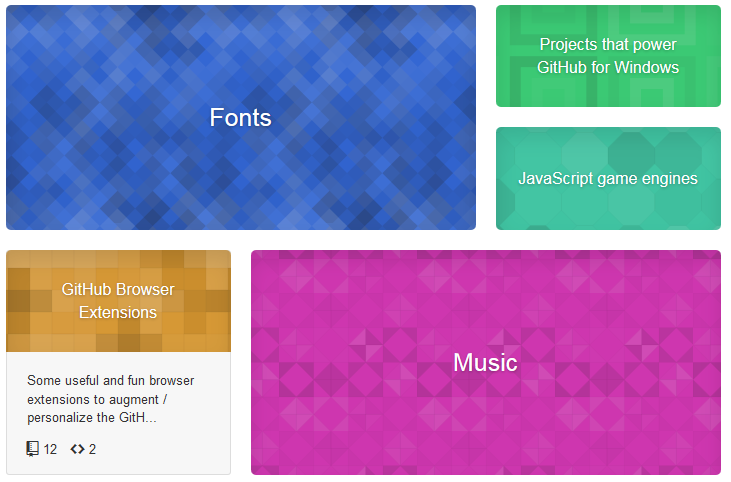
(https://github.com/exploreの模様)
このような方におススメ
- GitHubのexploreで表示されている模様が気になる
- Railsで作った管理画面にワンアクセントを加えたい
GitHubのサイト内で利用されている幾何学模様が気になった事がある方はきっと多いと思います。HTMLを見るとこの幾何学模様は画像ファイルではなく、SVGを使ったデータ文字列が背景に指定されているのが分かります。

(https://github.com/exploreの模様)
今回はジオメトリクスイメージを生成するRubyのgem「geo_pattern」を紹介します。
URL: https://github.com/jasonlong/geo_pattern
geo_patternのインストール
それでは実際に動かすためgemをインストールするところから初めます。オフィシャルの説明にはRailsやRackで利用する方法が含まれていますのでRailsから利用される方はそちらもご確認下さい。
URL: https://github.com/jasonlong/geo_pattern
$ gem install geo_pattern --no-ri --no-rdoc
出力結果
Fetching: color-1.7.1.gem (100%) Successfully installed color-1.7.1 Fetching: geo_pattern-1.4.0.gem (100%) Class style pattern names are deprecated as of 1.3.1 Successfully installed geo_pattern-1.4.0 2 gems installed
gemが問題なくインストールされました。あまり見慣れないgemの「color」も一緒にインストールされましたのでこの「color」について少し調べて見ます。
gem「color」
colorはRuby上でカラープロファイルを使わずにカラーパレット、グラデーション、カラー名のサポートを行うライブラリです。
URL: https://github.com/halostatue/color
どのように使うのかテストコードから見て行きます。以下コードは青を軸にブライトネス(明るさ・輝度)の操作をするテストコードです。
引用(https://github.com/halostatue/color/blob/master/test/test_rgb.rb)
def test_adjust_brightness
assert_equal(“#1a1aff”, Color::RGB::Blue.adjust_brightness(10).html)
assert_equal(“#0000e6”, Color::RGB::Blue.adjust_brightness(-10).html)
end
直観的に輝度の操作が行えていますね。
以下コードはHTML/CSSで利用するカラー名とカラーコードが一致するかを検証するテストです。
引用(https://github.com/halostatue/color/blob/master/test/test_rgb.rb)
def test_html
assert_equal(“#000000”, Color::RGB::Black.html)
assert_equal(Color::RGB::Black, Color::RGB.from_html(“#000000”))
assert_equal(“#0000ff”, Color::RGB::Blue.html)
assert_equal(“#00ff00”, Color::RGB::Lime.html)
assert_equal(“#ff0000”, Color::RGB::Red.html)
assert_equal(“#ffffff”, Color::RGB::White.html)assert_equal(“rgb(0.00%, 0.00%, 0.00%)”, Color::RGB::Black.css_rgb)
assert_equal(“rgb(0.00%, 0.00%, 100.00%)”, Color::RGB::Blue.css_rgb)
assert_equal(“rgb(0.00%, 100.00%, 0.00%)”, Color::RGB::Lime.css_rgb)
assert_equal(“rgb(100.00%, 0.00%, 0.00%)”, Color::RGB::Red.css_rgb)
assert_equal(“rgb(100.00%, 100.00%, 100.00%)”, Color::RGB::White.css_rgb)
end
Color::RGB::Redを.htmlと.css_rgbなどのメソッド名で操作できるのも分かり易いですね。
geo_patternを動かして見る
少し話が脱線しました。colorの仕組みを見た所でここからgeo_patternを使ったデモに移ります。
生成されるのが画像データのため、ブラウザ上で表示したい所ですがデモのためにRailsやSinatraなどのフレームワークを使うのも少し大げさなので、今回はWEBrickを利用してブラウザから動作確認します。irbを起動して直接WEBrickを起動します。
$ irb
require 'webrick'
require 'geo_pattern'
# HTMLのbody内に含めるタグを生成する。
def body
pattern = GeoPattern.generate('Mastering Markdown')
%|<div style="background-image: #{pattern.to_data_uri}; min-height: 600px; width: 800px;">sample #{body}