はじめに
Gitのブランチを活用できていますか?
Gitが人気を博している理由のひとつには、手軽に使えるブランチの存在があります。ブランチを効果的に使えなければ、Gitの真価を発揮することはできません。しかし複数人での開発で、特になんの決まりもなくブランチを使っていると、無秩序にブランチの作成やマージが行われ、リポジトリが混沌としてきます。
こうした問題を解決するために、「ブランチモデル」というブランチ管理方法が考案されました。
今回紹介するのは、Gitのブランチモデルのひとつである「git-flow」です。
ブランチモデルの中では比較的歴史が長く、git-flowをサポートしているツールも数多くあります。やや複雑なモデルではありますが、ツールを使うことでブランチの操作をある程度自動的に行うことが可能です。コマンドを覚えて流れをつかんでしまえば、それほど難しいことではありません。実際にやってみることで理解が深まります。
この記事では、
- git-flowの説明をした後で、
- 実践的なgit-flowでの開発の進め方をチュートリアル形式で解説していきます。
ぜひ環境を用意して、ご自分の手でやってみてください。
git-flowの概要
git-flowは、正確にいうと Vincent Driessen 氏が提唱する「A successful Git branching model」というブランチモデルをサポートするツール(コマンド)の名称です。
一般的には、モデルとツールのどちらの名称としても使われています。git-flowでは、役割が決められた5種類(場合によっては6種類)のブランチを切り替えながら開発を進めていきます。
ブランチの作成やマージに決まりを設けることで、複数人での開発時にもブランチをわかりやすい状態に保つことができ、不用意なマージによる問題を避けることが可能です。
次に、git-flowにおけるブランチの種類をみていきましょう。
git-flowで定義されている6種類のブランチ
いきなりチュートリアルに入ってしまうと、なにをやっているのかよくわからないと思いますので、ここでgit-flowで定義されている6種類のブランチについてざっと理解しておきましょう。なお、ここで説明しているブランチ操作は、ツールによって自動的に行われます。なにが起こっているのか把握できるようにしておきましょう。
masterブランチ
master ブランチは、Gitでリポジトリを新規作成するとデフォルトで作成されるブランチですね。初心者の中には、masterブランチに直接コミットしている方も多いでしょう。それはそれで正しい使い方なのですが、git-flowでは master ブランチに直接コミットすることはなく、マージを行うだけのブランチになります。誤って直接コミットしてしまわないように注意しましょう。
developブランチ
develop ブランチは、開発の中心となるブランチです。開発中は develop ブランチからブランチを切って、作業完了後に再びマージするという作業を繰り返すことになります。master ブランチ同様、直接このブランチにコミットすることはないので注意しましょう。リポジトリを新規作成したときに、master ブランチから develop ブランチを切っておきます。
featureブランチ
feature ブランチは、機能の追加や変更、バグフィックスを行うブランチです。ひとつの変更に対してひとつの feature ブランチを切ることになるため、開発中で最も使われるブランチになるでしょう。ブランチの名前は、変更の内容がすぐに分かるような名称にしなければなりません。develop ブランチから派生させ、作業完了後に再び develop ブランチにマージします。そして、マージ完了後に削除するというのが一連の流れです。
releaseブランチ
release ブランチは、その名の通り製品をリリースするために使うブランチです。製品のリリース時には、関連する作業が必要になる場合が多いでしょう。そういった作業は、develop ブランチから release ブランチを切って、そのブランチでリリース作業を行います。リリース作業が完了したら、master ブランチと develop ブランチにマージして、master ブランチのマージコミットにリリースタグ(バージョンなど)をうちましょう。その後、release ブランチは削除します。
hotfixブランチ
製品のリリース時には、時として重大な不具合が見つかる場合があります。みなさんも経験があるのではないでしょうか?
そんなときには、master ブランチから直接 hotfix ブランチを切って緊急の修正を行いましょう。修正完了後に master ブランチと develop ブランチにマージして、リリースタグ(マイナーバージョンなど)をうちます。その後、hotfix ブランチは削除します。派生元が master になるだけで、操作的には release ブランチと同様です。
supportブランチ(オプション)
プロジェクトによっては不要ですが、旧バージョンをサポートし続けなければいけないプロジェクトでは support ブランチが必要です。support ブランチでは、旧バージョンの保守とリリースを行います。サポートが必要なバージョンの master ブランチのコミットから派生させ、サポートを終了するまで独立してバグフィックスやリリースを行います。
git-flowを実践する
git-flowの基本を理解したところで、チュートリアルに入っていきましょう。このチュートリアルでは、JavaScriptを使った簡単なアプリケーションを例に、git-flowコマンドを使った開発の流れを説明していきます。まだGitをインストールしていない方は、チュートリアルをはじめる前に公式サイトからインストールしておいてください。
作成するプログラムの仕様
有名な Fizz Buzz 問題を元に、下記のような仕様のプログラムを作っていきましょう。
- 入力された数字が3で割り切れるなら「 Fizz 」を表示する
- 入力された数字が5で割り切れるなら「 Buzz 」を表示する
- 入力された数字が3でも5でも割り切れるなら「 FizzBuzz 」と表示する
- 上記のいずれにも該当しない場合は「入力された数字」をそのまま表示する
Gitリポジトリの作成
まずは、Gitリポジトリを作成することからはじめます。プロジェクトのために、新規フォルダを作ってください。ここでは、「 fizzbuzz 」という名前でフォルダを作成しました。
フォルダを作成したら、コンソール(コマンドプロンプト)を立ち上げてカレントフォルダに設定(移動)してください。Windows環境の方は、シフトキーを押しながらフォルダを右クリックすることで、メニューに「コマンドウィンドウをここで開く」という項目が現れます。

