はじめに
GitHubを使ったことがありますか?
オープンソースソフトウェア開発に参加したことがある方はよくご存知でしょう。業務でプライベートリポジトリを活用している現場もあるかもしれませんね。GitHubはその名の通り、Gitリポジトリをホスティングできるサイトです。
もちろん、GitHub自体の開発にもGitが使われています。
複数のエンジニアが関わる開発になるため、なんらかの「ブランチモデル」が必要です。そうでなければ、たちまちリポジトリは混沌とした状態に陥ってしまうでしょう。
GitHubの開発チームは、ブランチモデルとして「git-flow」を使わずに、独自に作成した「GitHub Flow」を採用することにしました。
これは、「git-flow」よりも「GitHub Flow」が優れているということではなく、単に開発スタイルの問題です。
頻繁にリリース(デプロイ)するGitHubの開発には「git-flow」は適していませんでした。逆に、「GitHub Flow」では**頻繁にリリースすること**を主軸においています。
この記事では、GitHub Flowの概要やルール、git-flowとの違いなどを説明し、GitHub Flowでの開発の進め方をチュートリアル形式で解説していきます。
GitHubを使ったことがない方も、ぜひ一度試してみてください。
git-flowとGitHub Flowの違い
GitHub Flowは、よくgit-flowと比較されます。ここでは、git-flowとの違いをみていきましょう。
プロジェクトや開発スタイルによって、どちら向いているかは変わってくるでしょう。
ブランチの種類
git-flowでは6種類のブランチを使い分けるのに対して、GitHub Flowでは2種類のブランチ(master、topic)しか使いません。このため、git-flowのほうがより厳格ですが、手間が多くなりがちです。場合によっては、そこまで必要ないと思うこともあるでしょう。
リリースの扱い
git-flowでは、リリースのために新しいブランチを作ります。しかし、GitHub Flowでは、masterブランチへのマージとリリース(デプロイ)はほぼ同義です。つまり、git-flowではリリースを特別なイベントと見なしていますが、GitHub Flowでは日常の一部です。このため、masterブランチは常に安定している必要があります。
コミュニケーションに対する姿勢
git-flowは、純粋なブランチモデルなので、特にコミュニケーションに対する規定が含まれているわけではありません。一方、GitHub Flowは、GitHubから生まれたこともあり、GitHub(または類似のツール)を中心としたコミュニケーションを推奨しています。たとえば、プルリクエスト(他の開発者に変更を通知すること)を使って、masterブランチにマージする前にコードをレビューしてもらうといったことです。
GitHub Flowの6つのルール
GitHub Flowは、6つのルールから成り立っています。この6つのルールを守ることで、開発の流れができてきます。
masterブランチは常にリリース可能な状態にしておく
GitHub Flowでは、masterブランチへマージした時、すぐにデプロイを行います。そのため、masterブランチが不安定になるようなマージを行ってはいけません。また、直接masterブランチにコミットすることもありません。しっかりテストとレビューを行った上でマージしましょう。
かならずmasterブランチからtopicブランチを切る
機能の追加・変更、バグフィックスの際には、masterブランチからtopicブランチを切って作業を行います。直接masterブランチ上で作業してしまうことのないようにしましょう。もちろん、コミットもダメです。つまり、masterブランチはtopicブランチをマージするだけになります。なお、topicブランチの名前は、なんのためのブランチなのか説明する内容にしておきましょう。
ブランチは定期的にPushする
チーム開発では、コミュニケーションが重要です。そのため、定期的にローカルリポジトリからリモートリポジトリにPushして、ローカルでの作業内容をメンバーと共有しましょう。情報共有がうまくいっていないと、変更箇所が衝突したりしてマージの際に困ります。少なくとも業務終了時には、Pushしてから帰りましょう(え?帰れない?)。
プルリクエストを使ってコードレビューをする
GitHub Flowでは、コミュニケーションが中心です。そのため、頻繁にコードレビューを行うことになるでしょう。GitHubにはプルリクエストという機能があり、これを活用すると簡単にコードレビューが行えます。同等の機能があるリポジトリホスティングサービスであれば、別にGitHubでなくともかまいません。
masterブランチにマージする前にコードレビューを行う
topicブランチをmasterブランチにマージする際には、かならずコードレビューを行ってください。もちろん、レビュー前にテストは終わらせておきます。レビューが通ったら、晴れてmasterブランチにマージできます。また、議論や疑問点の解消などにもプルリクエストが活用されます。
コードレビューを通過したらすみやかにマージする
コードレビューを通過したら、できるだけ早くマージしましょう。あまり放置していると他の開発者とマージが衝突しやすくなってしまいます。また、マージ後にはデプロイすることになりますが、早いほど動作検証もスムーズになるでしょう。もし、不具合があっても早く見つけられます。
GitHub Flowを使った開発のチュートリアル
それでは、チュートリアルをはじめます。このチュートリアルでは、簡単なTODOリストアプリを通して、GitHub Flowでの開発の流れを説明していきます。ぜひご自分でもやってみてください。
作成するTODOリストアプリの仕様
ここでは、JavaScriptを使ったウェブアプリケーションとして、単純なTODOリストアプリを実装していきます。TODOリストアプリの仕様は下記の通りです。
- 新しいTODOをリストに追加できる
- 追加したTODOを完了としてマークできる
なお、JavaScriptライブラリにjQueryを使います。
Gitのインストール
もちろんGitを使いますので、まだインストールされていない方は、下記の公式サイトからダウンロードしてインストールしておいてください。
なお、コミットできるように事前に下記のコマンドを使って、ユーザー名とメールアドレスを設定しておきます。
git config --global user.name "Taro Tanaka"
git config --global user.email "taro-tanaka@example.com"
GitHubアカウントの取得
このチュートリアルでは、リポジトリホスティングサービスとしてGitHubを使います。まだGitHubのアカウントを持っていない方は、下記の公式サイトからアカウントを取得しておいてください。なお、GitHubと同等の機能(プルリクエストなど)を有しているサービスであれば、他のサービスでも同様に進められるでしょう。

メールアドレスさえあれば、簡単に取得できます。次のような画面になっていればOKです。

リポジトリの作成
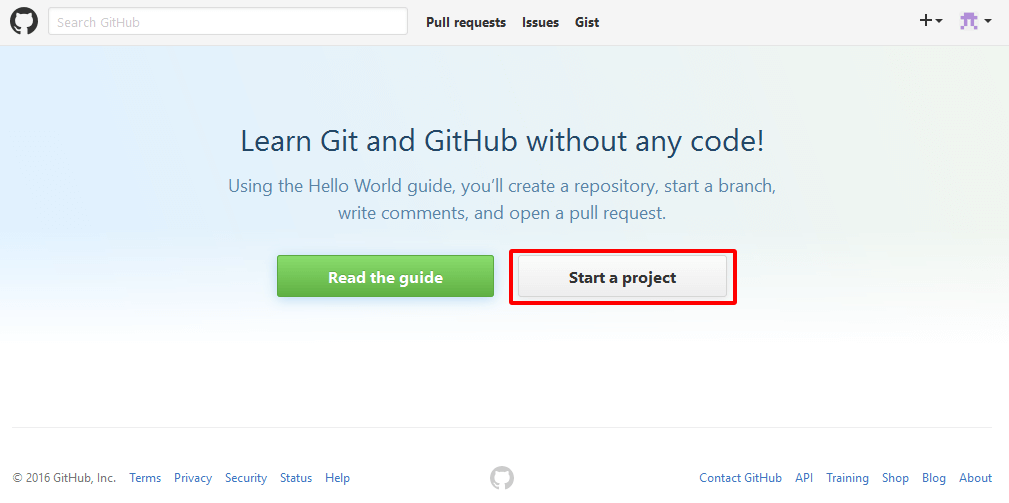
それでは、開発に使うリポジトリをGitHub上に新規作成しましょう。新規にアカウントを取得した方は、先ほどの画面の「Start a project」から作成できます。

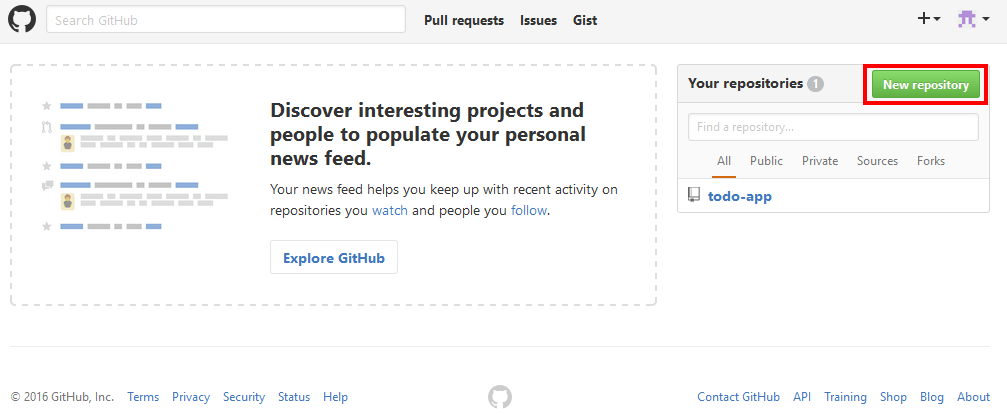
すでにGitHubアカウントをお使いの方は、「New repository」から作成してください。

