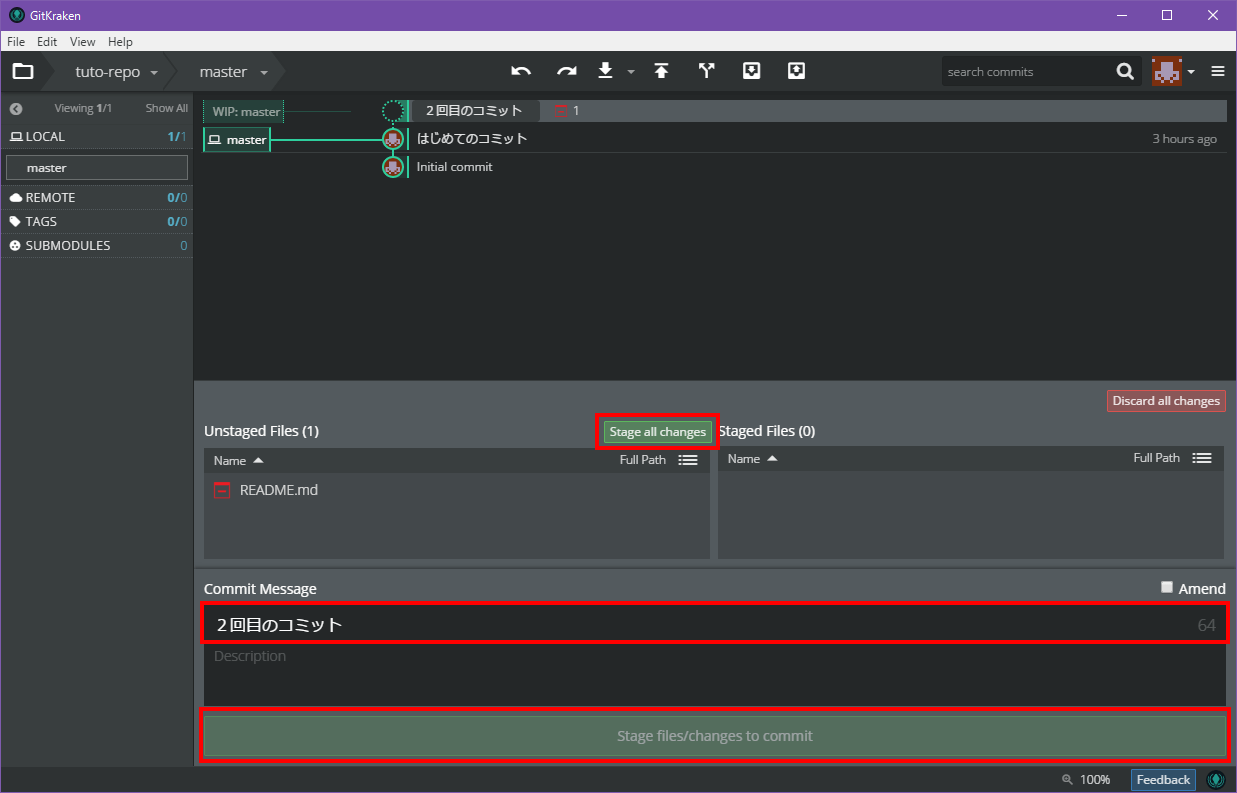
ファイルを変更したのはいいのですが、まだコミットがされていない状態です。ここで、変更した「README.md」ファイルをコミットしてみましょう。まずは、ファイルをステージ(コミットの対象にすること)しなければいけません。Unstaged Filesの「Stage all changes」ボタンをクリックしましょう。

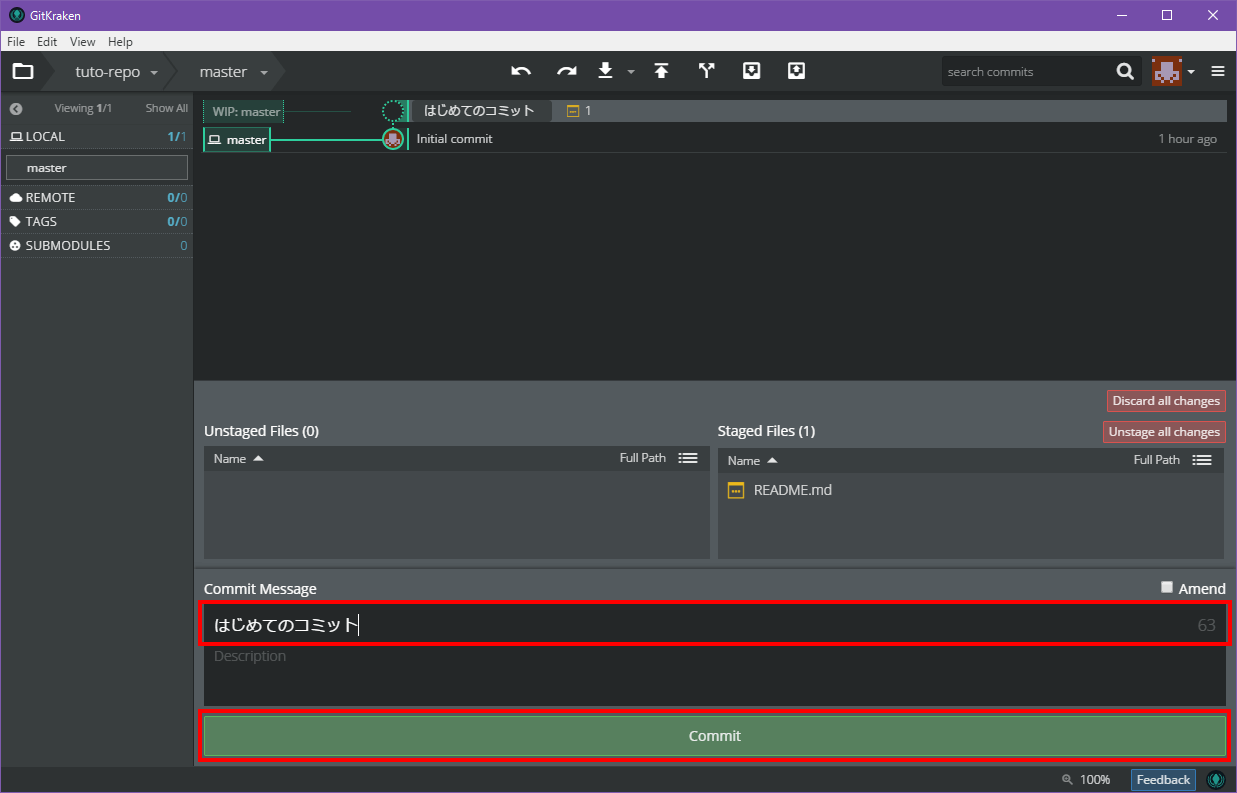
これで、「README.md」ファイルがステージされ、次回のコミットの対象になりました。コミットするためには、コミットメッセージの入力が必要なので、次のように入力しましょう。入力が終わったら、「Commit」をクリックしてコミットしてください。

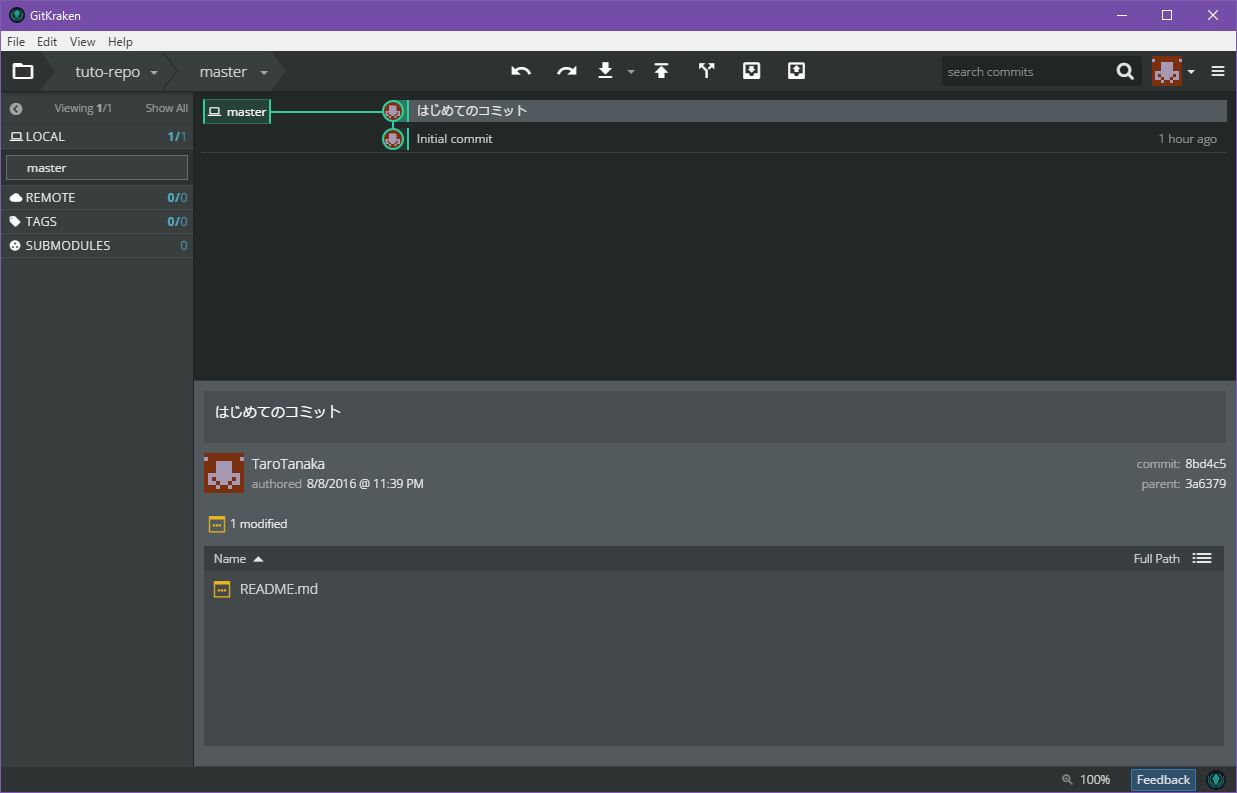
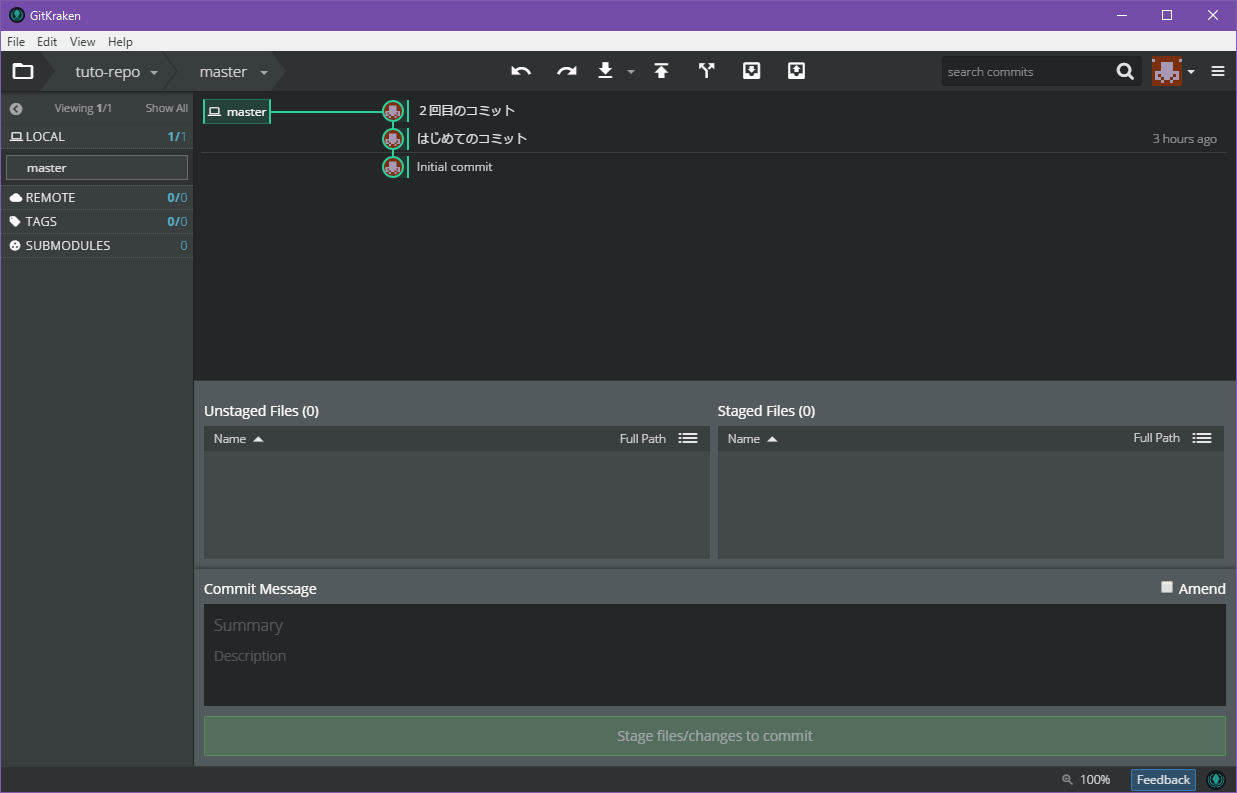
うまくコミットできましたね。コミットは、Gitの中心的な操作となります。流れをよく覚えておきましょう。この後も何度も繰り返すことになります。