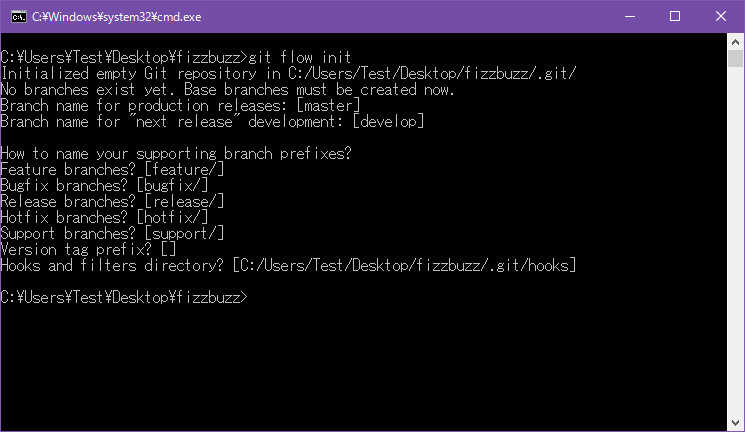
次に、下記のコマンドを使って、リポジトリを新規作成しましょう。通常は「 git init 」で作成しますが、今回は git-flow を行うために「 git flow init 」で作成します。
git flow init

ブランチの名前やプレフィックスをどうするか聞かれますが、特にデフォルト値でも問題ないのでエンターキーで進めていってください。
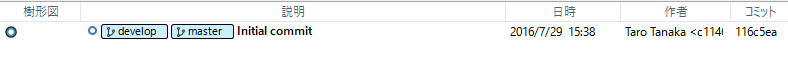
これで、リポジトリの準備ができました。今のところ、リポジトリには master ブランチと develop ブランチがあるだけです。