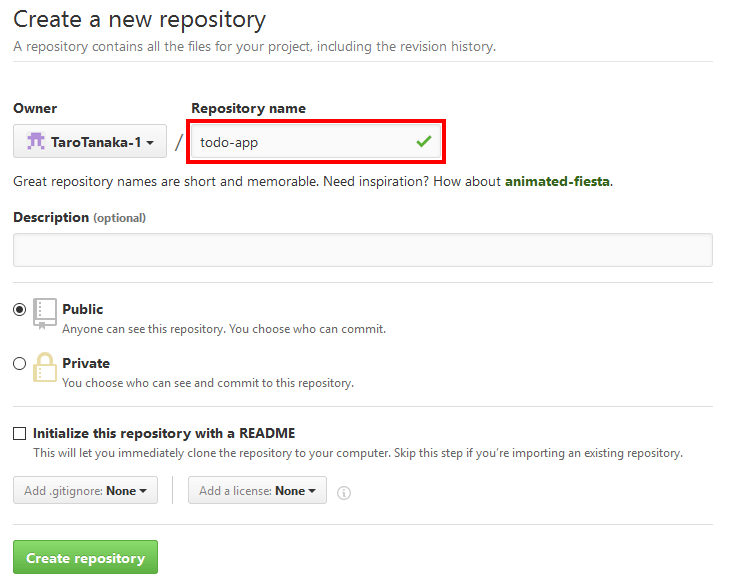
ここでは、リポジトリ名を「todo-app」とします。次のように入力しておきましょう。

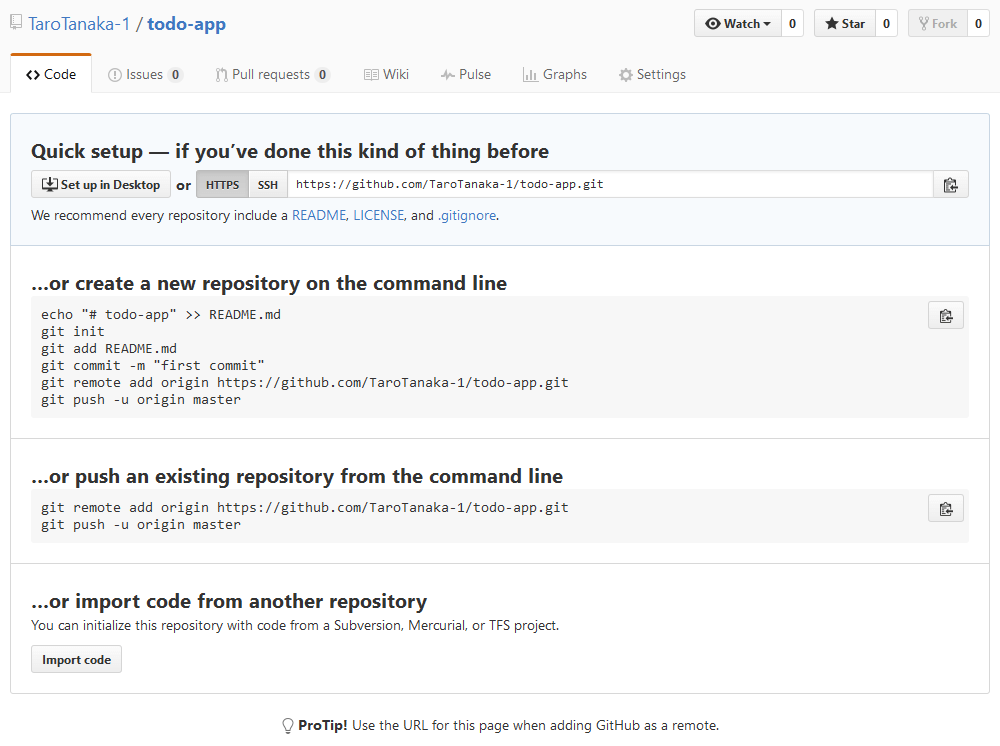
次のようにリポジトリが作成できればOKです。

他の開発メンバーの登録
今ほど作成したリポジトリを共有して使うためには、他のメンバーを「Collaborator」として登録しておく必要があります。このチュートリアルはひとりで行うことを想定していますので、実際には登録は行いません。実際の開発では、下記の手順で他の開発メンバーを登録しましょう。
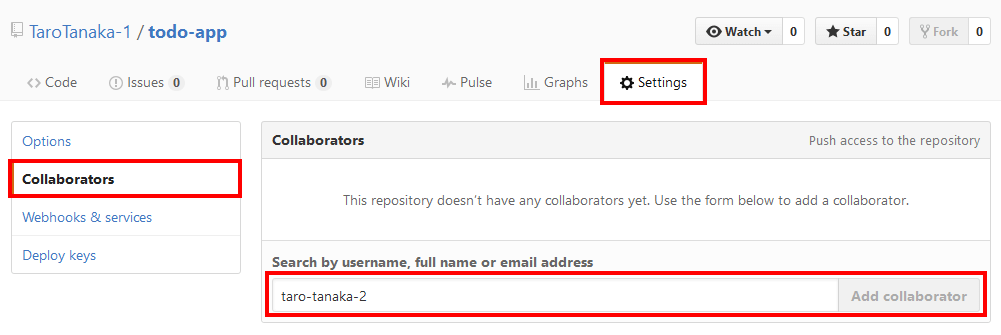
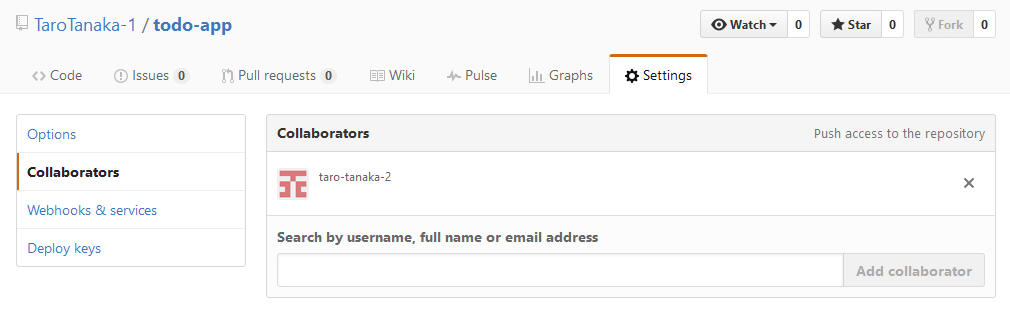
まずは、リポジトリの「Settingタブ」にある「Collaborator」をクリックします。メンバーのユーザー名か登録メールアドレスを入れて、メンバーを追加しましょう。

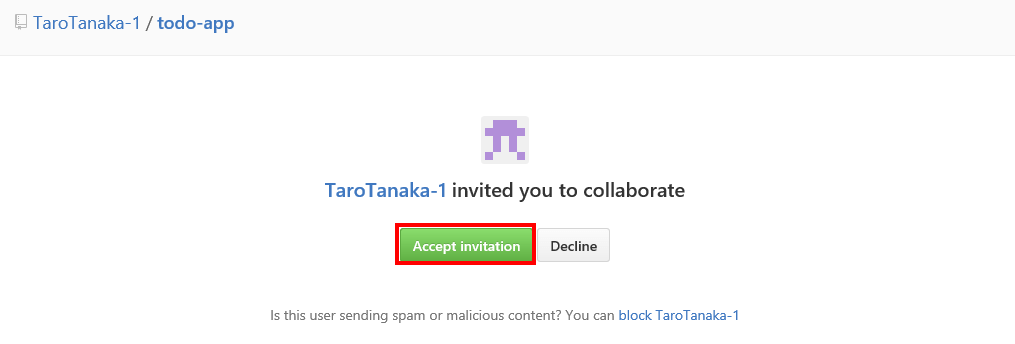
メンバーを追加すると、相手の登録メールアドレスに招待メールが送信されます。メールのリンクから、招待を受けましょう。

次のようになっていれば、メンバーの追加は完了です。

リポジトリのクローン
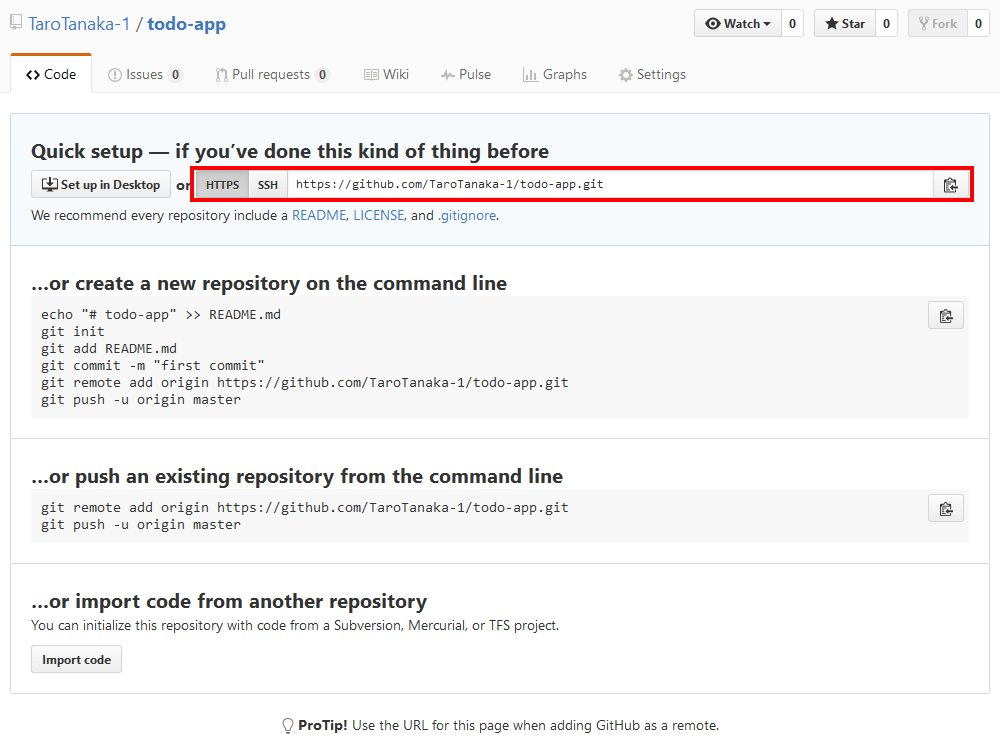
それでは、作業をはじめるために、リポジトリをローカルにクローン(コピー)しましょう。リポジトリをクローンするためには、リポジトリのURLが必要です。リポジトリのURLは、下記の場所に表示されています。