ファイルの変更を破棄する
それでは次に、いまコミットした「README.md」ファイルを再び変更してみましょう。ここでは、次のような内容に変更します。
## tuto-repo
Re Modify file
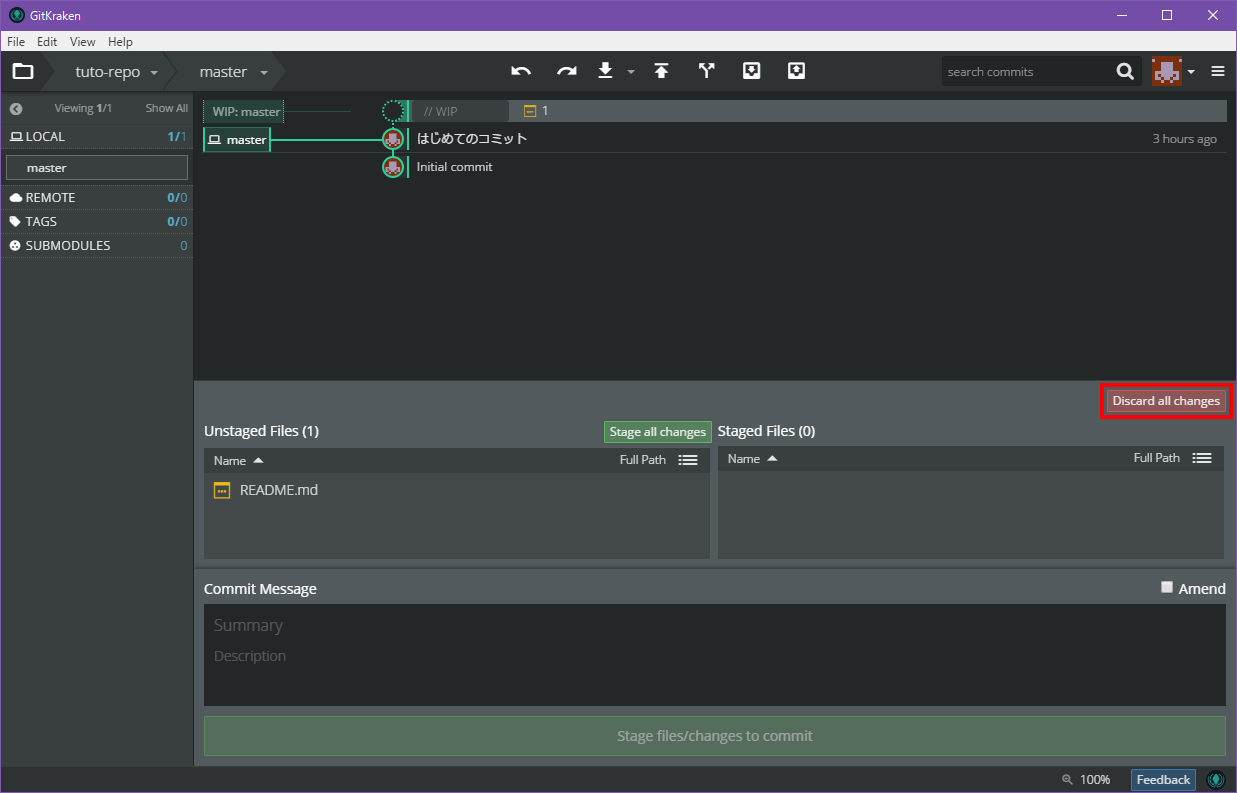
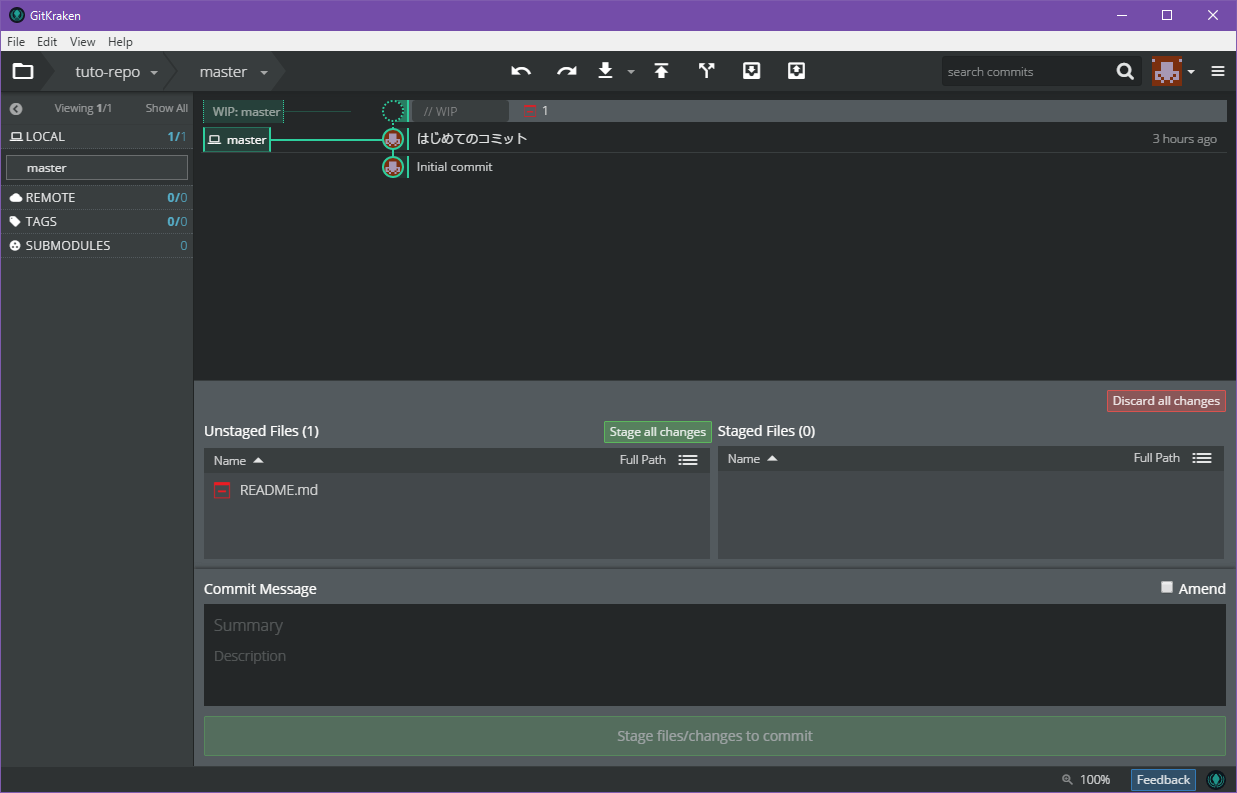
ファイルを保存したら、GitKrakenを確認してみましょう。次のように、ちゃんと変更が検知されていることが分かりますね。ここでは、この変更をコミットせずに元に戻してみます。

現在のリポジトリ(ファイル)の変更を破棄するには、画面右側にある「Discard all changes」ボタンをクリックします。または、一覧に表示されているファイルを右クリックして、ファイルごとに個別に変更を破棄することもできます。

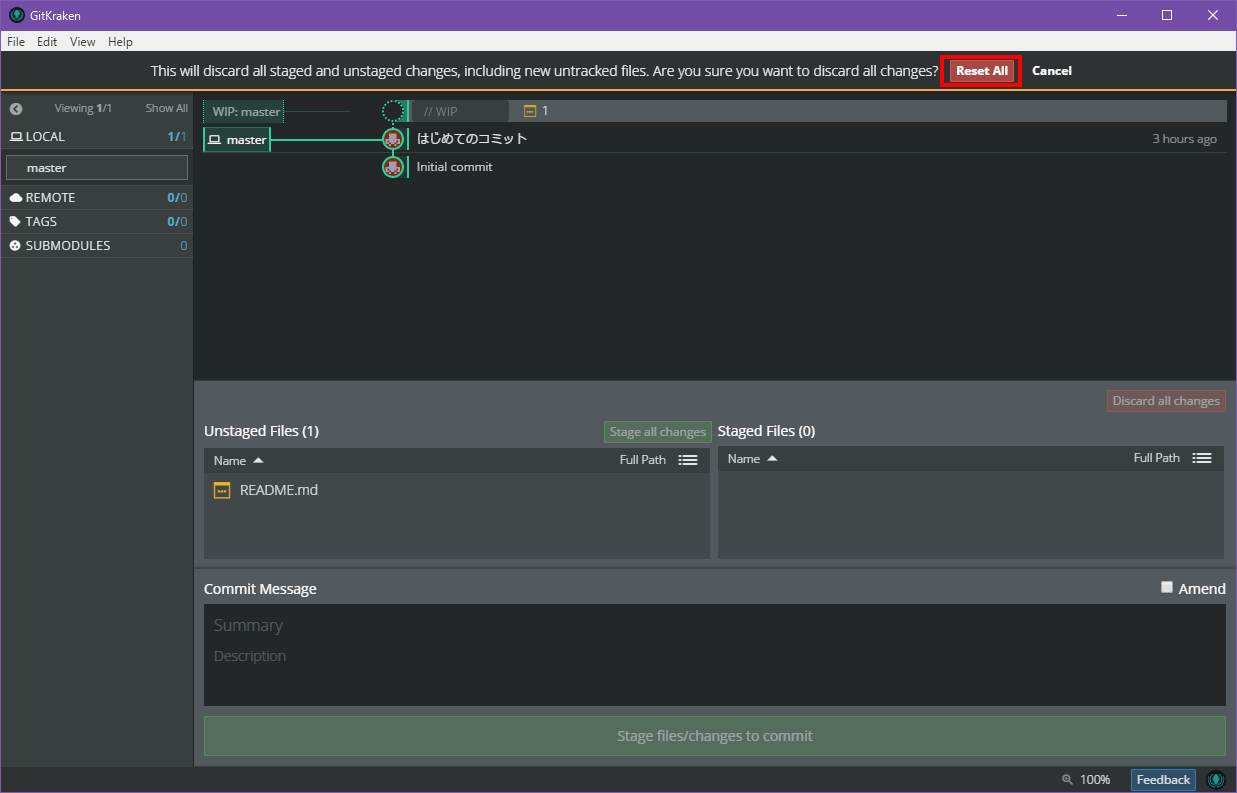
画面上部に、確認のためのメッセージが表示されます。「Reset All」をクリックしましょう。

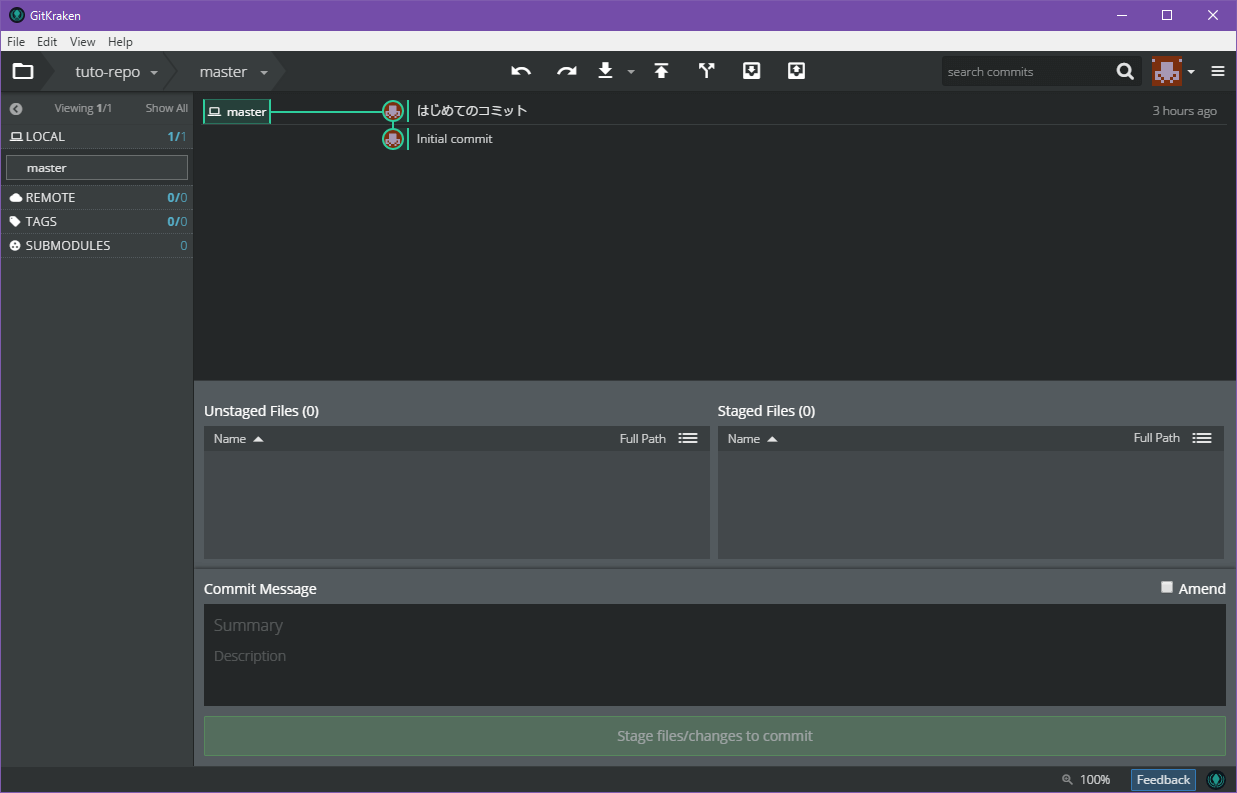
これで、ファイルの変更が破棄され、「README.md」ファイルが変更前の状態に戻りました。ファイルを開いて確認してみてください。このように、Gitでは簡単にファイルの変更を元に戻すことができます。また、ファイルを削除してしまっても、同様の手順で元に戻せます。