featureブランチを切ってアプリケーションのベースを作成する
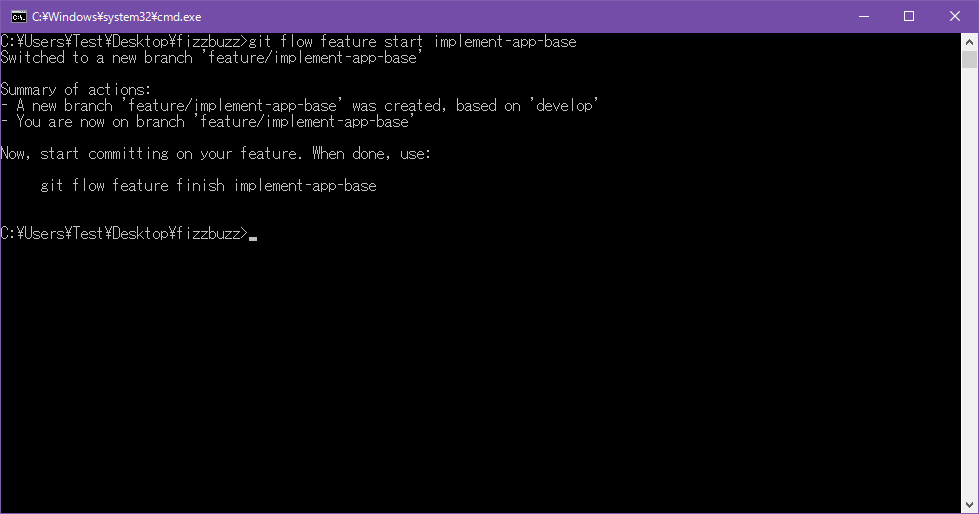
それでは、開発をはじめていきましょう。まだリポジトリはまっさらな状態なので、ひとまずアプリケーションのベースを作成します。作業を行うには、feature ブランチを用意しなければなりません。手作業で作成することもできますが、煩雑でミスが起きやすいため、このチュートリアルではgit-flowコマンドを使って行います。次のコマンドを実行しましょう。ここでは、「implement-app-base」というブランチ名にしました。
git flow feature start implement-app-base

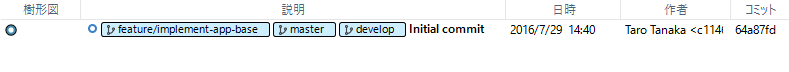
すると、自動的に develop ブランチから feature ブランチが作られます。現在のリポジトリの状態は、次のように3つのブランチが並んだ状態になっています。すでに feature ブランチに切り替わった状態です。なお、ブランチ名にはブランチの種類を示すプレフィックスがつきます。

作業を始める環境が整ったので、アプリケーションのベースとなるHTMLファイルを追加しましょう。ここでは下記の内容のファイルを作成します。ファイル名は「 index.html 」とします。なお、ファイルは「 fizzbuzz 」フォルダの中に作成してください。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Fizz Buzz</title>
</head>
<body>
<div>
<input type="text" id="input-number">
<button id="run">Run</button>
</div>
<div>
<p id="output"></p>
</div>
<script src="https://code.jquery.com/jquery-1.12.0.min.js"></script>
<script src="app.js"></script>
</body>
</html>
テキストボックスとボタンがひとつあるだけの簡単なページです。jQueryを使用するため、CDNから読み込んでいます。追加したら、次のコマンドを入力してコミットしましょう。なお、このチュートリアルでは、わかりやすさのために日本語でコミットメッセージを入力しますが、通常はアルファベット(英語)で入力することを推奨します。
git add *
git commit -m アプリのベースを作成しました
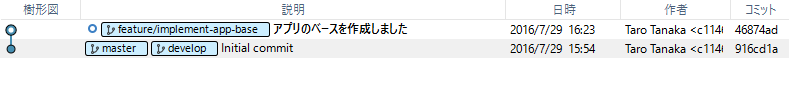
現在のリポジトリは以下のようになっています。

これで作業が完了したので、再びgit-flowコマンドを使って develop ブランチにマージしましょう。次のように入力すればOKです。
git flow feature finish implement-app-base

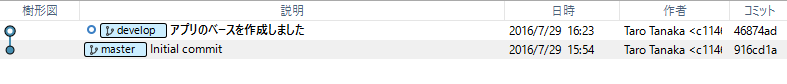
なにが起こったかというと、feature ブランチが develop ブランチにマージされ、用済みになった feature ブランチが削除されたということです。現在のリポジトリは、master ブランチと develop ブランチだけになっています。