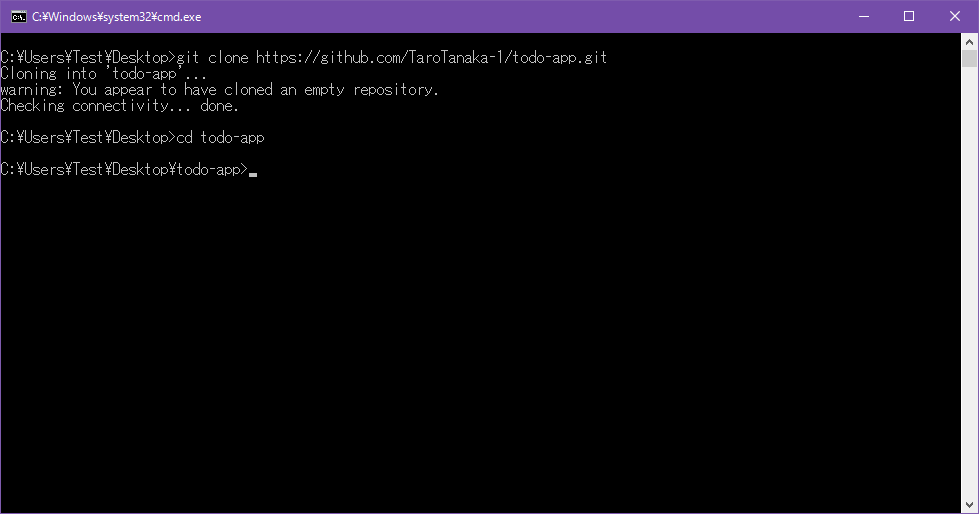
リポジトリのクローンには下記のコマンドを使います。URLは、ご自分のリポジトリのものに置き換えてください。なお、適宜カレントフォルダを任意の場所に移動してから実行しましょう。クローン後に、カレントフォルダを移動しておきます。
git clone https://github.com/TaroTanaka-1/todo-app.git
cd todo-app

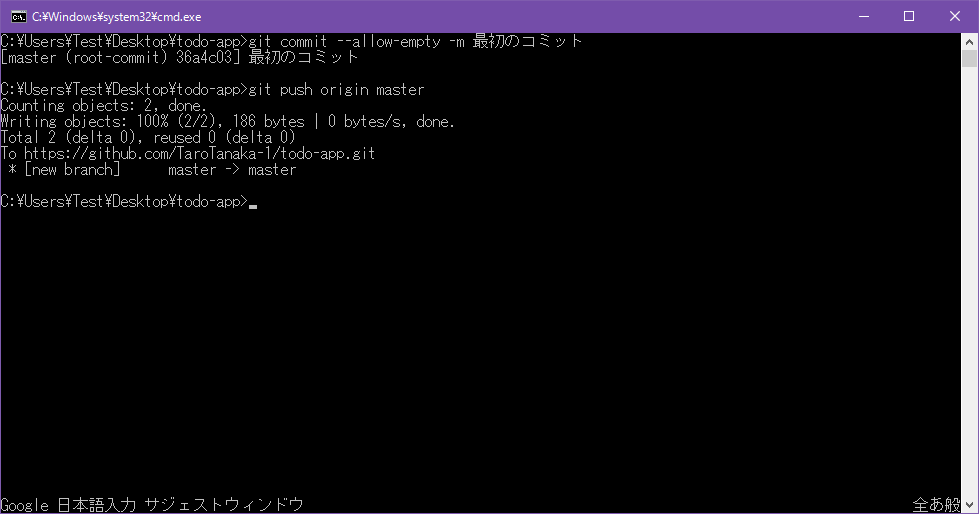
リポジトリをクローンしたら、masterブランチに空のコミットを作って、リモート(GitHub)にpushしておきましょう。次のコマンドを入力します。
git commit --allow-empty -m 最初のコミット
git push origin master

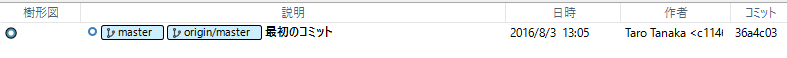
これでリポジトリの準備が整いました。現在のリポジトリはmasterブランチだけです。

アプリのベースの作成
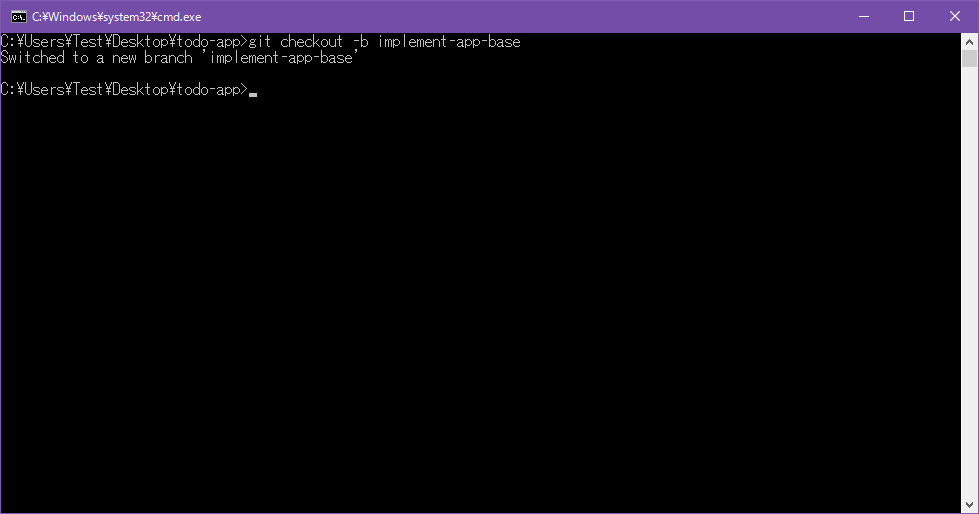
それでは、開発に入っていきましょう。まずは、アプリのベースを作成します。GitHub Flowの流儀に従って、ブランチを切りましょう。下記のコマンドを使って、新しいブランチを作成します。ここではブランチ名を「implement-app-base」とします。
git checkout -b implement-app-base

これで、新しいブランチがローカルに作成され、切り替えが行われました。
ブランチが作れたので、アプリのベースとなるHTMLファイルを追加しましょう。下記の内容のファイルを、「todo-appフォルダ」に作成してください。ファイル名は「index.html」とします。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>TODO List</title>
</head>
<body>
<div>
<input type="text" id="input-todo">
<button id="add">Add TODO</button>
</div>
<div>
<ul id="todo-list"></ul>
</div>
<script src="https://code.jquery.com/jquery-1.12.0.min.js"></script>
<script src="app.js"></script>
</body>
</html>
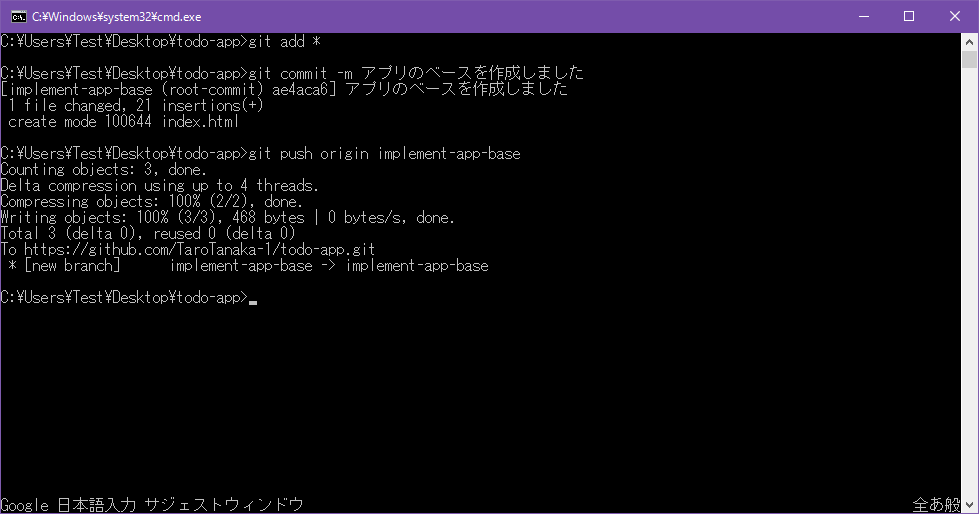
ファイルが作成できたら、コミットしてからリモート(GitHub)にpush(反映)します。次のコマンドを入力しましょう。push時にGitHubへのログインを求められますので、ユーザー名とパスワードを入力してログインしてください。
git add *
git commit -m アプリのベースを作成しました
git push origin implement-app-base

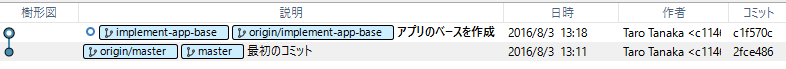
これで、コミットとリポジトリへの反映ができました。現在のリポジトリの状態は、次のようにリモート(GitHub)にも、ローカルにも同じブランチがあります。