ファイルを削除する
次に、ファイルを削除してみましょう。エクスプローラーから、普通に「README.md」ファイルを削除してください。すると、GitKrakenの画面が次のように更新されます。ファイルが削除されているのが分かりますね。

ここで、この変更をコミットしておきましょう。先ほどと同じ手順でコミットを行います。「ファイルのステージ→コミットメッセージの入力→コミット」ですね。この流れは、かならず覚えてください。

うまくコミットできましたね。これで、現在のリポジトリにはファイルがなにも存在しない状態になりました。次は、この状態から新しいブランチを作っていきます。

ブランチを作成する
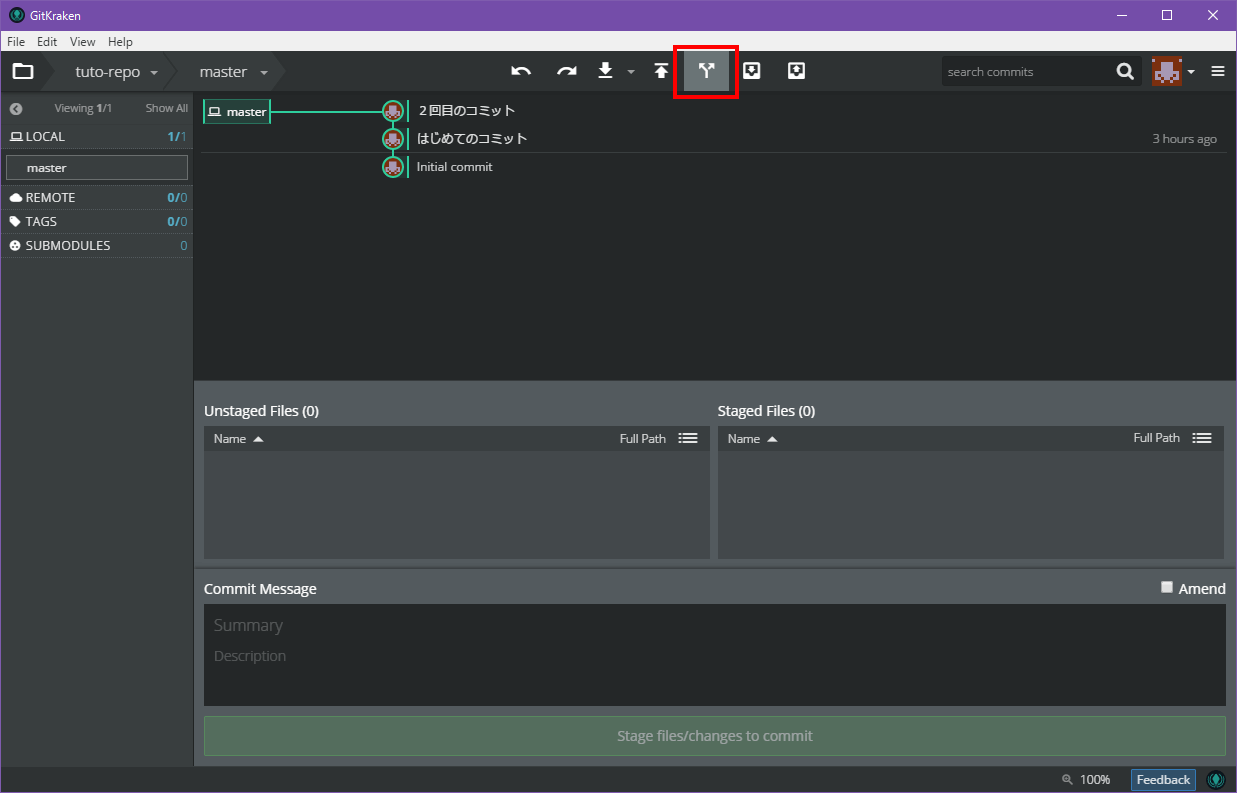
それでは、新しいブランチを作ってみましょう。それには、画面上部の「ブランチ」ボタンをクリックします。

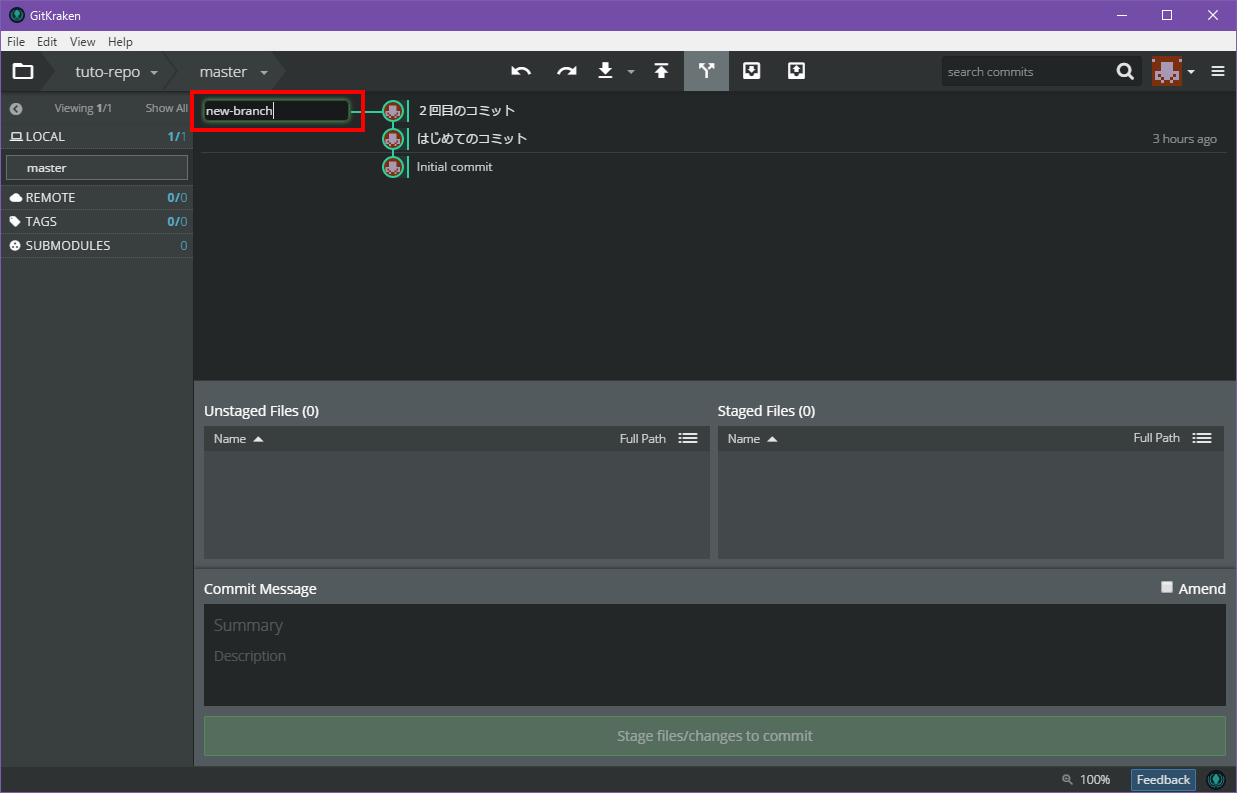
すると、ブランチ名の入力を求められますので、新しいブランチの名前を入力しましょう。ここでは、ブランチ名を「new-branch」とします。入力できたら、「エンターキー」を押してください。

これで、新しいブランチが作成できました。現在のリポジトリには、「master」ブランチと「new-branch」ブランチがあるのが確認できますね。なお、メッセージにもある通り、自動的に新しいブランチのチェックアウト(切り替え)が行われています。

ファイルを追加する
それでは、新しいブランチでファイルを追加してみましょう。ここでは、先ほど削除した「README.md」ファイルを再び追加してみます。リポジトリのフォルダ内に、次のような内容のファイルを作成しましょう。なお、特別な操作は必要なく、エクスプローラーからファイルを作成するだけでOKです。
### tuto-repo
Created new branch
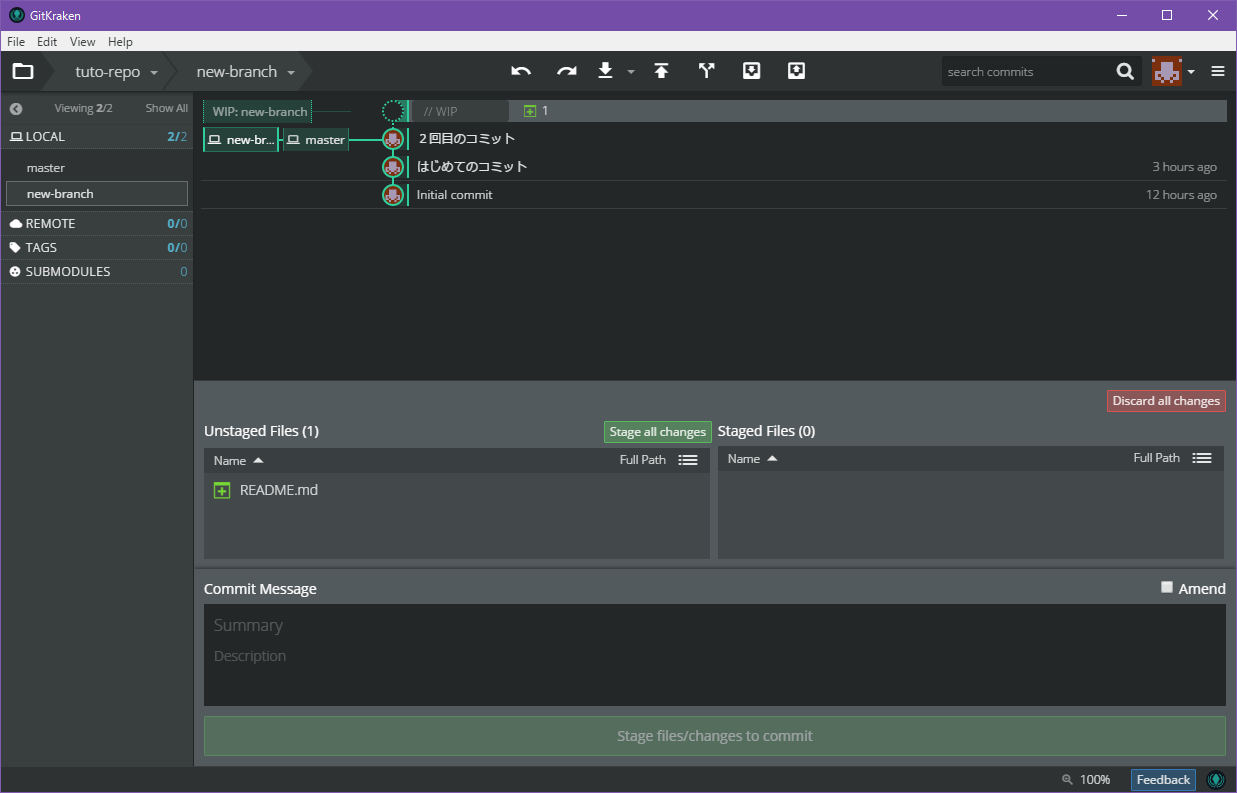
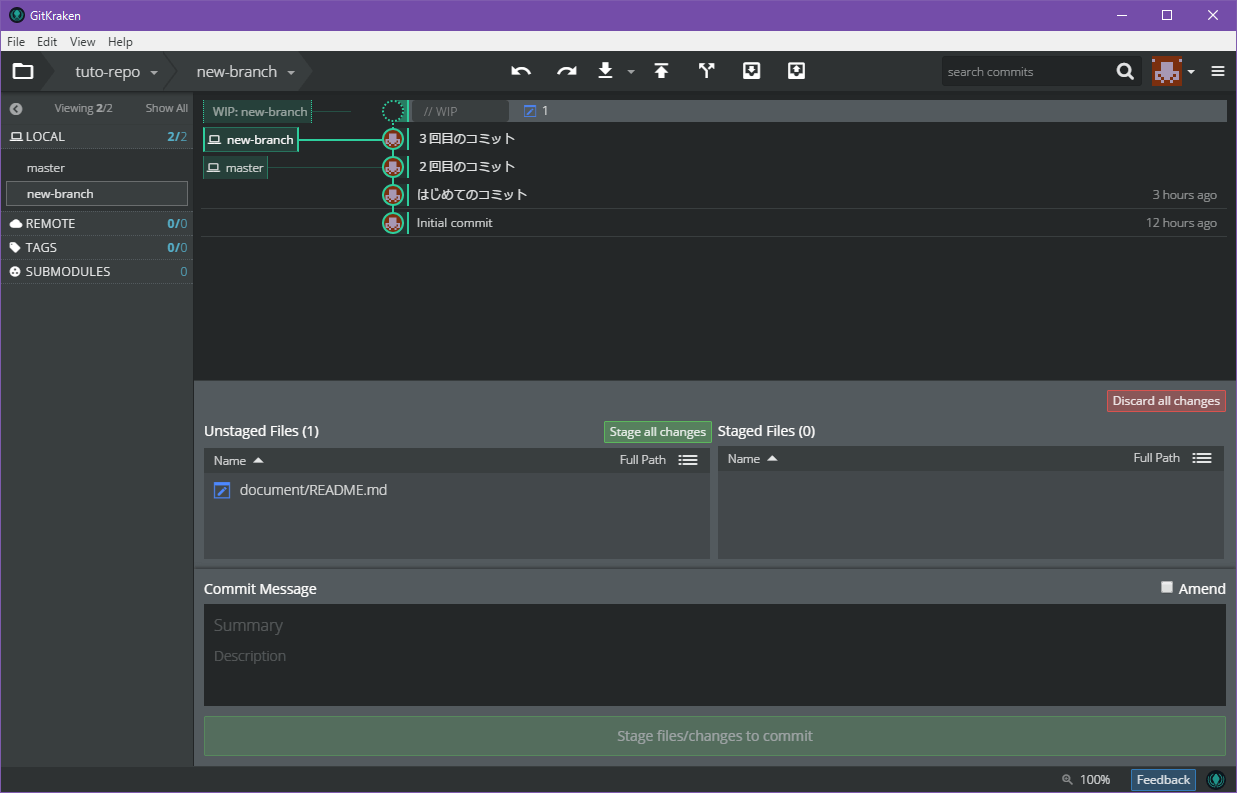
ファイルを保存したら、GitKrakenを確認してみましょう。「new-branch」ブランチに対する変更として、「README.md」ファイルが追加されているのが分かりますね。