再びfeatureブランチを切ってアプリケーションの機能を実装する
次に、JavaScriptで機能を実装していきましょう。こちらも、feature ブランチで行います。次のコマンドを実行して feature ブランチを作成してください。ここでは、ブランチ名を「 implement-fizz-buzz 」とします。
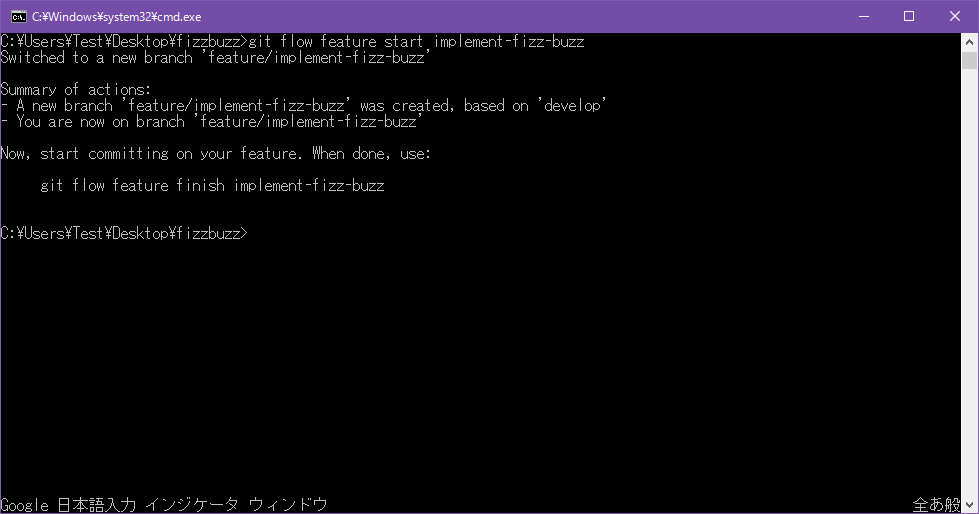
git flow feature start implement-fizz-buzz

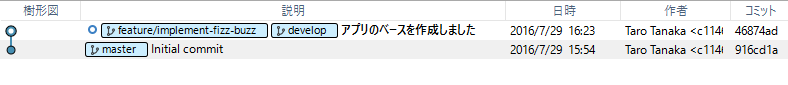
先ほどと同じように、develop ブランチから feature ブランチが作られましたね。現在のリポジトリは下記のようになっています。

それでは、JavaScriptでの実装に入っていきましょう。Fizz Buzzにはさまざまな解法がありますが、ここではテクニカルな要素は必要とされませんので愚直に実装します。ここでは、次のようなコードで実装しました。ファイル名は、「 app.js 」とします。
$("#run").click(function () {
var n = $("#input-number").val();
if(n % 3 === 0 && n % 5 === 0) {
$("#output").text("FizzBuzz");
}
else if(n % 3 === 0) {
$("#output").text("Fizz");
}
else if(n % 5 === 0) {
$("#output").text("Buzz");
}
});
注意深い方は、「あれ?」と思うかもしれませんが、このままでお願いします(そういうシナリオなのです)。シンプルなコードなので、JavaScriptやjQueryがわからない方でもおおよその意味はつかめるかと思います。
それでは、このファイルもコミットしてしまいましょう。コマンドは先程と同じですね。
git add *
git commit -m FizzBuzzを実装しました
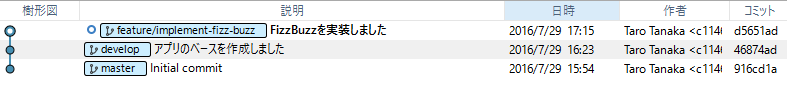
これでコミットできました。

作業が終わったので、develop ブランチとマージします。こちらのコマンドも先ほど使ったコマンドと同様ですね。
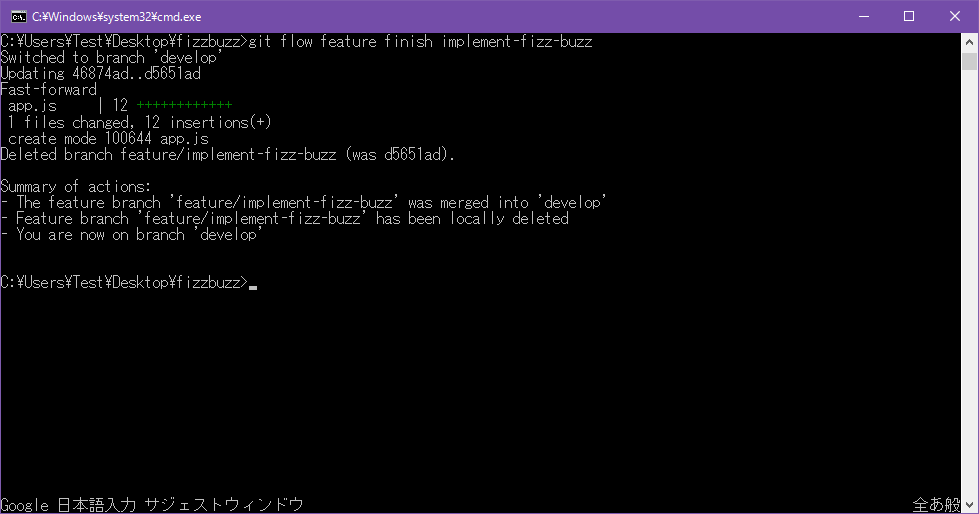
git flow feature finish implement-fizz-buzz