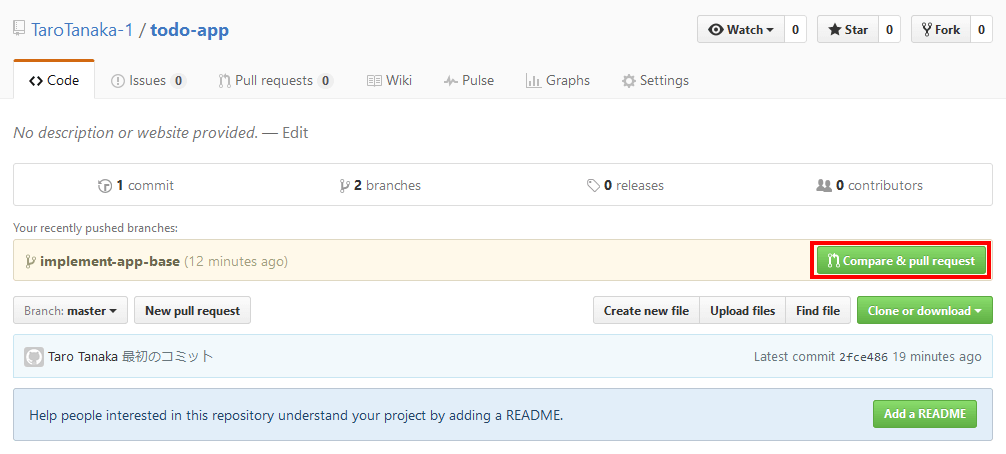
masterブランチにマージしたいところですが、その前にコードレビューを受ける必要があります。ここでGitHubに移り、プルリクエストを出しましょう。Codeタブを見ると、次のようにプルリクエストをするボタンが表示されています。クリックしましょう。

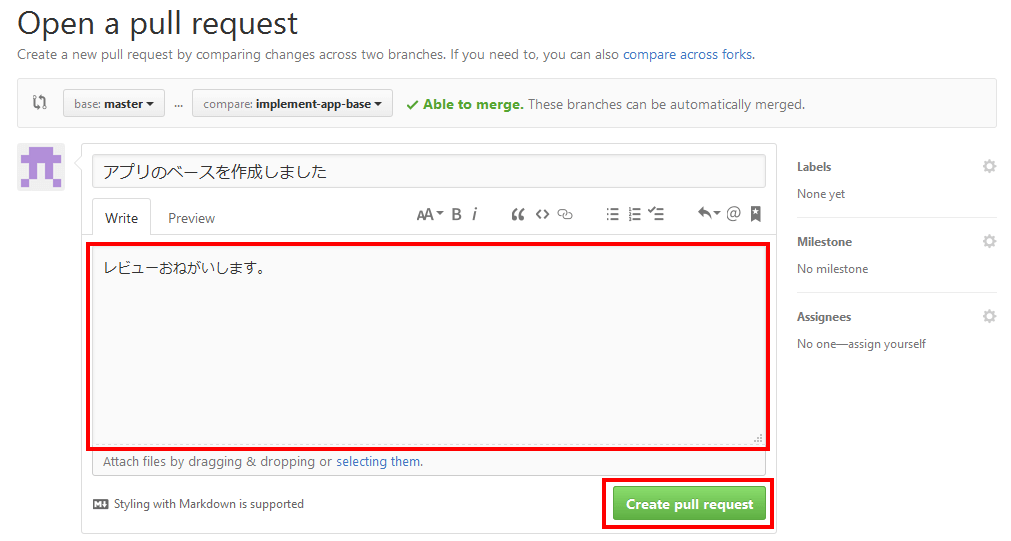
次のようにメッセージを入力して、プルリクエストを作成します。


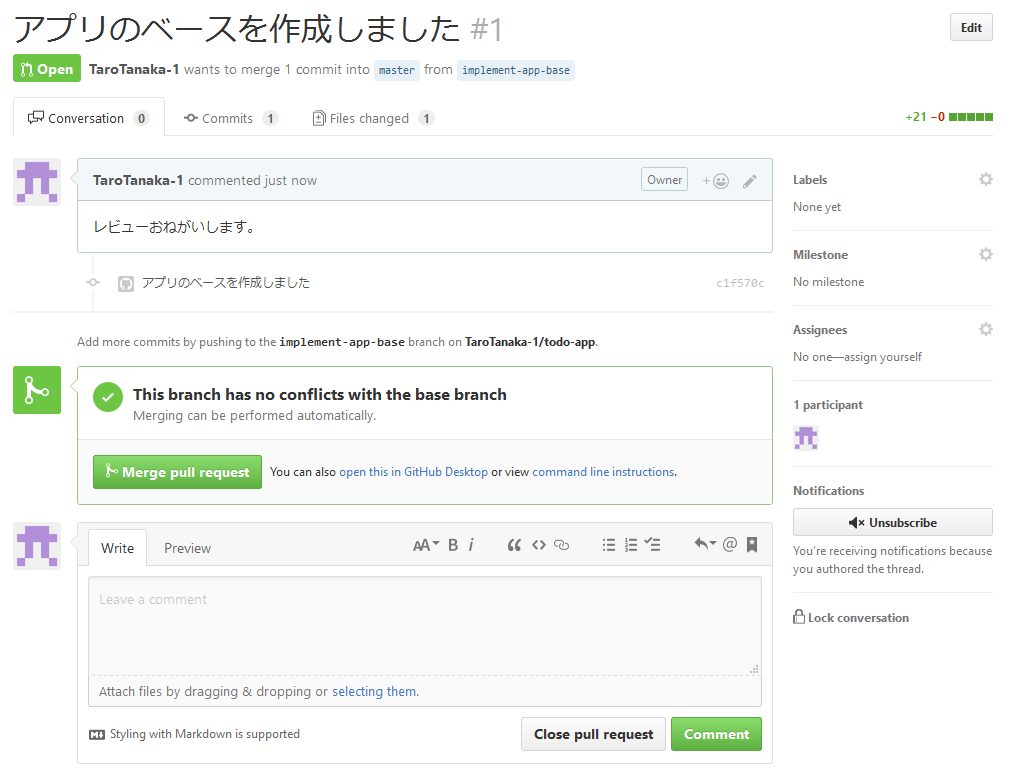
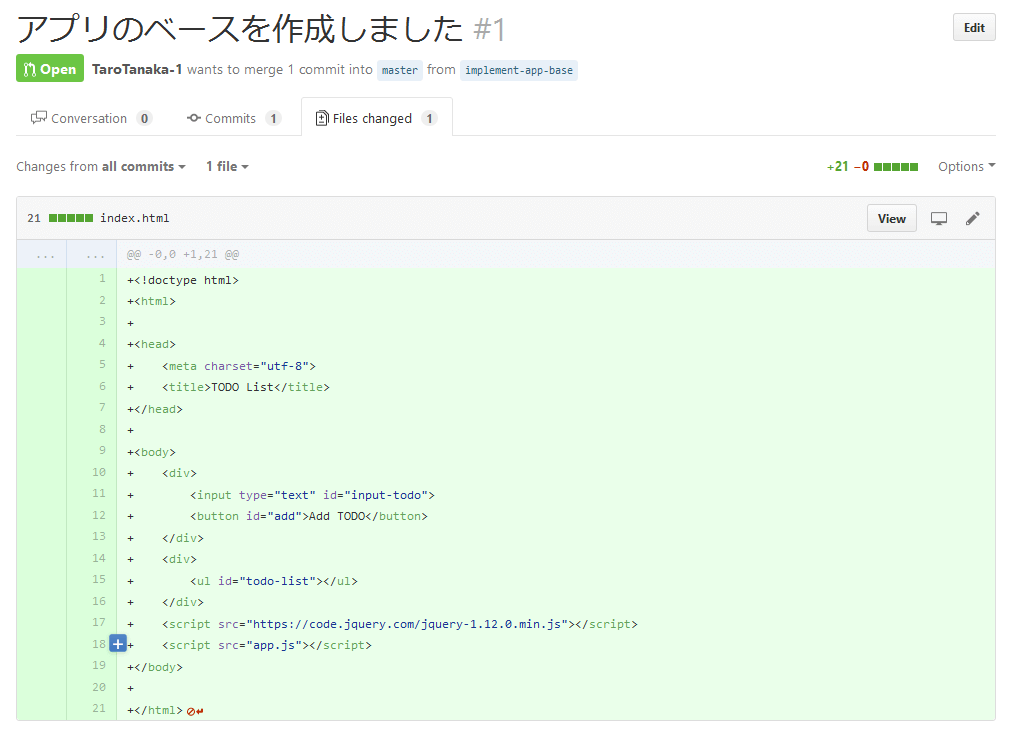
これで、プルリクエストができましたね。本来ならここで他の開発メンバーからレビューされるのを待つのですが、ここは一人二役で自らレビューを行いましょう。プルリクエストのページの「Files changedタブ」からコミットの内容をレビューします。

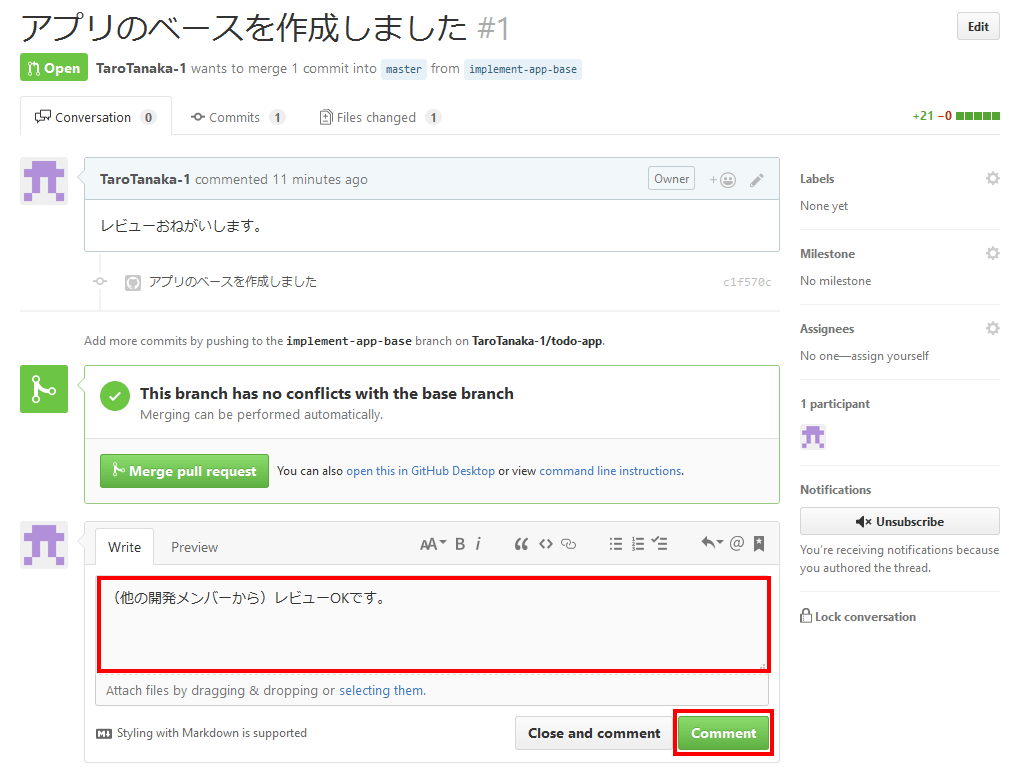
特に問題はないようなので、レビュー完了のメッセージを書き込みましょう。先ほどのプルリクエストのページから行います。