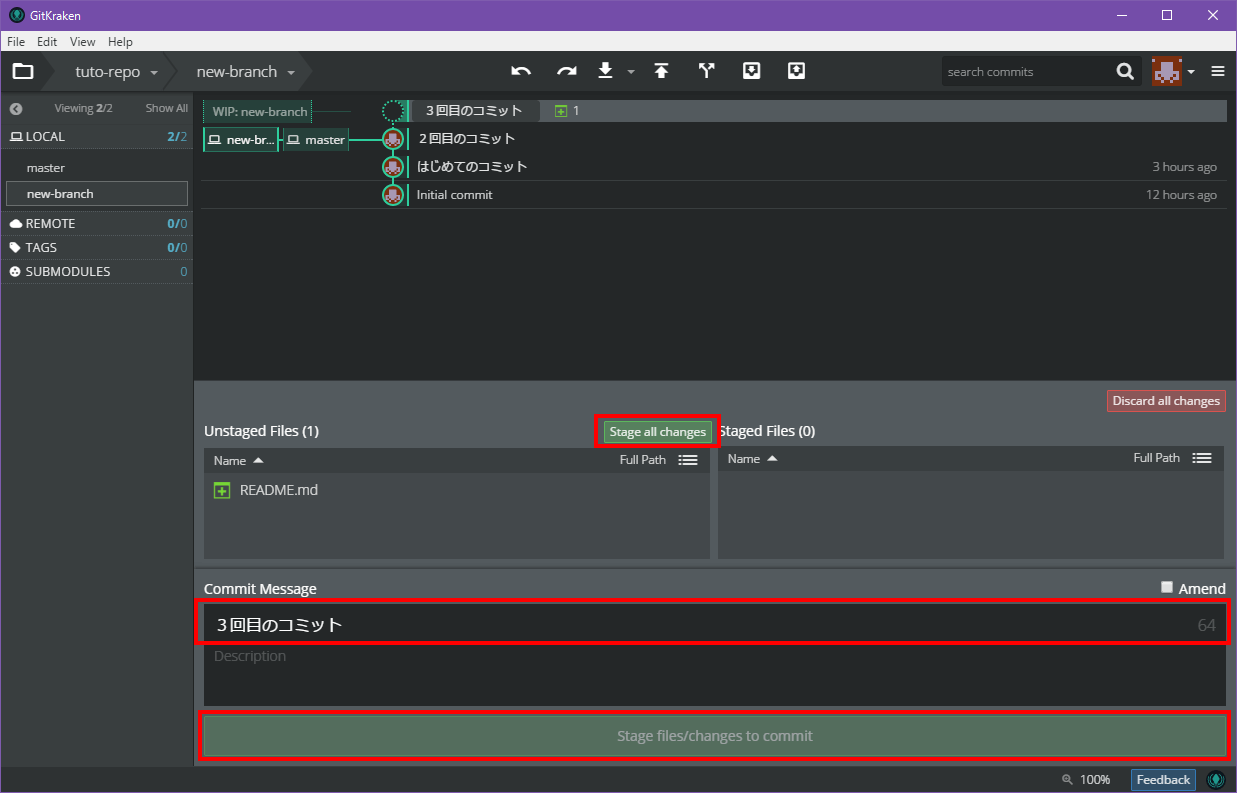
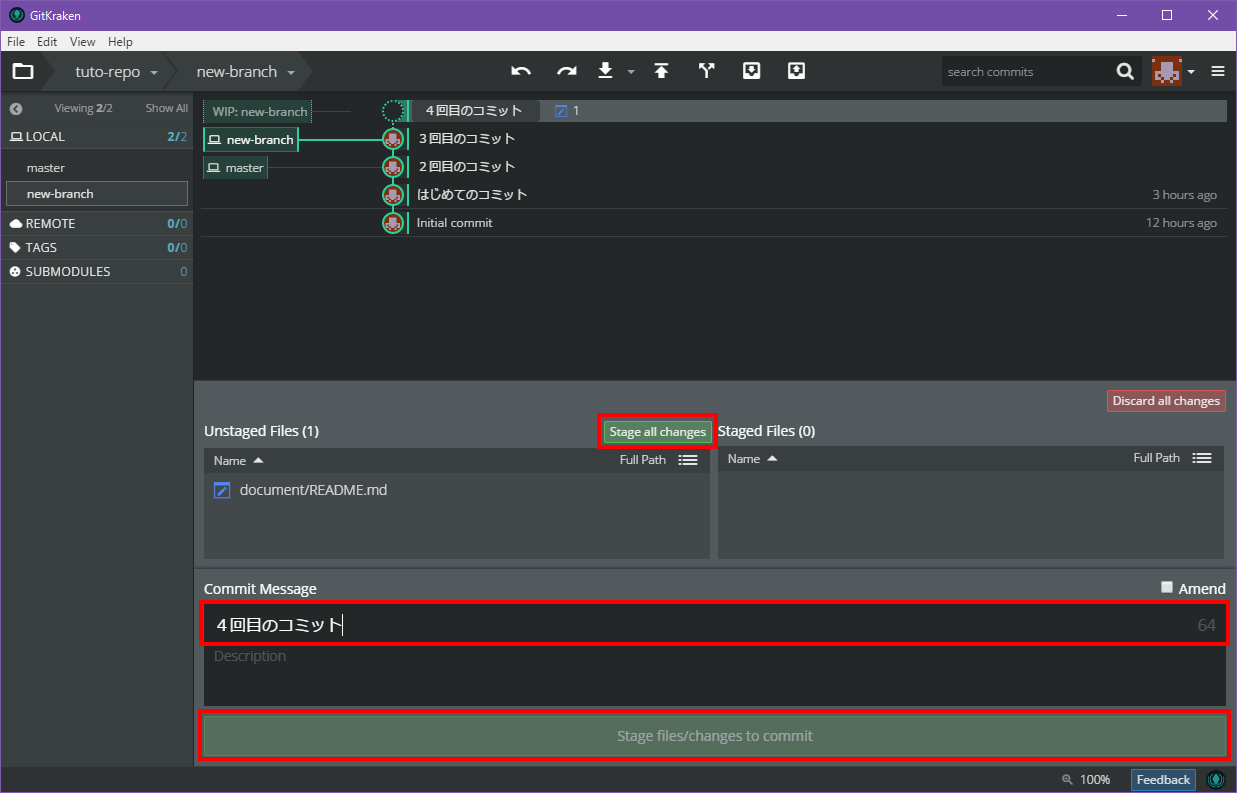
それでは、この変更もコミットしてしまいましょう。もう手順は覚えましたか?「ファイルのステージ→コミットメッセージの入力→コミット」ですよ。

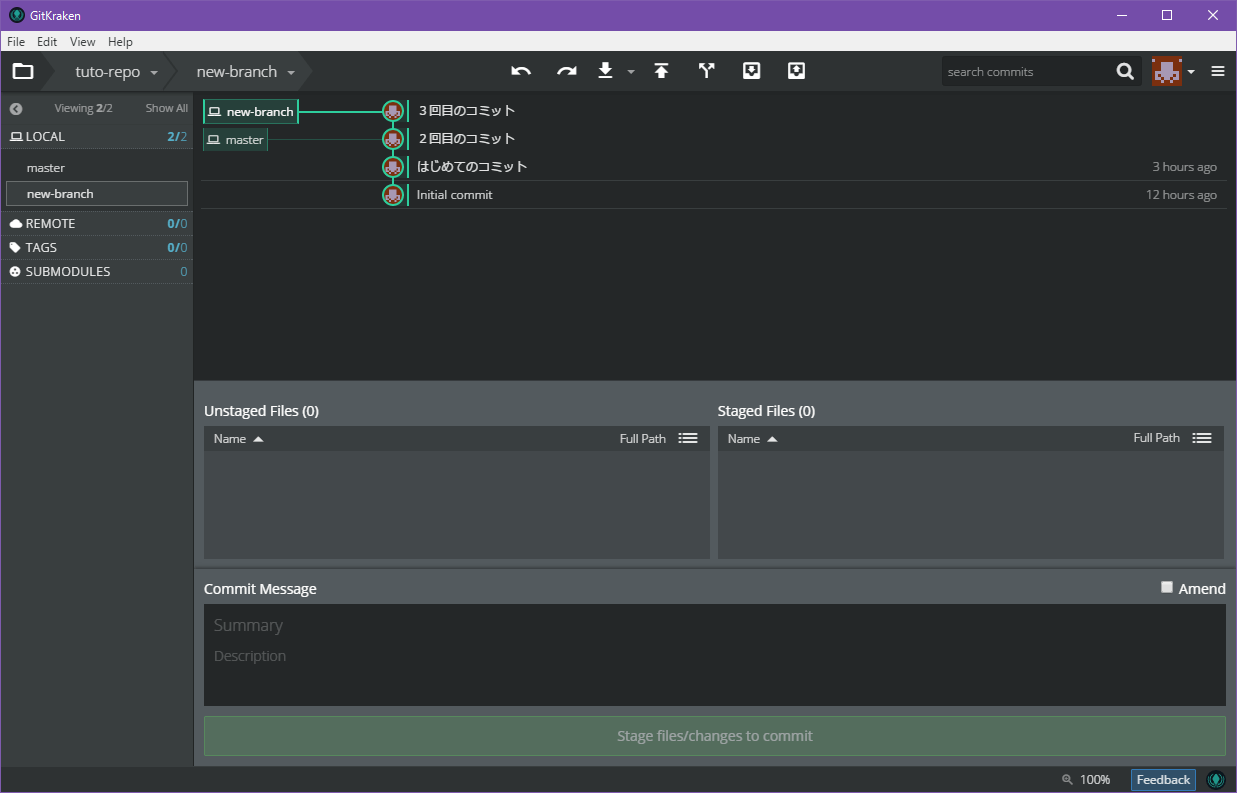
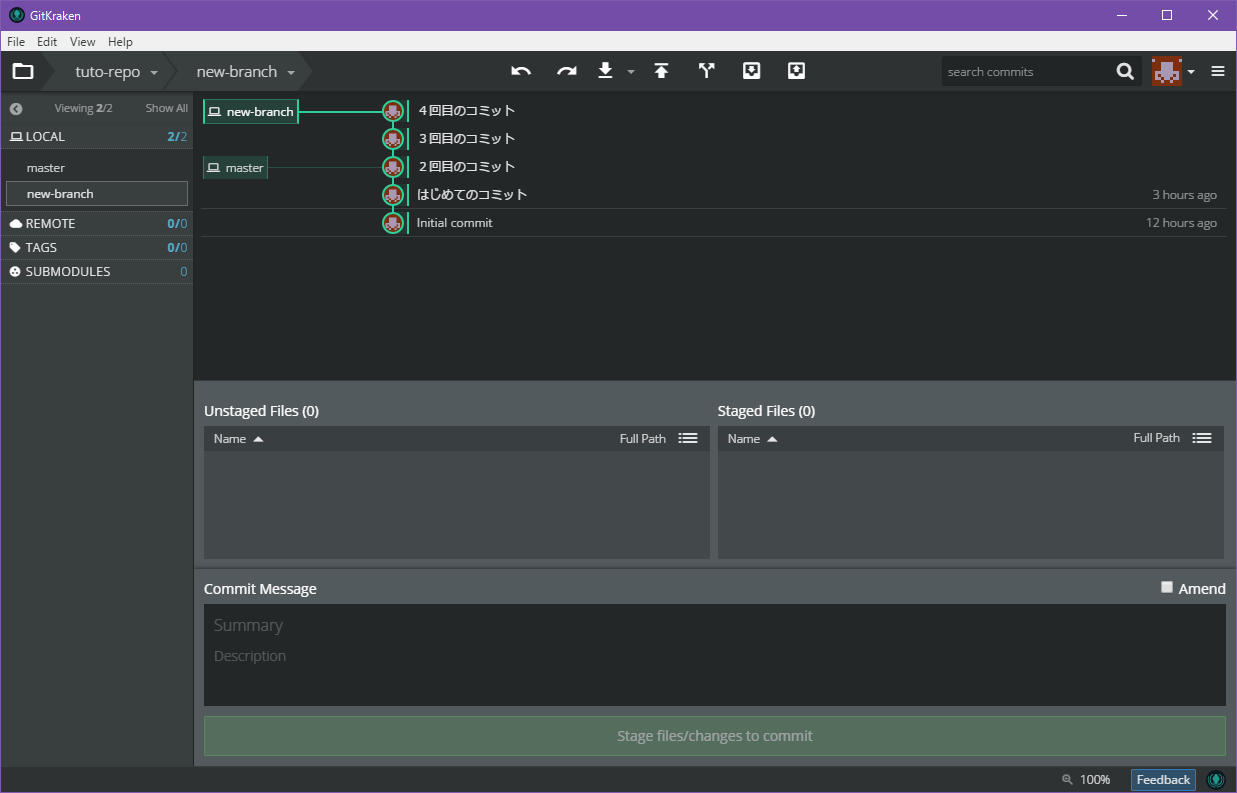
うまくコミットできました。これで、「master」ブランチと「new-branch」ブランチは違う状態になりました。それは、ブランチツリーからも一目瞭然ですね。ブランチ名が、別々のコミットに表示されています。

ファイルを移動する
次に、いま追加した「README.md」ファイルを移動してみます。リポジトリのフォルダ内に新しく「document」フォルダを作成して、その中にファイルを移動してください。

GitKrakenでも、ちゃんとファイルの移動として検知されていますね。なお、Gitの内部では「削除+追加」として扱われているため、ちょっと注意が必要です。

この変更も、先ほどと同じ手順でコミットしておきます。そろそろコミット手順は覚えましたか?