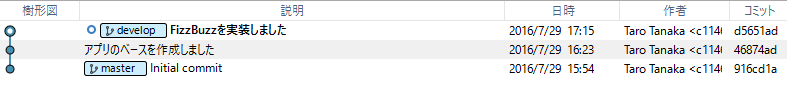
これでリポジトリは、再び master ブランチと develop ブランチの2つだけに戻りました。

リリースしてみよう
一通り実装が終わったので、バージョン1.0としてリリースしてみましょう。それには、release ブランチを使います。さっそく次のコマンドを入力して、release ブランチを作ってみましょう。ここでは、ブランチ名をリリースバージョンである「 1.0 」とします。
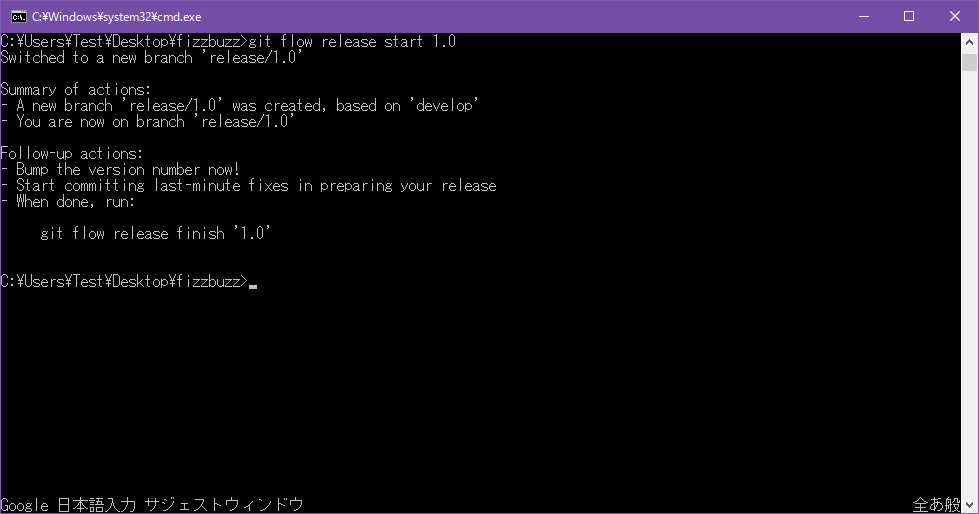
git flow release start 1.0

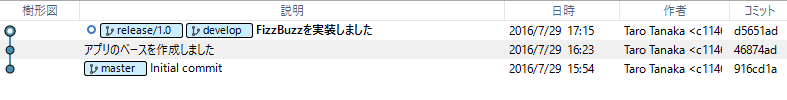
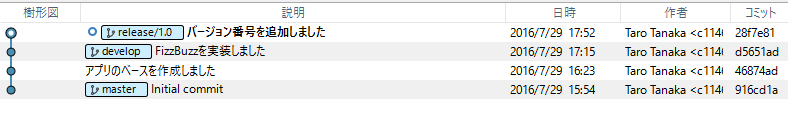
これで、develop ブランチから release ブランチが作成され、release ブランチに切り替わりました。リポジトリは以下のような状態になっています。

それでは、リリース時の作業として、ページのタイトルにバージョン番号を入れておきましょう。HTMLファイルのtitleタグを以下のように修正してください。
<title>Fizz Buzz v1.0</title>
修正が終わったら、変更をコミットしましょう。そろそろ、コミットコマンドに慣れてきましたか?
git add *
git commit -m バージョン番号を追加しました
これでコミットはOKですね。

それでは、リリース時の作業が終わったので、release ブランチをマージしましょう。もう予想がついていると思いますが、次のようなコマンドになります。
git flow release finish 1.0