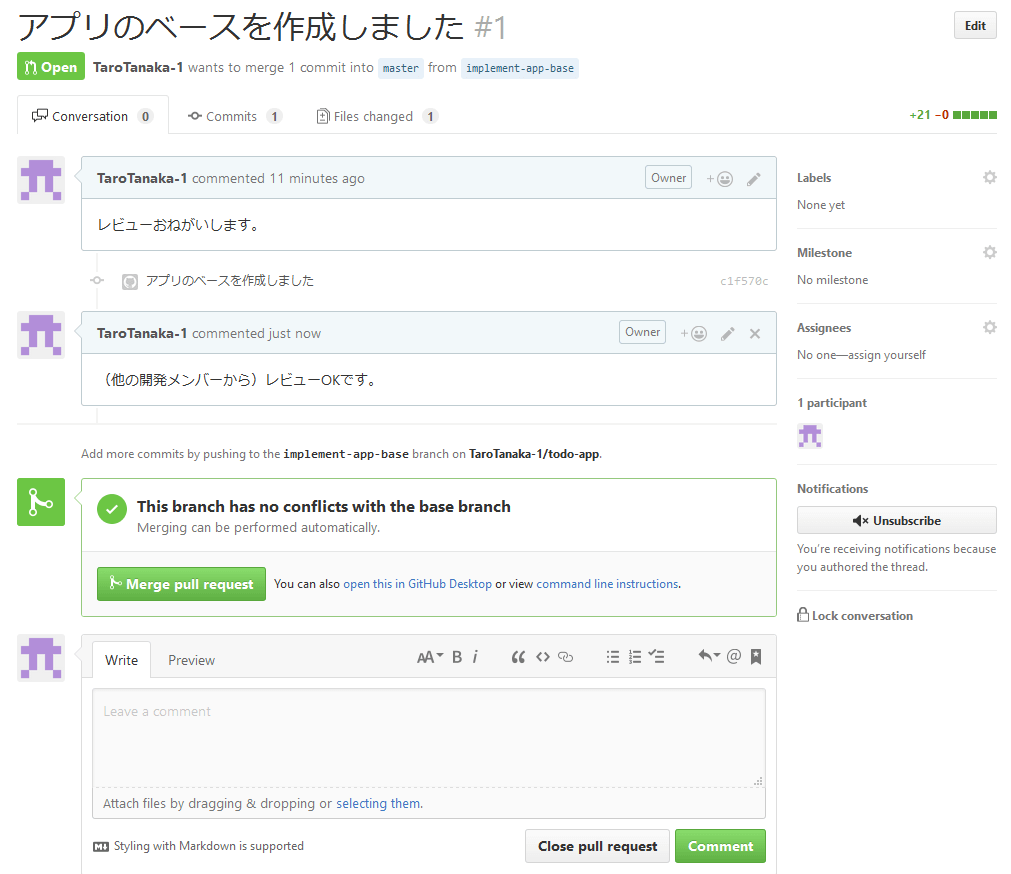
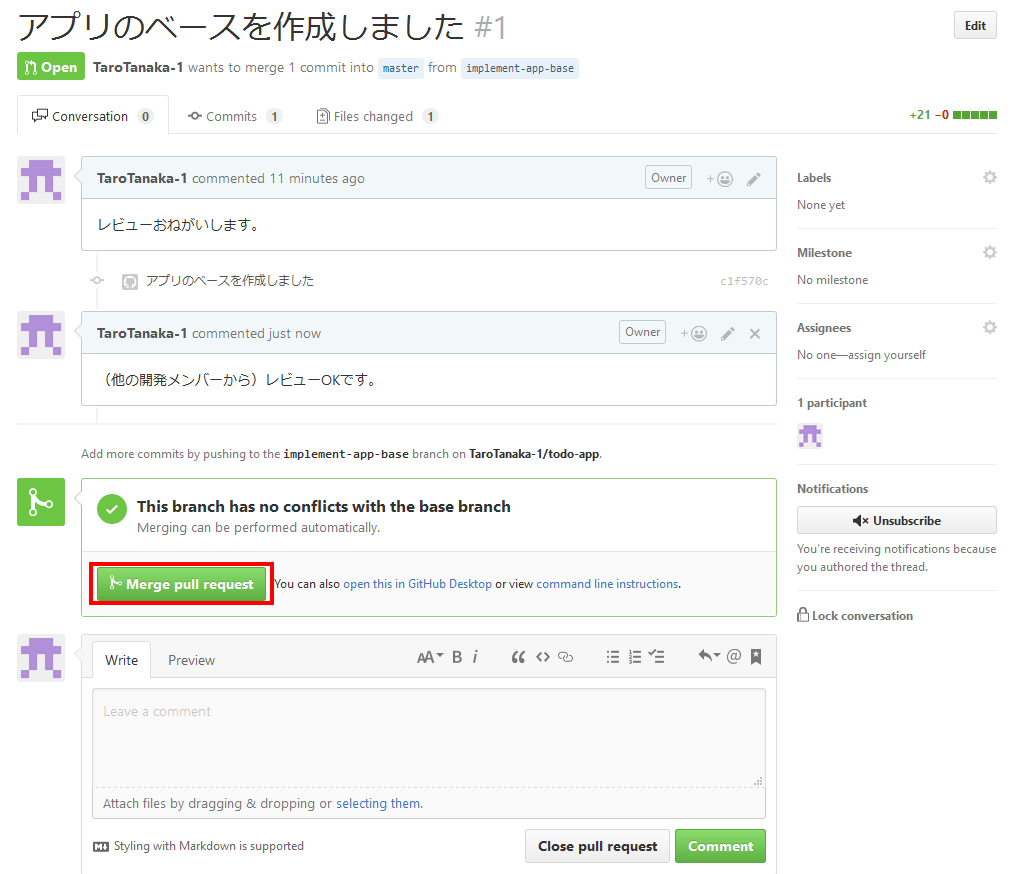
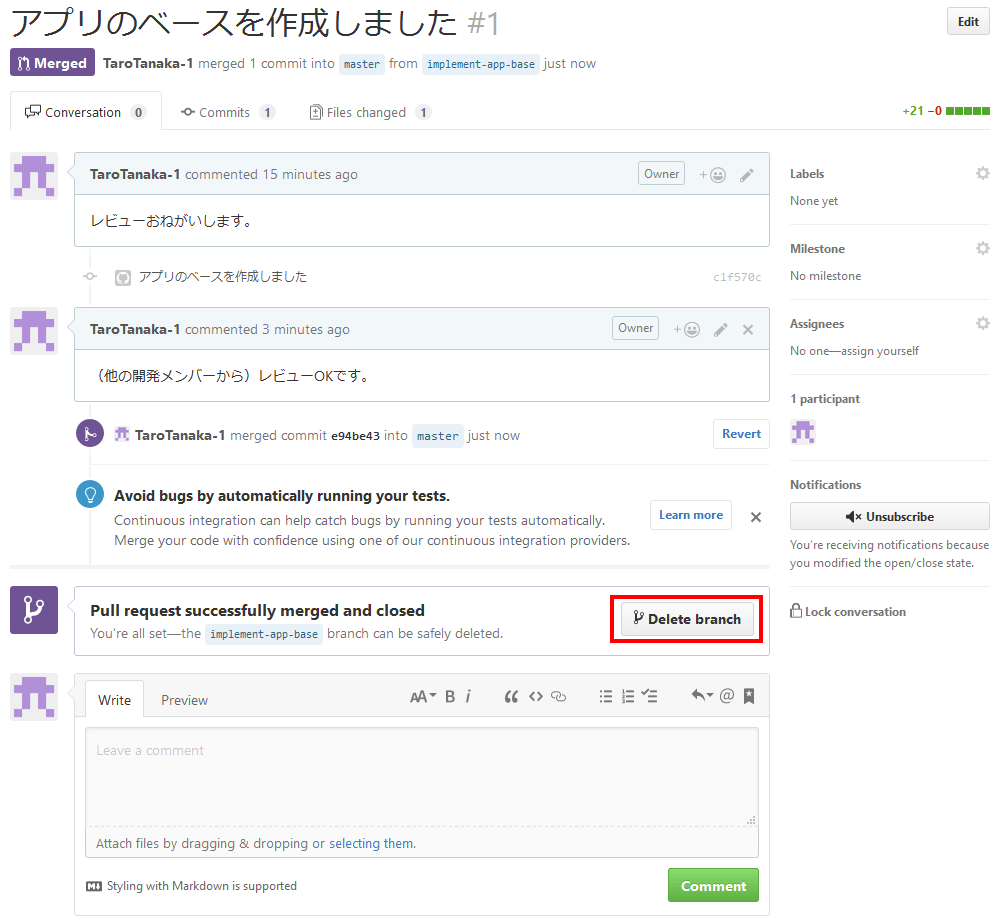
レビューが通ったら、マージを行います。プルリクエストのページに、マージするボタンがありますのでクリックしましょう。