さて、いろいろ変更したところで「master」ブランチに戻ってみましょう。いったいなにが起こるでしょうか?

ブランチを切り替える
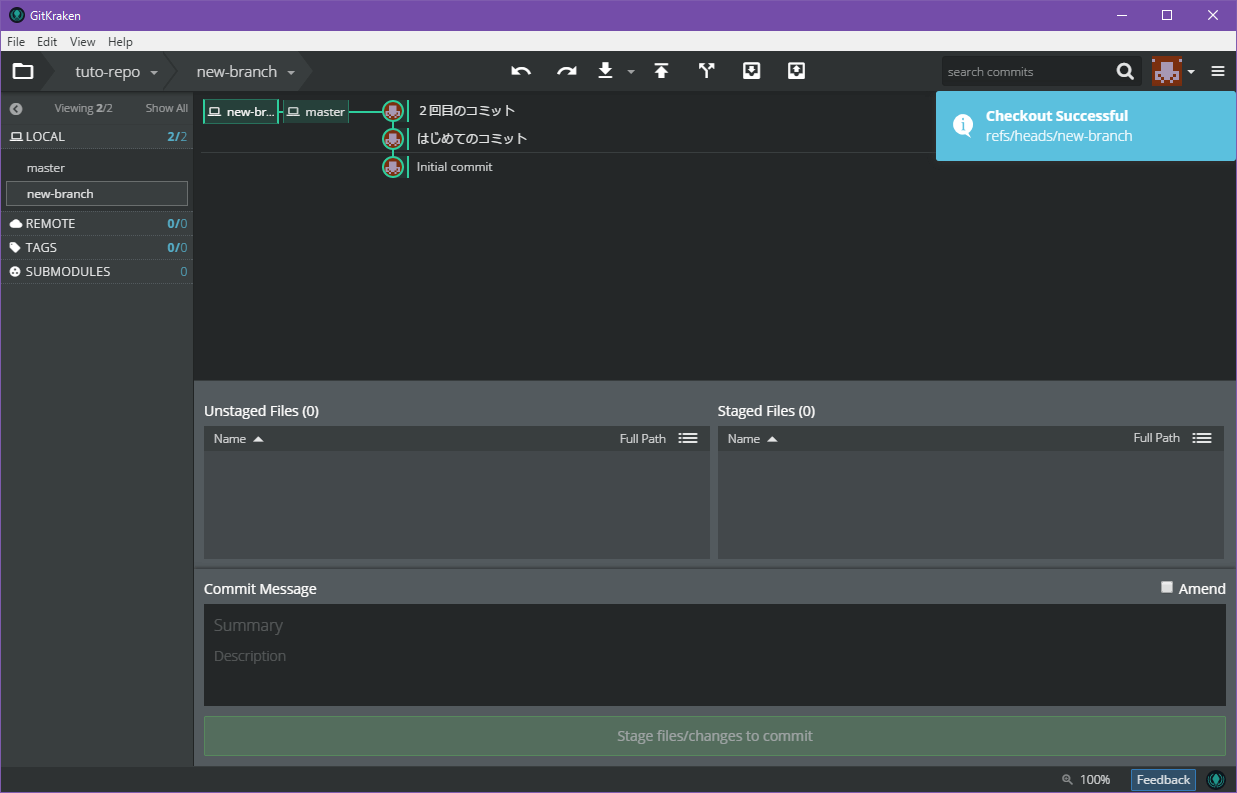
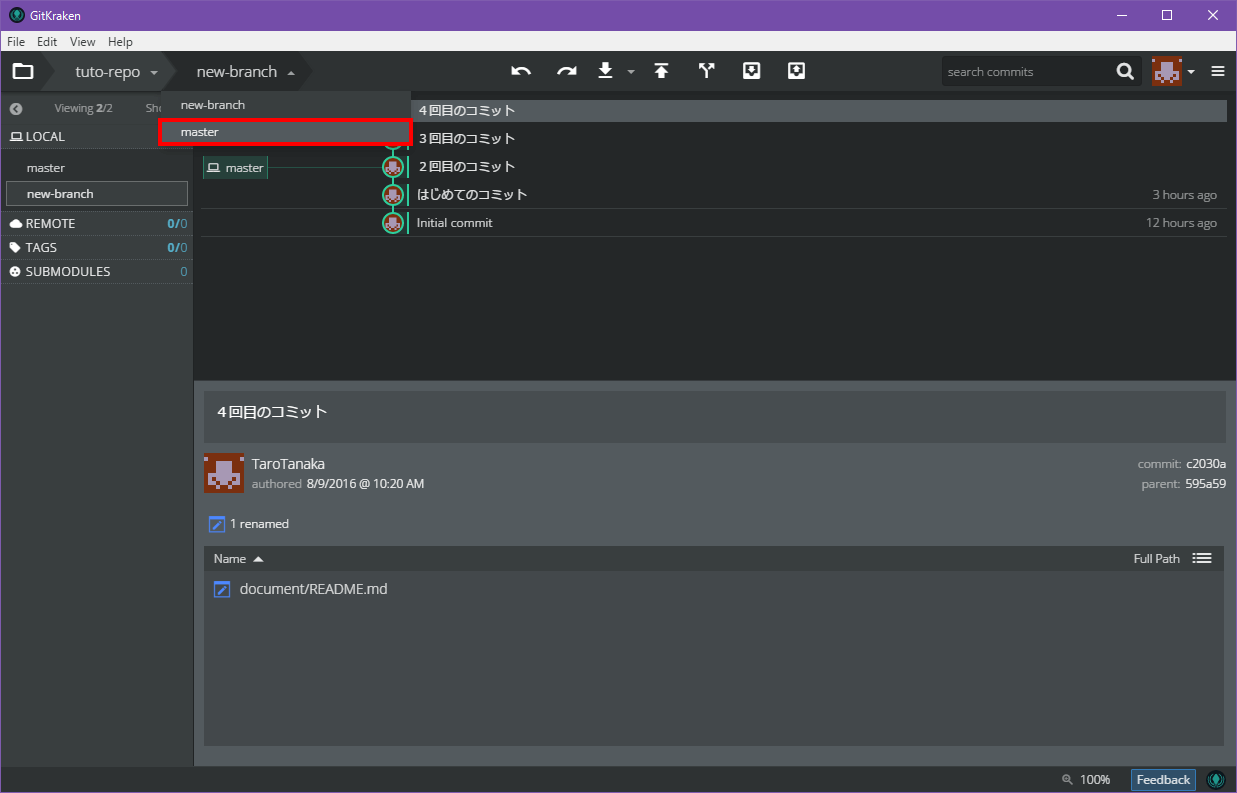
それでは、「new-branch」ブランチから「master」ブランチに切り替えてみましょう。それには、画面上部の「ブランチ名」をクリックします。すると、ドロップダウンで切り替えるブランチを選択できますので、「master」ブランチを選択しましょう。

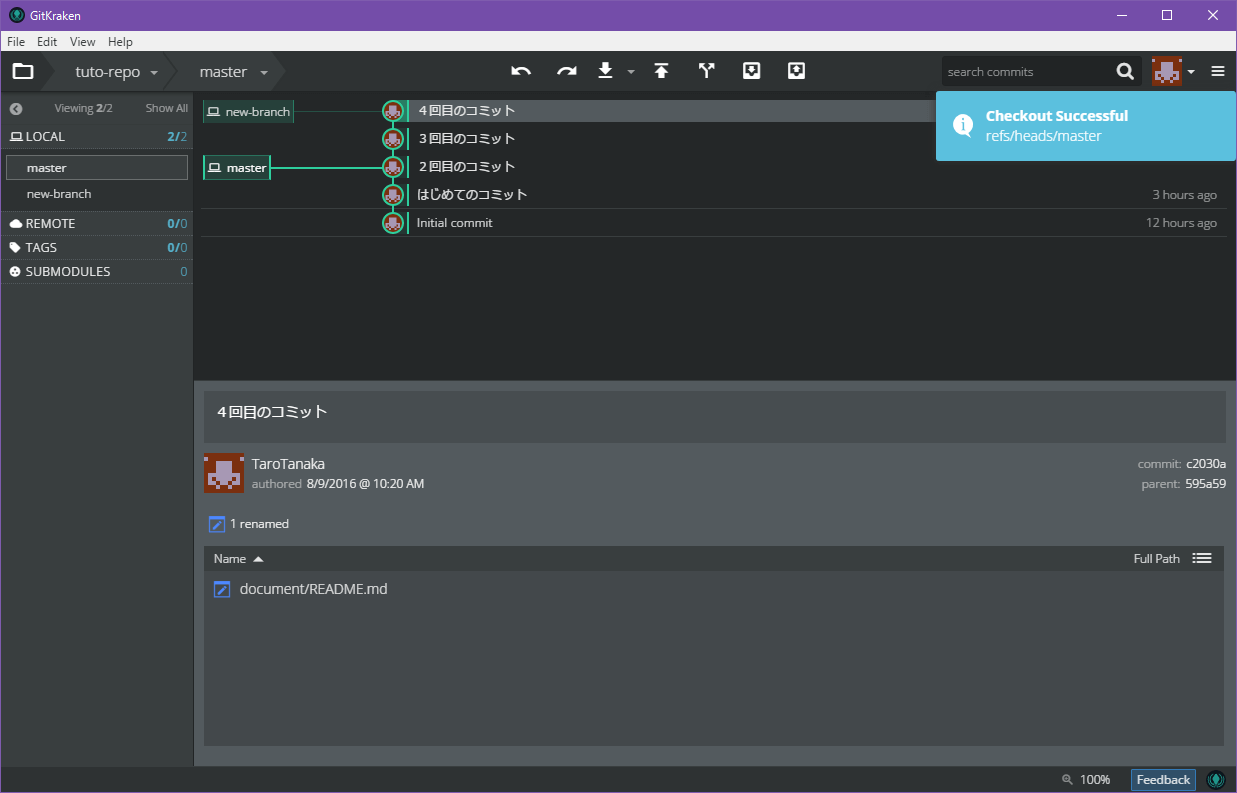
無事、「master」ブランチに切り替えられましたね。エクスプローラーで、リポジトリのフォルダを確認してみてください。先ほど作ったはずの「document」フォルダや「README.md」ファイルが消えていますね。これは、「master」ブランチにはファイルがひとつもない状態だったからです。このように、ブランチの切り替えによって、瞬時にリポジトリの状態を切り替えることができます。

ブランチをマージする
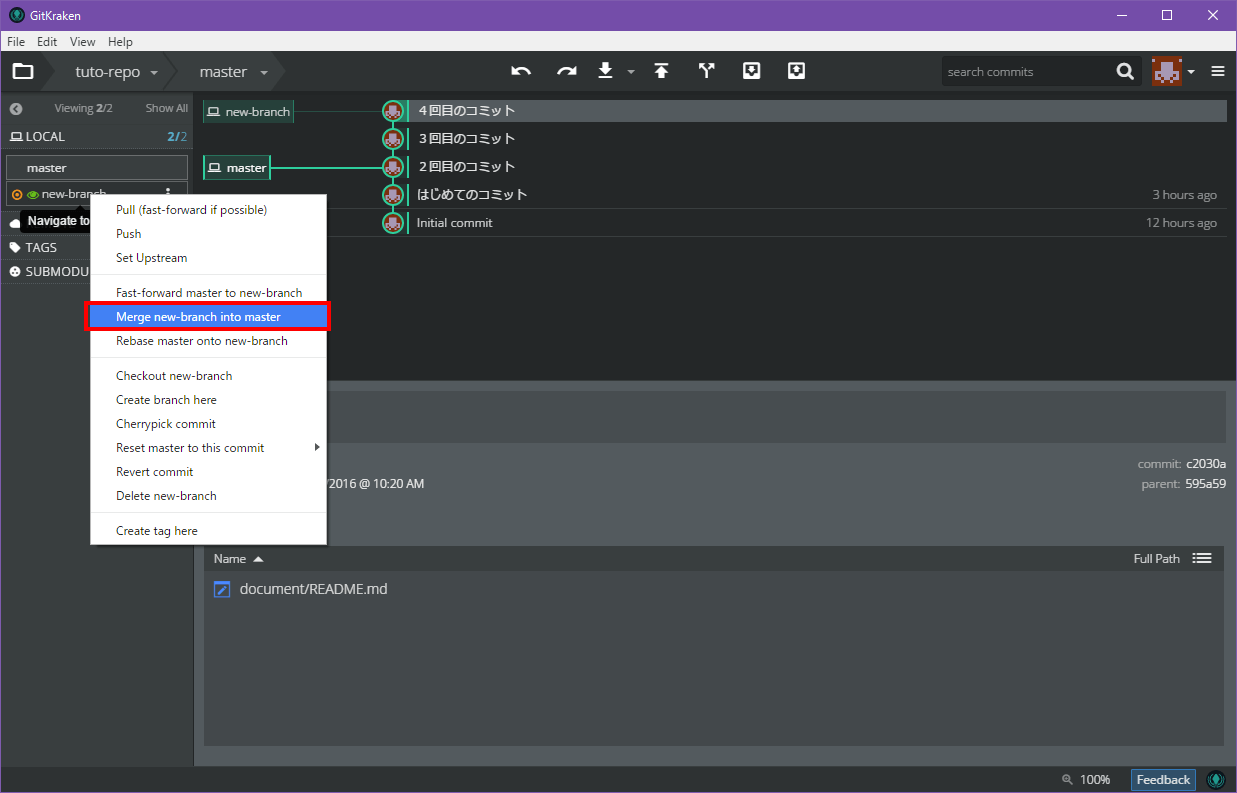
それでは、「new-branch」ブランチの変更を「master」ブランチに反映してみましょう。それには、画面左側の「new-branch」を右クリックして、でてくるメニューの中から「Marge new-branch into master」を選択します。