コマンドを実行すると、途中でリリースタグの内容をどうするか聞いてきます。特になにを入力しても影響はないので、ここでは「初回リリース」と入力しておきましょう。タグ名は自動的にブランチ名が使われるので、「 1.0 」になります。
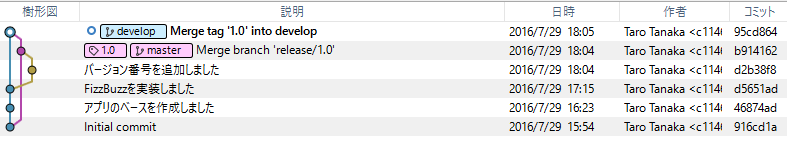
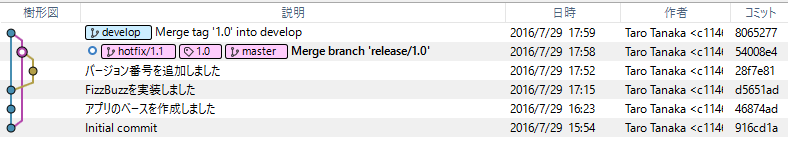
このコマンドでは、実にさまざまなことが起こっています。コマンドのメッセージにもある通り、下記の操作が順番に実行されています。
- releaseブランチをmasterブランチにマージ
- masterブランチにリリースタグ付け
- masterブランチ(タグ1.0)をdevelopブランチにマージ
- releaseブランチの削除
リポジトリもちょっと込み入った感じになりましたね。

ともあれ、これで無事にリリースできました。めでたし、めでたし(?)。
緊急事態発生!重大なバグが発覚
ほとんどの方はもうお気づきだと思いますが、このアプリケーションには重大なバグがあります。そう、「そのまま数字を表示する」という仕様が抜け落ちていましたね。実際の現場ではこれほどわかりやすいバグではないので、リリース後にバグが発覚して、緊急対応しなければならないことはしばしば発生します。
最後に、hotfix ブランチを使ってバグフィックスをしてみましょう。まずは、下記のコマンドを使って hotfix ブランチを作ります。ブランチ名は、マイナーバージョンである「 1.1 」とします。
git flow hotfix start 1.1

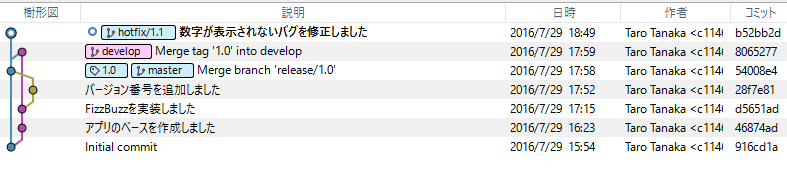
今までのコマンドは、すべて develop ブランチからブランチを派生させるものでした。しかし、hotfix ブランチは、master ブランチから派生します。そのため、リポジトリは次のようになっています。

master ブランチから派生していることが分かりますね。それでは、ファイルを修正していきましょう。「 app.js 」ファイルを次のように修正します。
$("#run").click(function () {
var n = $("#input-number").val();
if(n % 3 === 0 && n % 5 === 0) {
$("#output").text("FizzBuzz");
}
else if(n % 3 === 0) {
$("#output").text("Fizz");
}
else if(n % 5 === 0) {
$("#output").text("Buzz");
}
else {
$("#output").text(n);
}
});
修正できたらコミットしましょう。もう慣れたものですね。
git add *
git commit -m 数字が表示されないバグを修正しました
うまくコミットできました。