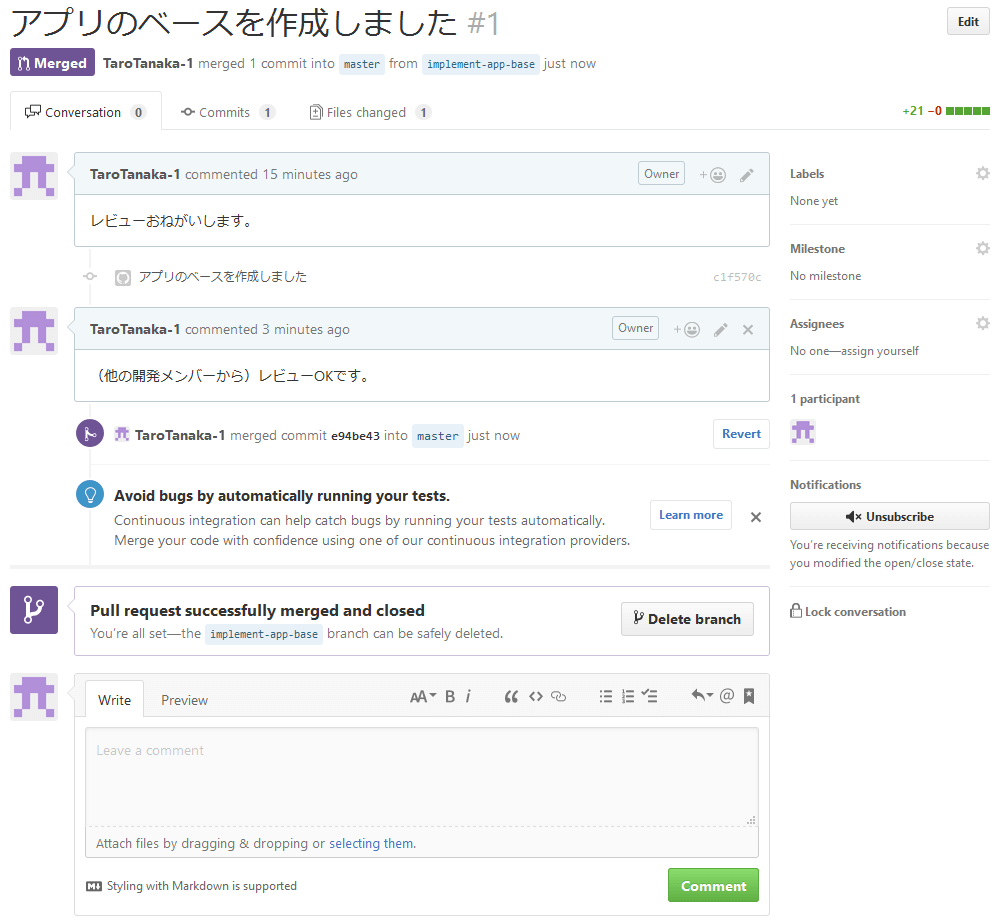
うまくマージできましたね。マージした後は、不要になったブランチを削除します。親切にボタンが用意されていますので、クリックするだけでOKです。

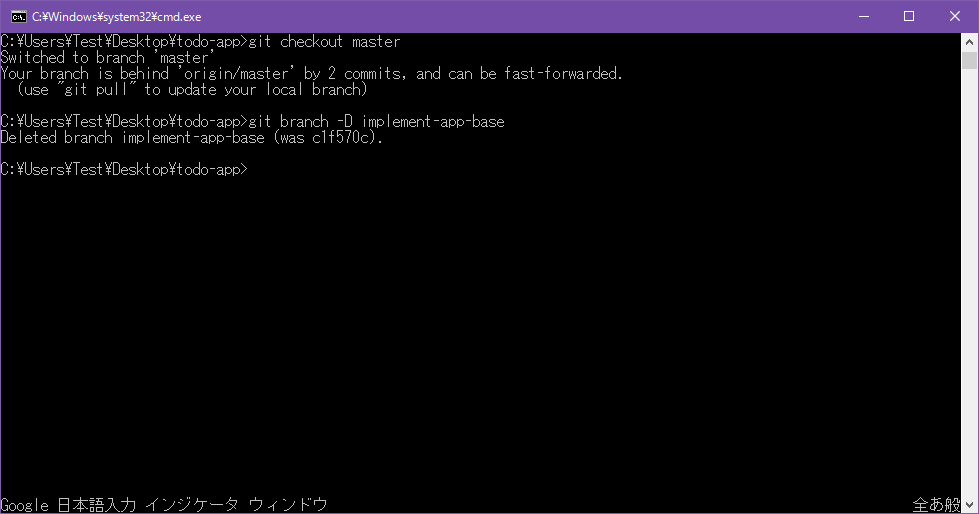
ローカルのブランチからも次のコマンドを使って削除しておきましょう。
git checkout master
git branch -D implement-app-base

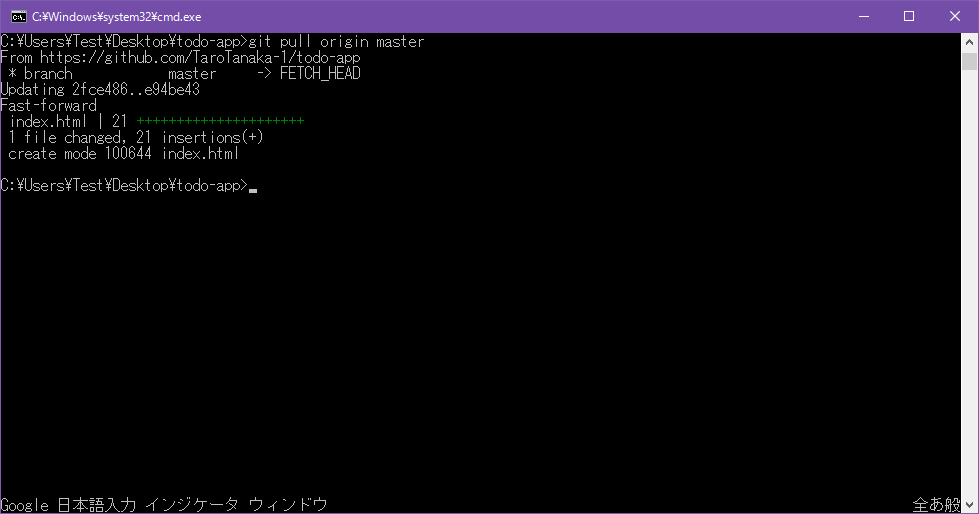
ローカルのmasterブランチが古いままなので、リモート(GitHub)からpullして更新します。次のコマンドを入力すればOKです。
git pull origin master

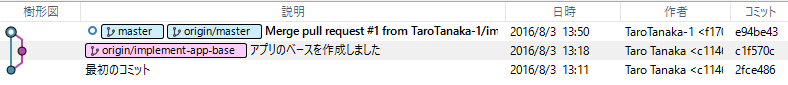
これで一通りの流れが終わりました。現在のリポジトリは次のようになっています。

TODOの追加機能の実装
それでは次に、同じような流れで「TODOの追加機能」を実装してみましょう。まずは、ローカルブランチの作成からです。ブランチ名は「implement-add-todo」とします。
git checkout -b implement-add-todo
そろそろコマンドに慣れてきましたか?実装はJavaScriptで行いますので、次の内容のファイルを作成しましょう。ファイル名は「app.js」にします。
$("#add").click(function () {
var inputTodo = $("#input-todo").val();
$("#todo-list").append("<li>" + inputTodo + "</li>");
});
動作テストをして、ちゃんと動いているか確認しておきましょう。できたら、次はコミットとリモートへのpushです。
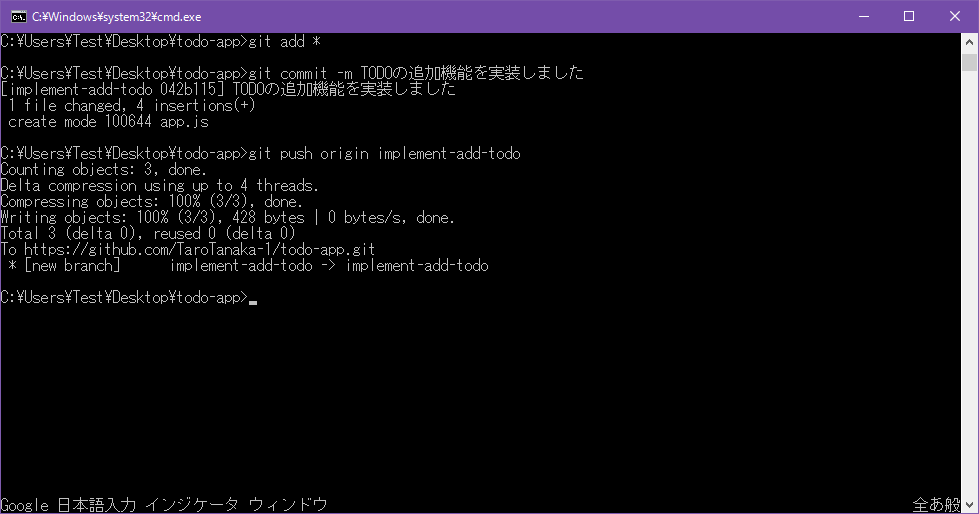
git add *
git commit -m TODOの追加機能を実装しました
git push origin implement-add-todo