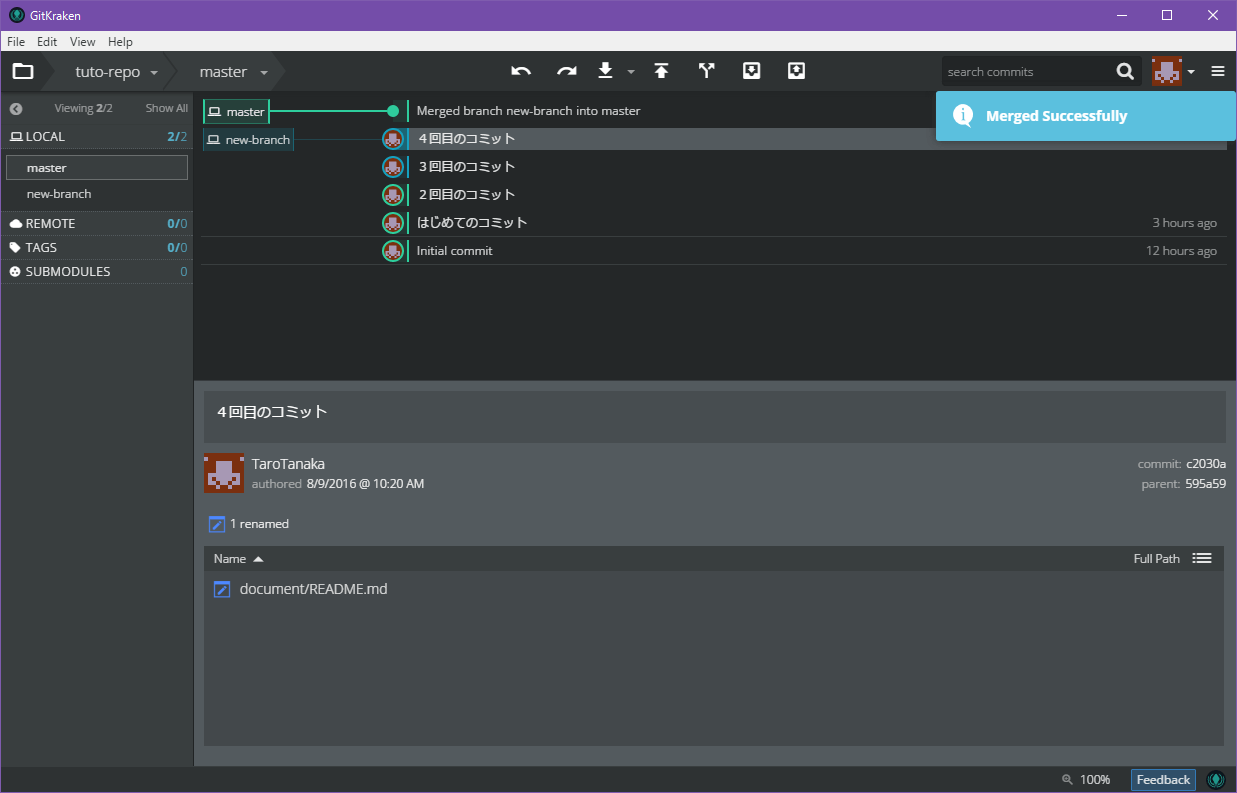
これで、「master」ブランチに「new-branch」ブランチがマージされ、同じ状態になりました。エクスプローラーから、リポジトリのフォルダを確認してみましょう。ちゃんと「document」フォルダと「README.md」ファイルがありますね。

共有リポジトリをクローンする
それでは、チュートリアルの最後に共有リポジトリの操作について学んでいきましょう。
まず、共有リポジトリ(ベアリポジトリ)を作るために、Gitをインストールします。これは、GitKrakenがベアリポジトリの作成に対応していないためです。下記の公式ページから、ダウンロードしてインストールしてください。
Gitがインストールできたら、次のコマンドを使ってベアリポジトリを作成しましょう。なお、カレントフォルダはリポジトリのフォルダがあるフォルダに移動しておきます。
git clone --bare tuto-repo turo-repo.git

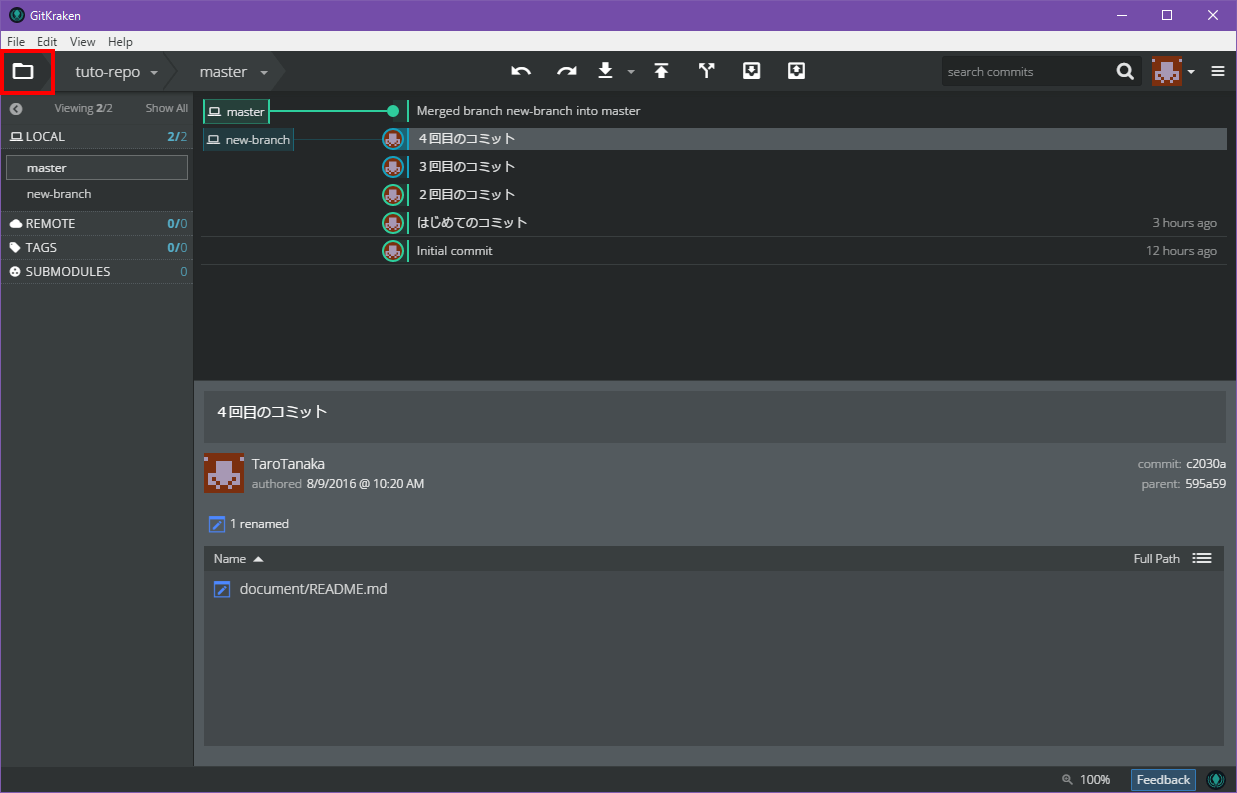
これで、共有リポジトリにするためのベアリポジトリが作成できました。ベアリポジトリは作業ツリーを持たないため、直接コミットをすることはできません。そのため、作業する際には、共有リポジトリのクローンを作成します。そのためには、最初にリポジトリを作成したとき同様、画面左上の「フォルダ」ボタンをクリックします。

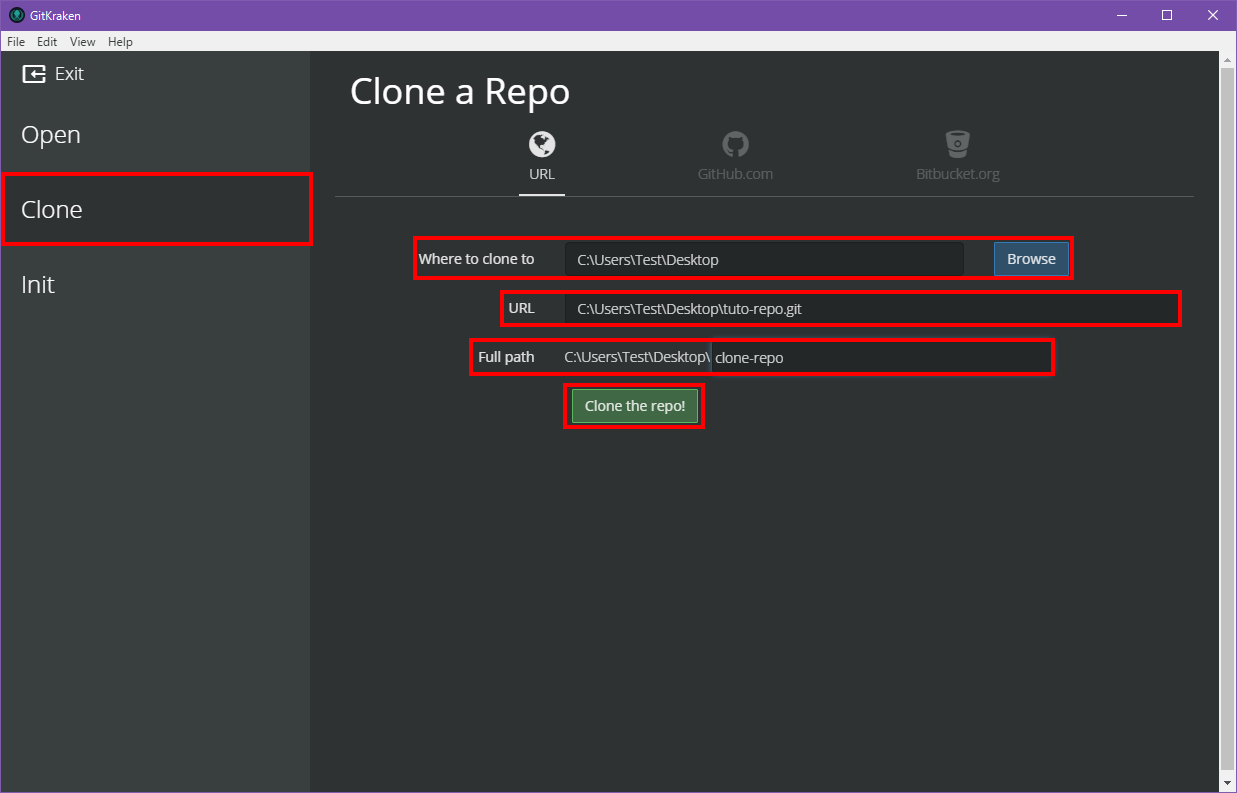
次に、「Clone」タブを選択して、クローンリポジトリを作成するフォルダとクローン元のリポジトリのURL(ここではファイルパス)、クローン先のフォルダ名を入力します。ここでは、クローン先のフォルダ名を「clone-repo」とします。ちょっとややこしいので、よく確認しながら入力してください。入力できたら、「Clone the repo!」をクリックしましょう。