それでは、バグの修正も終わったのでリリースできるようにマージしましょう。次のコマンドを入力します。
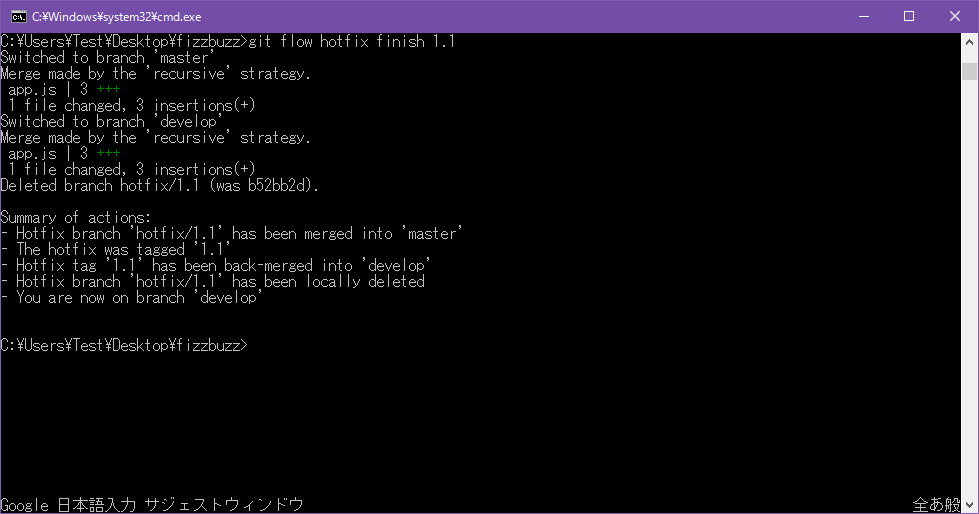
git flow hotfix finish fix-fizz-buzz

先程と同じく、リリースタグをうつ際にタグの内容を聞かれます。ここでは、「緊急バグフィックスリリース」とでも記載しておきましょう。タグ名はブランチ名が使われるため、「1.1」になります。
このコマンドでも release ブランチ同様、さまざまなことが起こります。対象のブランチが違うだけで流れはいっしょです。
- hotfixブランチをmasterブランチにマージ
- masterブランチにリリースタグ付け
- masterブランチ(タグ1.1)をdevelopブランチにマージ
- hotfixブランチの削除
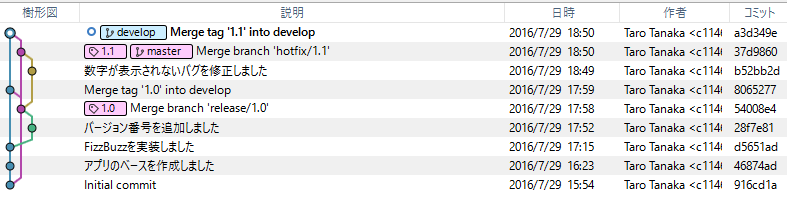
最終的なリポジトリの状態は以下のようになっています。

コマンドに慣れたらGUIで使ってみよう
このチュートリアルを終えると、おおよそgit-flowでの開発の流れがつかめるかと思います。git-flowコマンドはgit-flowでの開発をかなり楽にしてくれますが、毎回コマンドを打つのは結構面倒ですよね。特にブランチ名はタイプミスも起きがちです。
そこで、コマンドに慣れた方は、git-flowをサポートするGitクライアントソフトを使ってみることをおすすめします。たとえば、「SourceTree」や「GitKraken」などですね。無料で使えるので、一度お試しください。
git-flowの操作がGUIで行えるようになるので、コマンドを打つ手間が省けます。また、リポジトリの状態もビジュアルに表示してくれてわかりやすいです。ちなみに、チュートリアルで使っているリポジトリ図はSourceTreeのものです。
まとめ
git-flowでの開発の進め方がお分かりになりましたか?
利用価値がありそうだなと思った方は、実際のプロジェクトに採用してみてはいかがでしょうか。git-flowをそのまま適用してもいいですし、現場に合わせてカスタマイズしてもいいでしょう。
ブランチの効果的な利用方法を考えてみましょう。
また、Gitのブランチモデルには、他にも「GitHub Flow」や「GitLab Flow」などさまざまなモデルがあります。
それぞれにメリット・デメリットがありますので、ぜひ他のモデルについても勉強してみましょう。
Gitはあなたのプロジェクトをよりモダンにしてくれます。
リンクと資料
次に読むことをオススメ
学習サイト
社内サーバにリモートリポジトリを作るのも一つですが、「開発にまつわる面倒事」をこの際全部、tracpath(トラックパス)に任せてみませんか?
バージョン管理サービス・プロジェクト管理サービスの「tracpath(トラックパス)」では、
ユーザー5名、リポジトリ数3つまで、無料で利用可能です。
さっそく実務でも使って見ましょう。
自らも開発を行う会社が作ったからこそ、開発チームの「作る情熱」を支える、やるべきことに集中出来るサービスになっています。
エンタープライズ利用が前提のASPサービスなので、セキュリティも強固です。