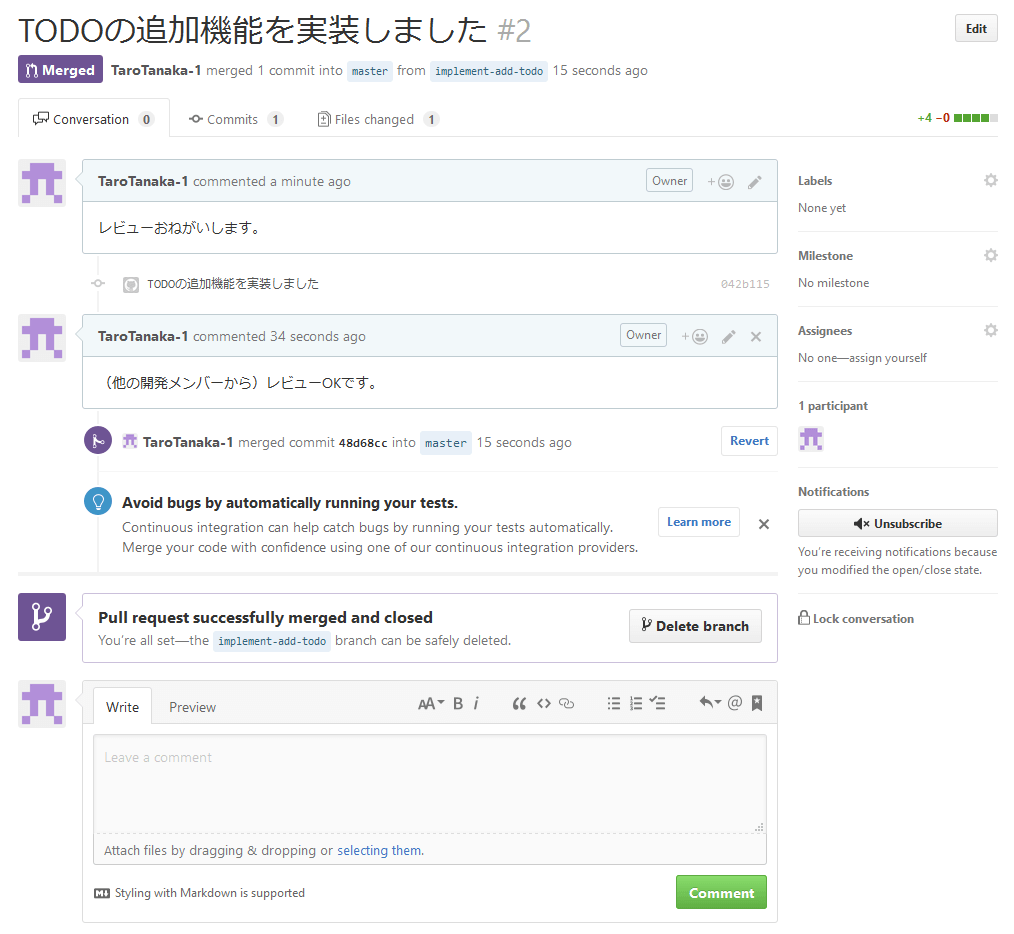
うまくいきましたね。次は、GitHubに移ってプルリクエストを出します。ここでも、他の開発者からレビューされたとして話を進めましょう。コミット内容を確認して、マージします。

マージしたら、先ほどと同じ手順でブランチを削除しておきます。リモートとローカルの両方から削除することをお忘れなく。その後、pullを行い、ローカルのmasterブランチを最新の状態にしておきます。
(リモートブランチはGitHubから削除する)
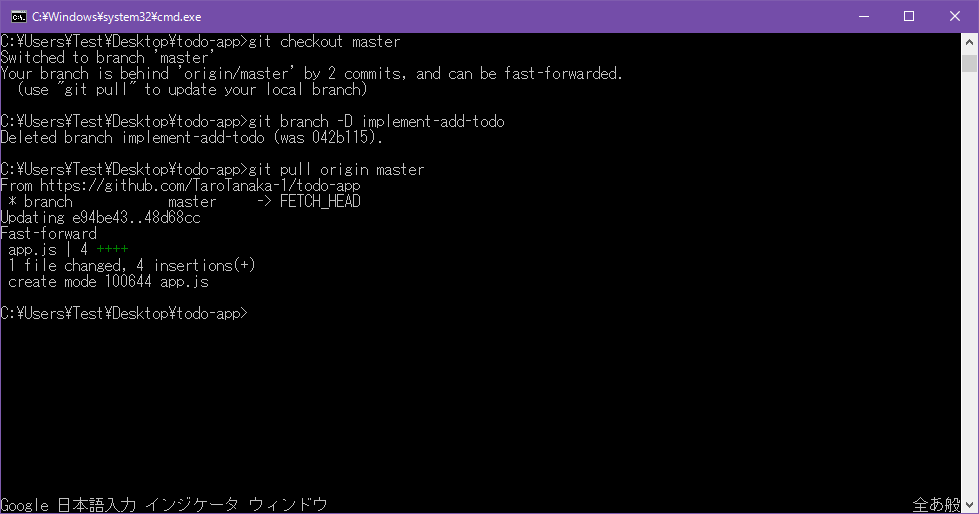
git checkout master
git branch -D implement-add-todo
git pull origin master

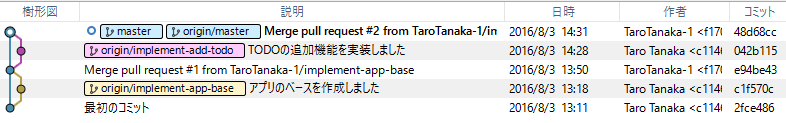
ここまで済むと、リポジトリの状態は次のようになります。

TODOの完了機能の実装
最後に、「TODOの完了機能」の実装を行います。まずは、お約束のブランチの作成をしましょう。ブランチ名は「implement-done-todo」にします。
git checkout -b implement-done-todo
それでは、先ほど作成したapp.jsファイルを修正していきましょう。ここでは、次のように修正してください。
$("#add").click(function () {
var inputTodo = $("#input-todo").val();
$("#todo-list").append("<li><input type='checkbox'>" + inputTodo + "</li>");
});
$(document).on("change", "input[type=checkbox]", function () {
if($(this).is(":checked")) {
$(this).parent().css("text-decoration", "line-through");
}
else{
$(this).parent().css("text-decoration", "none");
}
});
修正できたら、コミットしてリモートにpushしましょう。もう覚えましたか?次のコマンドです。
git add *
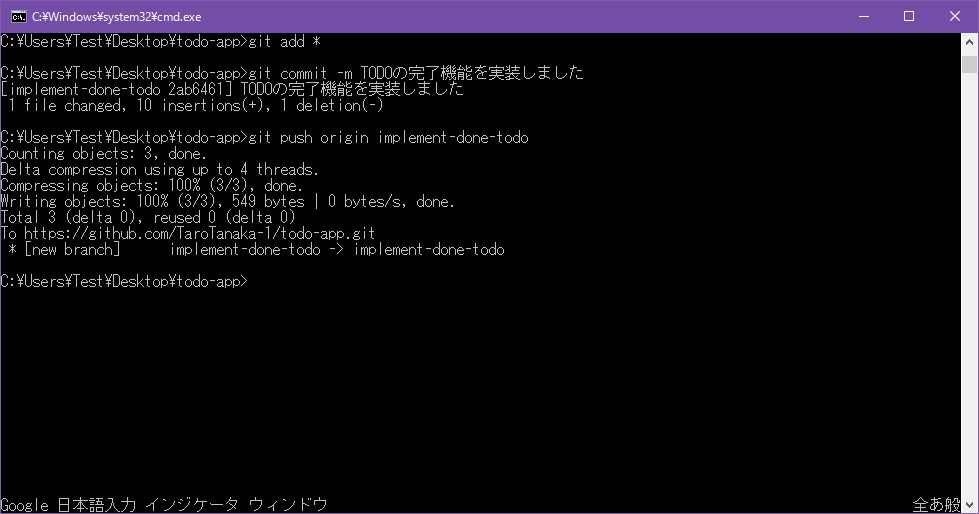
git commit -m TODOの完了機能を実装しました
git push origin implement-done-todo

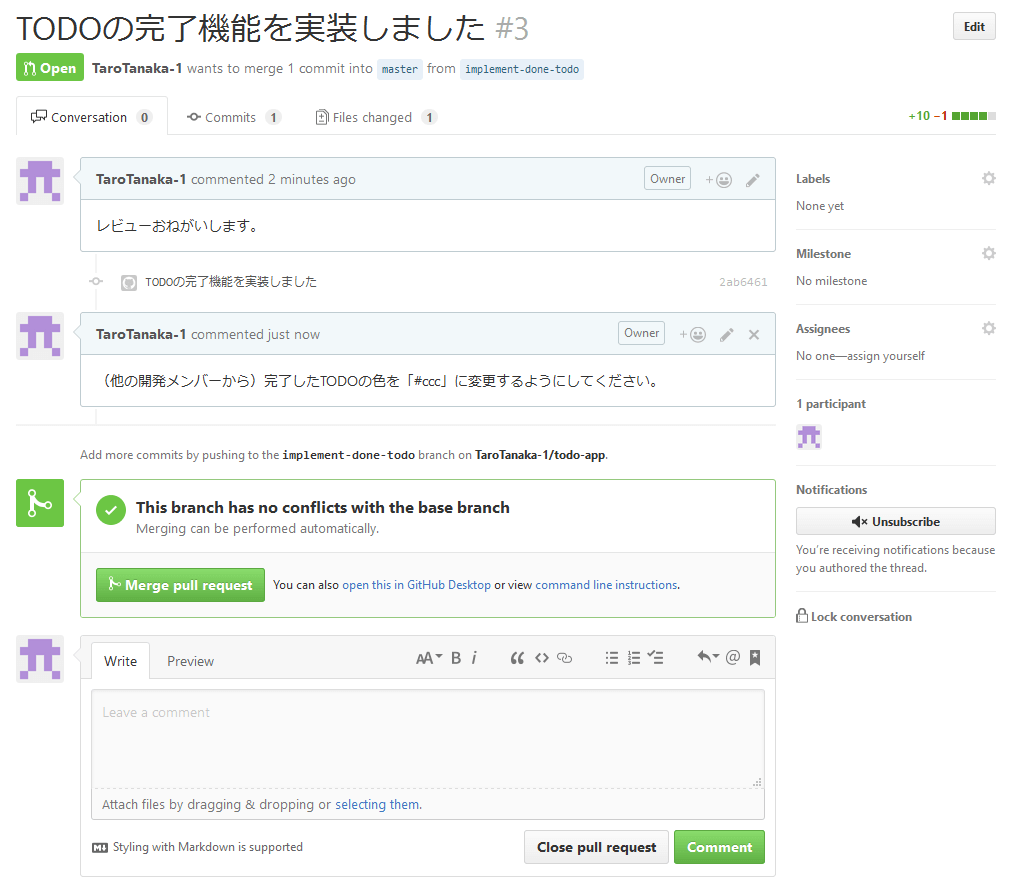
それでは、GitHubでプルリクエストを出しましょう。ここでは、今までとは違い、レビューが通らなかった場合を想定してみます。他の開発メンバーから、次のような返事があったとします。