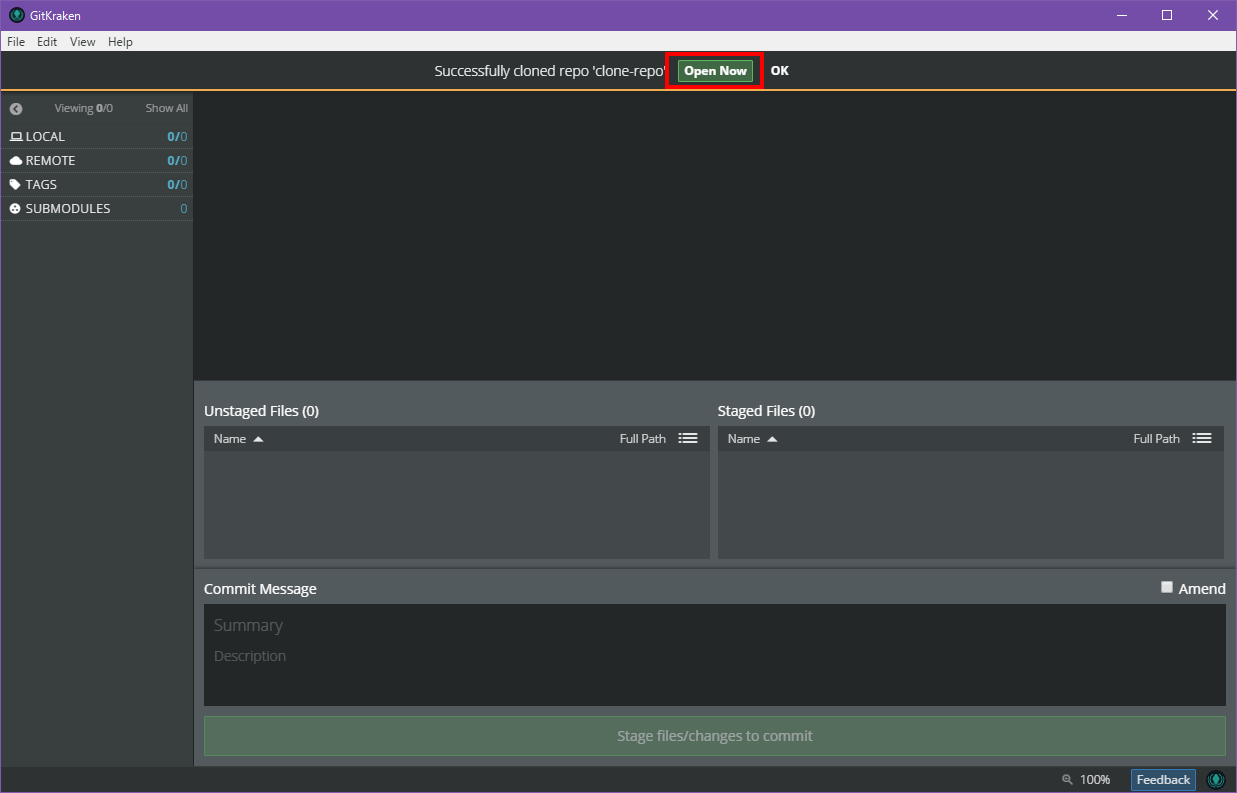
すると、リポジトリがクローンされ、クローンしたリポジトリを開くか聞いてきますので、「Open Now」をクリックしましょう。

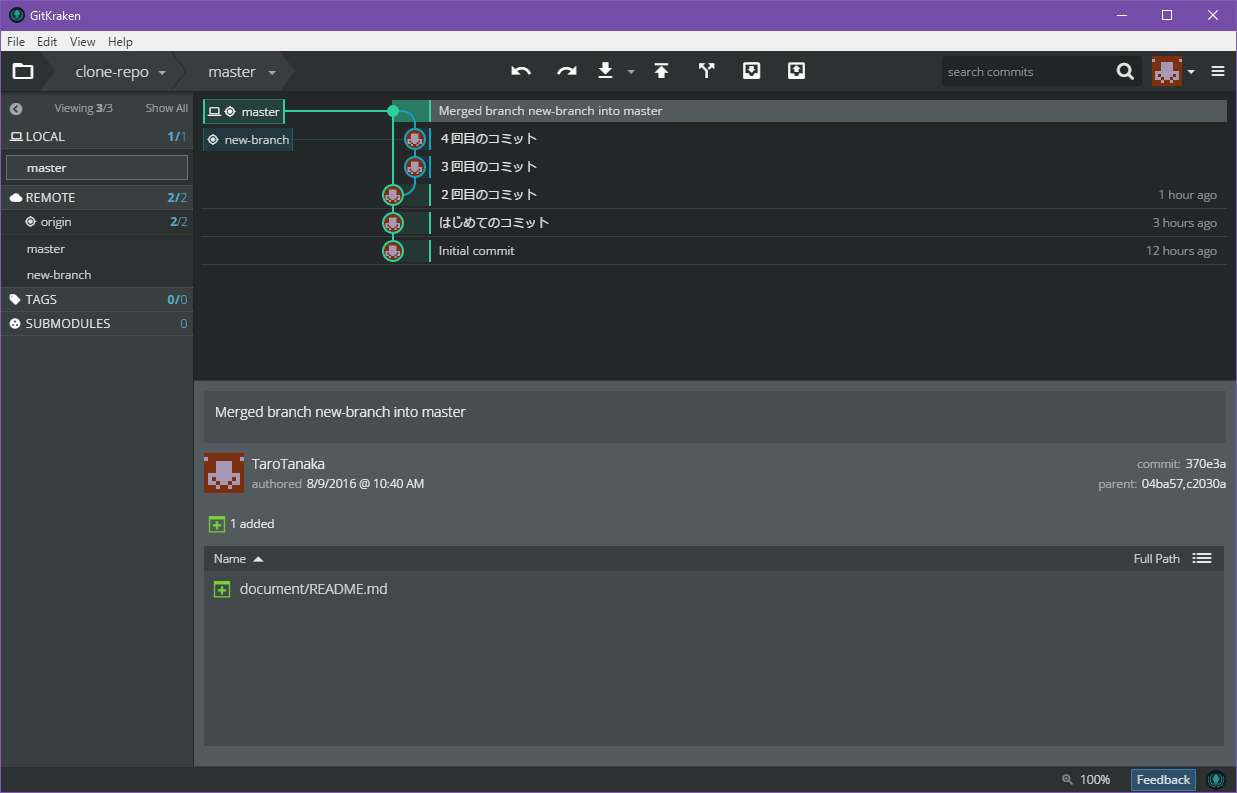
これで、共有リポジトリをクローンできました。次項からこのリポジトリを使って、チュートリアルを進めていきます。

ローカルリポジトリに変更を加える
Gitでは、共有リポジトリを「リモートリポジトリ」、それをクローンしたリポジトリを「ローカルリポジトリ」と呼びます。それでは、先ほどクローンしたローカルリポジトリに変更を加えてみましょう。ローカルリポジトリ(clone-repo)のフォルダを開くと、「document」フォルダがありますね。これを削除してみましょう。

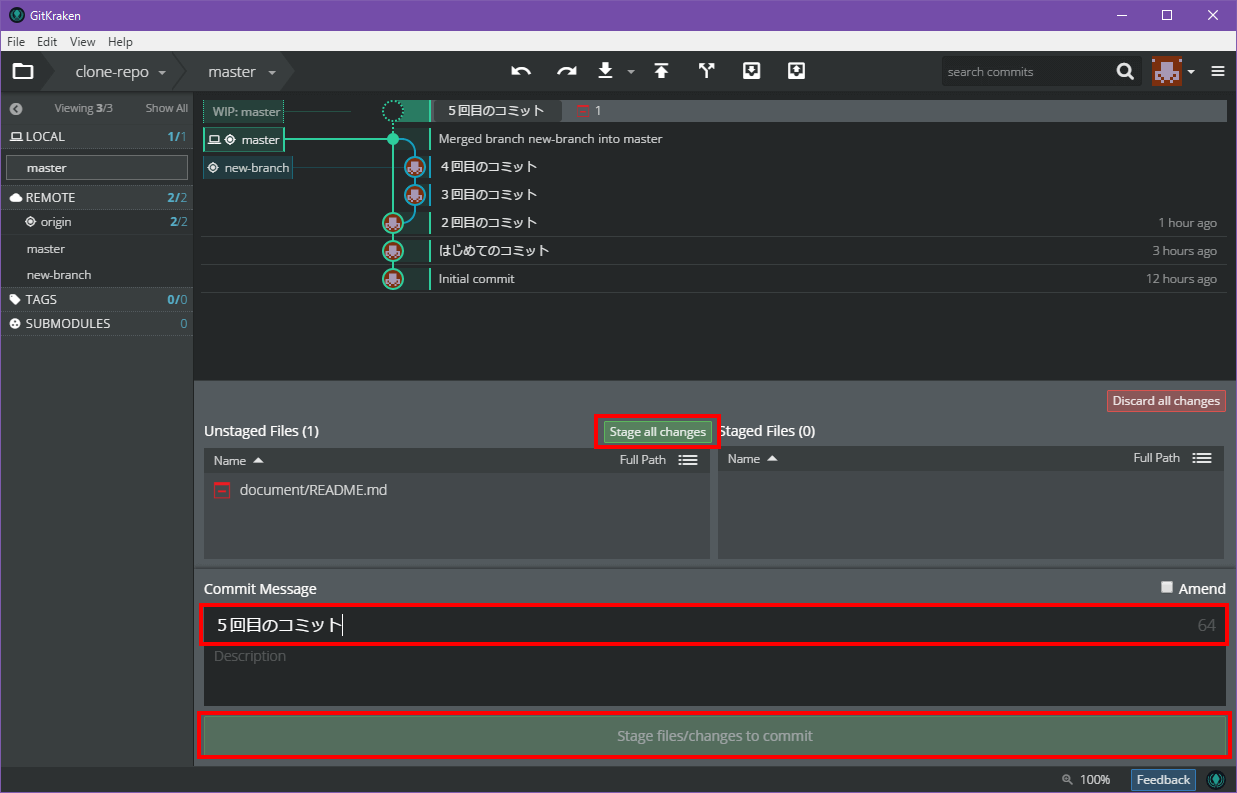
削除できたら、この変更をコミットします。やり方は今までと同様です。

コミットが完了すると、なにやら画面左の「master」ブランチに上向きの矢印が表示されていますね。これは、ローカルリポジトリの変更がリモートリポジトリに反映されていないことを意味しています。次項で、この変更を共有リポジトリに反映してみましょう。

共有リポジトリに変更を反映する
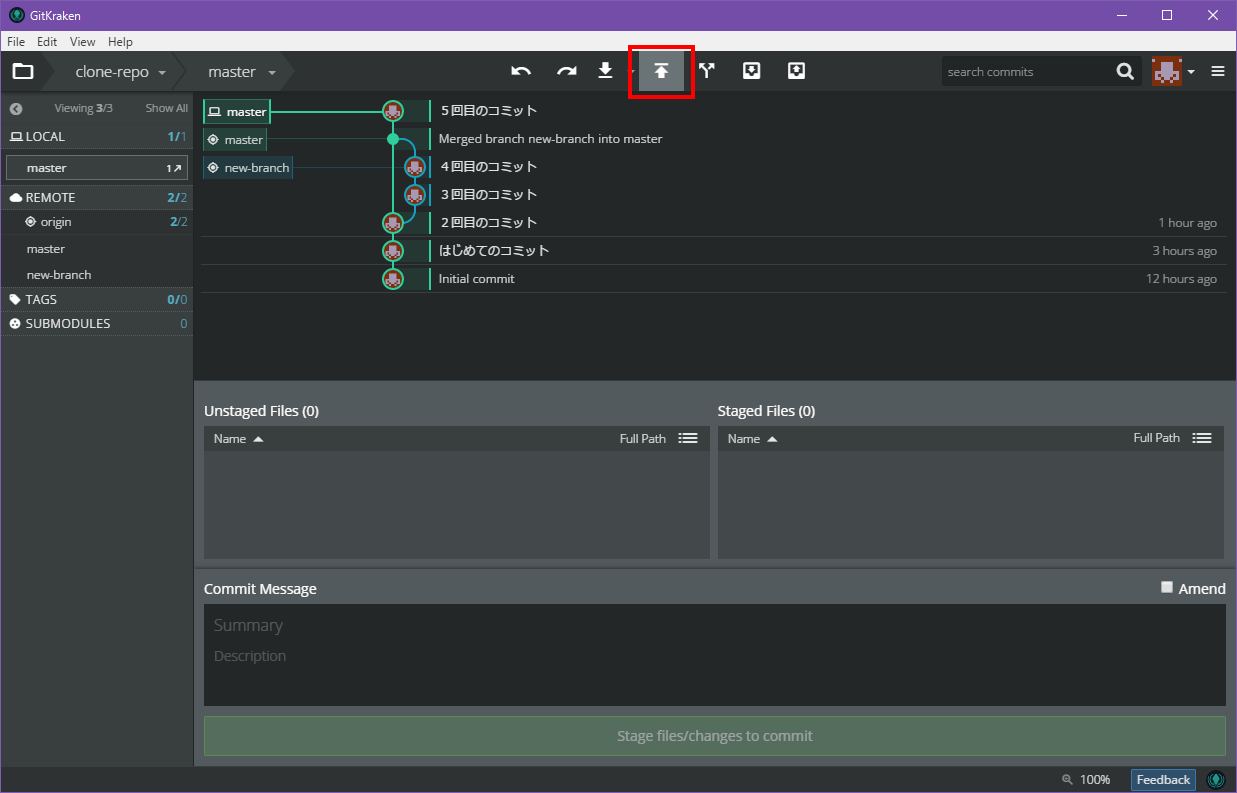
共有リポジトリ(リモートリポジトリ)に変更を反映するには、画面上部の「プッシュ」ボタンをクリックします。