「完了したTODOの色を#cccに変更する」という新たな仕様を仰せつかりました(よくあることですね)。しかたがないので、次のようにapp.jsを修正しましょう。
$("#add").click(function () {
var inputTodo = $("#input-todo").val();
$("#todo-list").append("<li><input type='checkbox'>" + inputTodo + "</li>");
});
$(document).on("change", "input[type=checkbox]", function () {
if($(this).is(":checked")) {
$(this).parent().css("text-decoration", "line-through");
$(this).parent().css("color", "#ccc");
}
else{
$(this).parent().css("text-decoration", "none");
$(this).parent().css("color", "#000");
}
});
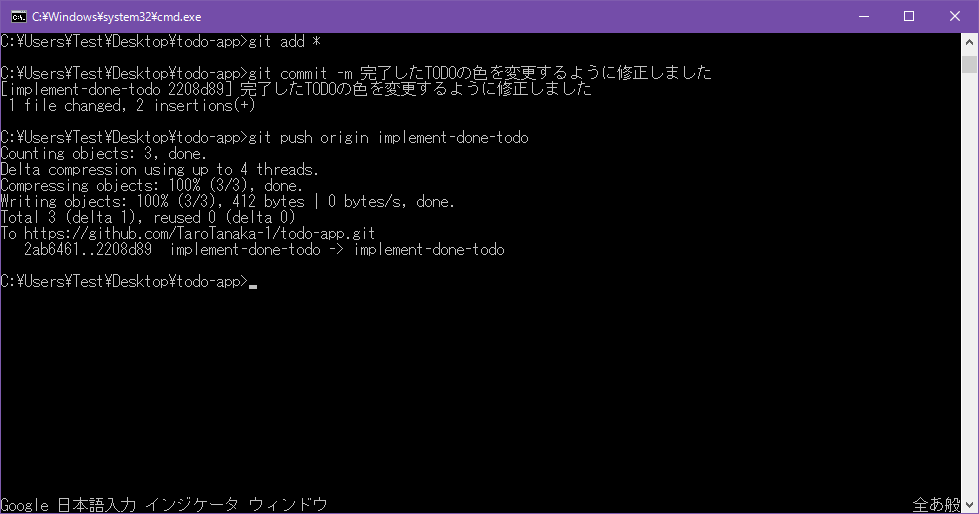
修正が終わったら、再びコミットしてpushします。
git add *
git commit -m 完了したTODOの色を変更するように修正しました
git push origin implement-done-todo

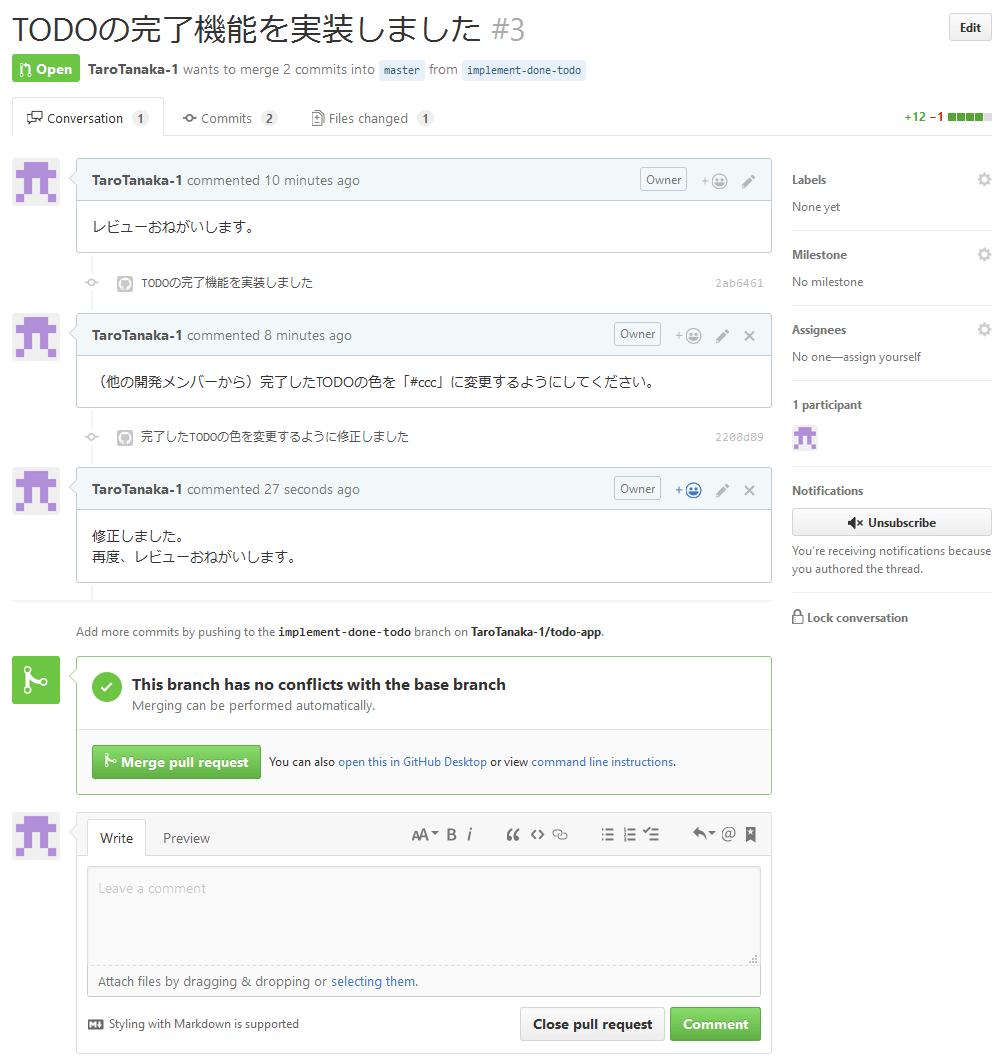
リモートにpushすると、先ほどのプルリクエストのページも更新されています。再度、レビューしてもらうようにメッセージを書き込んでおきましょう。

レビューが通った後は、再び同じ流れに戻ります。もうお分かりですね?そう、ブランチをマージして削除します。プルリクエストをマージして、リモートブランチを削除したら、次のコマンドを実行しましょう。
git checkout master
git branch -D implement-done-todo
git pull origin master
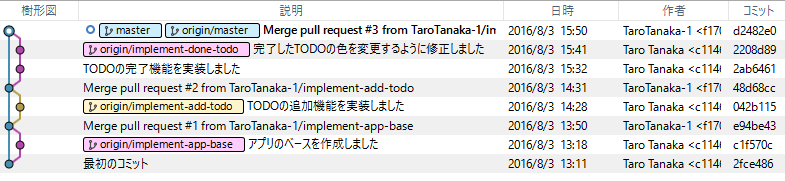
最終的には、リポジトリは次のような状態になります。

これでチュートリアルは終了です。お疲れ様でした。実際の開発では、自動テストを組み入れたり、masterブランチにマージしたときに自動的にデプロイする仕組みを導入したりするとよいでしょう。あなたの現場に合わせて、最適な方法を考えてみてください。
まとめ
GitHub Flow で開発を進めるイメージがつかめましたか?
よさそうだなと思った方は、まずは小さなパイロットプロジェクトに採用して効果を確かめてみてはいかがでしょうか。
GitHub Flowとはいっても、「絶対にGitHubを使わなければいけない」というわけではありません。
今では多数のGitリポジトリホスティングサービスがあります。
GitHubと同等の機能を有しているサービスであればなんでもかまいません。もちろん、そのサービスに合わせてカスタマイズしてもよいでしょう。使いやすいように、現場に合わせたよりよいブランチモデルに改善していくことをおすすめします。
もし、GitHub Flowがプロジェクトに合わないなと思ったら、git-flowも検討してみましょう。GitHub Flowとは、また違った特徴があるので、プロジェクトにピッタリはまるかもしれません。
いずれにしても、複数人でGitを使う際には、なんらかのブランチモデルを採用するべきでしょう。
リンクと資料
次に読むことをオススメ
学習サイト
社内サーバにリモートリポジトリを作るのも一つですが、「開発にまつわる面倒事」をこの際全部、tracpath(トラックパス)に任せてみませんか?
バージョン管理サービス・プロジェクト管理サービスの「tracpath(トラックパス)」では、
ユーザー5名、リポジトリ数3つまで、無料で利用可能です。
さっそく実務でも使って見ましょう。
自らも開発を行う会社が作ったからこそ、開発チームの「作る情熱」を支える、やるべきことに集中出来るサービスになっています。
エンタープライズ利用が前提のASPサービスなので、セキュリティも強固です。