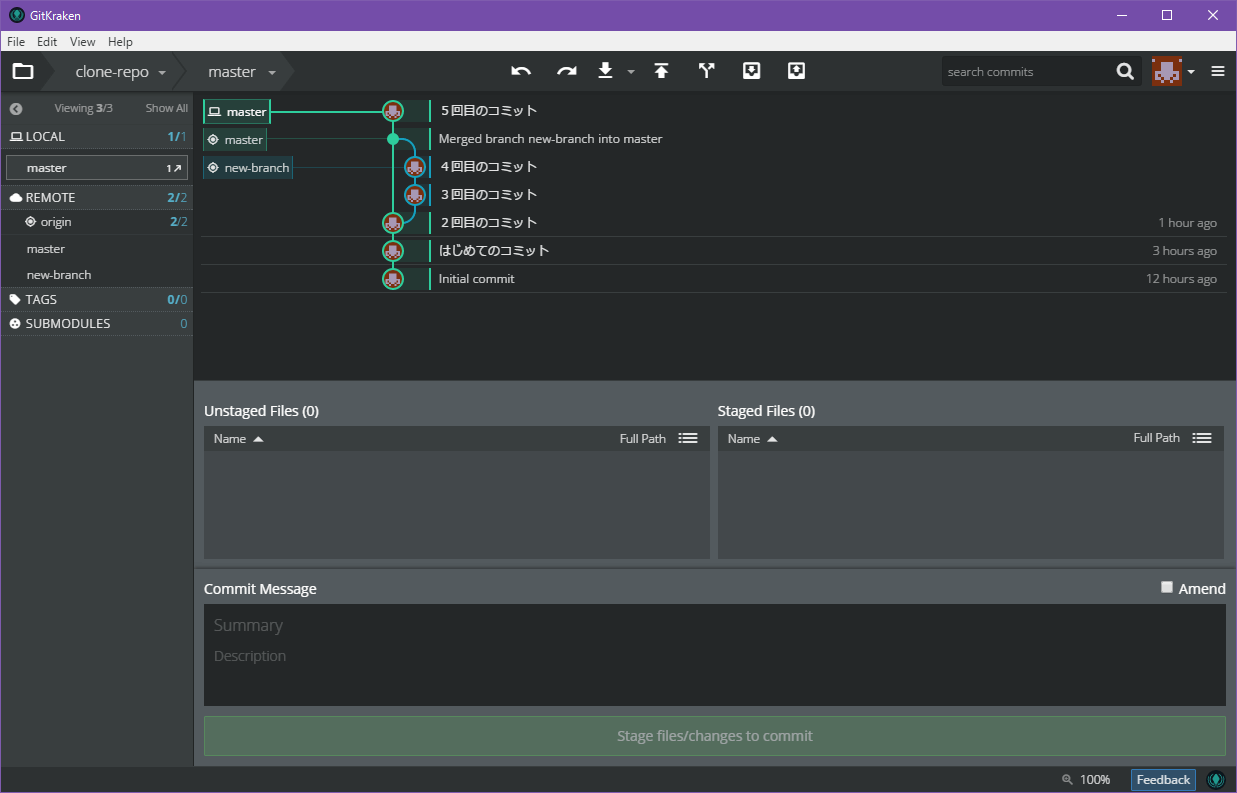
そうすると、共有リポジトリに変更が反映され、先ほどまで表示されていた矢印が消えます。簡単ですね。このように、共有リポジトリに変更を反映して、複数人での開発を進めていくことになります。それでは、共有リポジトリに反映された変更を取り込むにはどうしたらよいのでしょうか?次項で説明します。

共有リポジトリから変更を取り込む
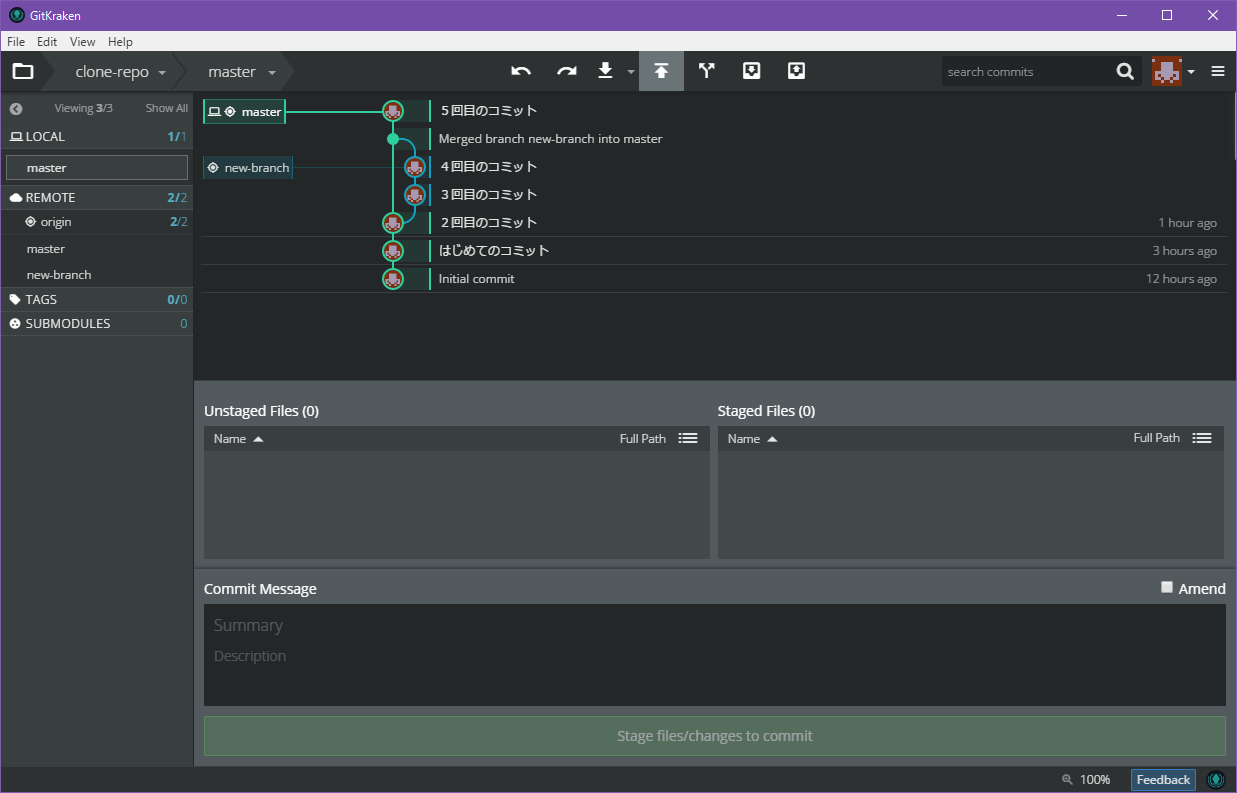
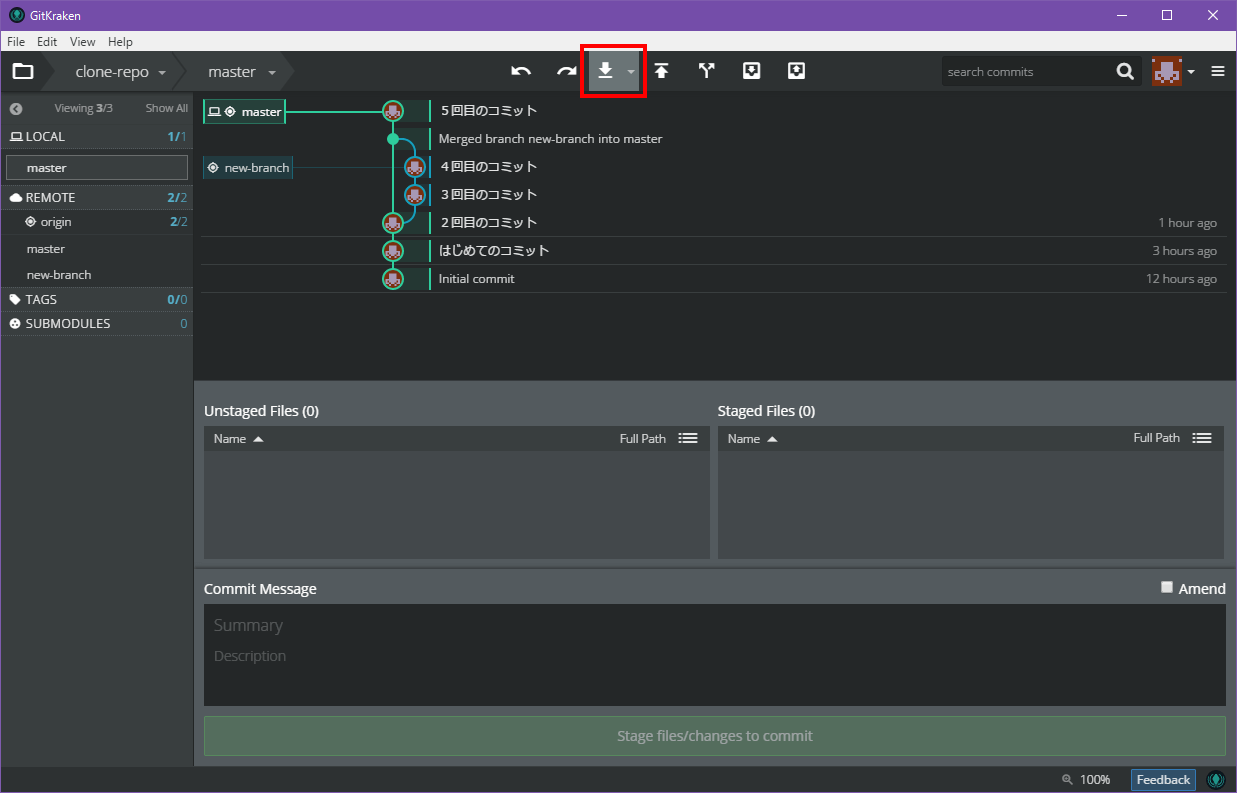
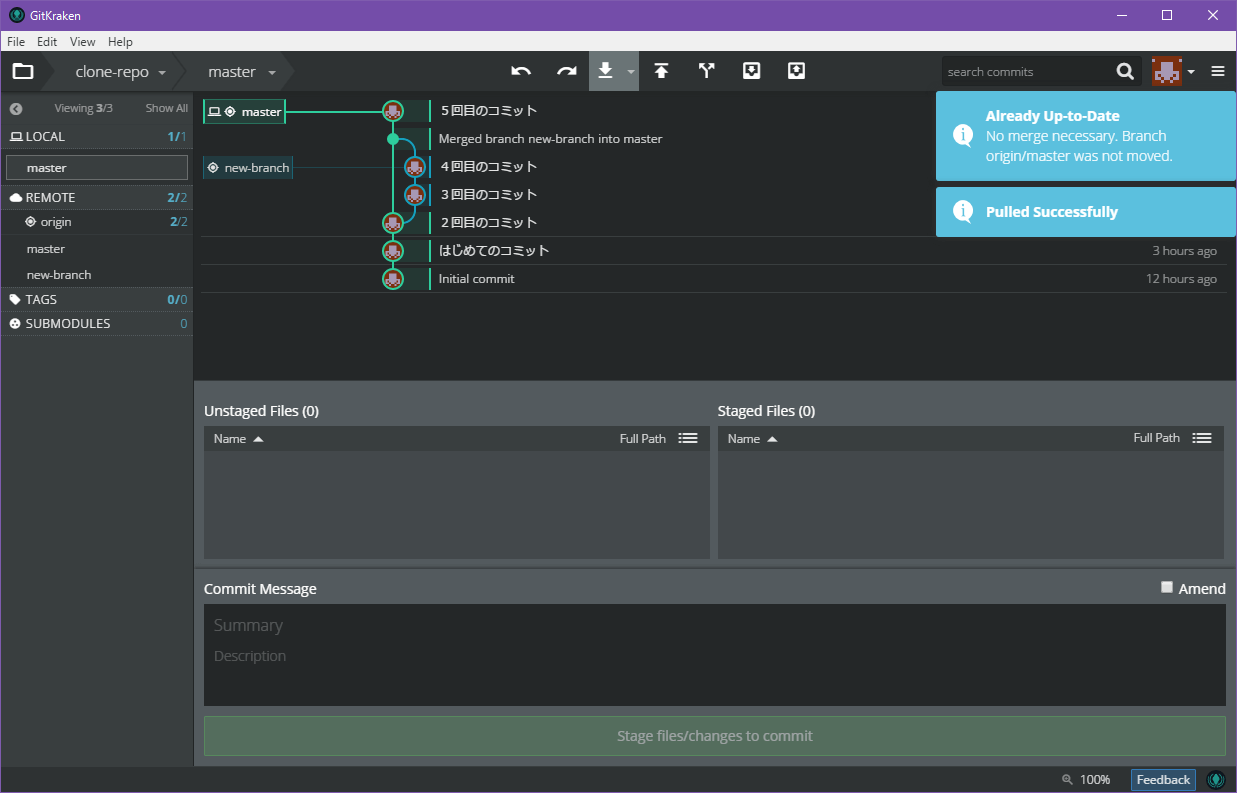
共有リポジトリ(リモートリポジトリ)の変更を取り込むには、画面上部の「プル」ボタンをクリックします。

現在はなにも変更が行われていないため、特に変化はありません。もし、共有リポジトリに変更が行われていれば、変更(コミット)が取り込まれ、マージされることになります。

まとめ
GitKrakenの使い方がお分かりになりましたか?GitKrakenは、正式版が公開されてそれほど経っていないとはいえ、初心者の方には必要十分な機能を備えています。とはいえ、上級者の方の中には、機能の少なさに不満を持つ方もいるかもしれません。しかし、GitKrakenは日々アップデートを続けており、毎月のように新機能が追加されています。おそらく、今は不足している機能もやがて実装されることでしょう。モダンなデザインが気に入った方は、使い続けてみてください。将来、Gitを代表するクライアントになっているかもしれませんよ。
リンクと資料
次に読むことをオススメ
学習サイト
バージョン管理サービス・プロジェクト管理サービスの「tracpath(トラックパス)」では、
ユーザー5名、リポジトリ数3つまで、無料で利用可能です。
学んだ知識を活かして、さっそく実務でも使って見ましょう。
エンタープライズ利用が前提のASPサービスなので、セキュリティも強固です。
