Grunt公式サイト:http://gruntjs.com/
はじめに
Web開発では細々とした作業がたくさんあります。短時間で終わるとしても、毎回手作業で実行するのは面倒です。そういった作業は「Grunt」で自動化してみましょう。小さいタスクを自動化することで、毎日繰り返し行うタスクやケアレスミスがなくなれば、より開発に集中できるでしょう。
この記事では、Web開発のタスクを自動化したいエンジニアの方のために、Gruntの概要やインストール方法、基本的な使い方、よく使われるプラグインなどをお伝えしていきます。
Gruntはどんなツール?
Grunt公式サイト:http://gruntjs.com/
リポジトリ:https://github.com/gruntjs/grunt
Grunt(グラント)は、Node.js上で動作するオープンソースのタスクランナーです。主にWeb開発に関わるタスクを自動化するために使われています。それぞれのタスクはプラグインとして開発されており、「ファイルの圧縮/minify(ミニファイ)」「コンパイル」「画像圧縮」などを自動化できます。設定ファイルを記述することで、どのようなプロジェクトにも柔軟に対応可能です。
Gruntのインストール
Gruntをインストールするには、先にNode.jsをインストールする必要があります。下記のページからダウンロードしてインストールしてください。ここではLTS版を推奨します。
Node.jsのダウンロード:https://nodejs.org/en/download/
インストールが終わったら、コンソール(コマンドライン)から下記コマンドを実行してインストールの確認を行います。
node -v
バージョンが表示されたら、正常にインストールできています。
Gruntのインストール
次に、Node.jsのパッケージマネージャーnpmからGruntをインストールします。下記のコマンドを実行してください。
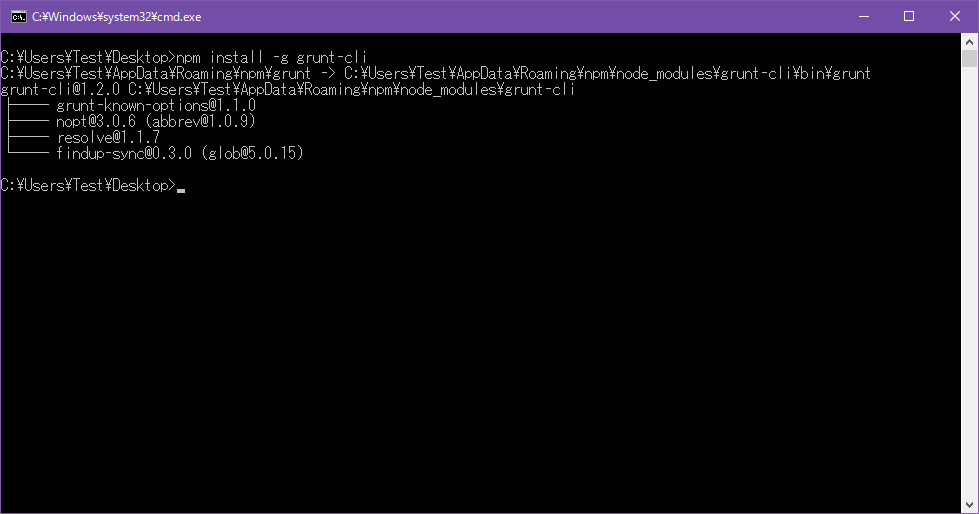
npm install -g grunt-cli

インストールが完了したら、下記のコマンドを実行して確認します。
grunt -version
バージョンが表示されたら、インストールは完了です。
Gruntを使う準備をする
それでは、実際にGruntを使ってみましょう。サンプルプロジェクトを作り、Gruntを使うための準備をします。まずは、任意の場所にプロジェクト用のディレクトリを作ります。ここでは、ディレクトリ名を「sample」とします。
mkdir sample
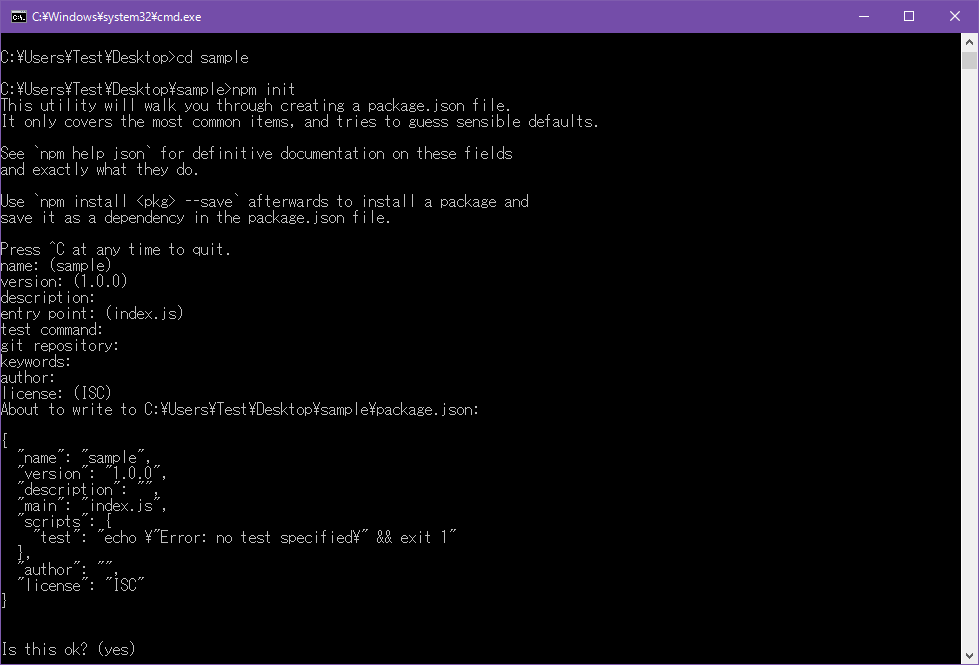
次に、コマンドを使って「package.json」ファイルを作成します。いくつか質問されますが、エンタキーで飛ばしていけばOKです。
cd sample npm init

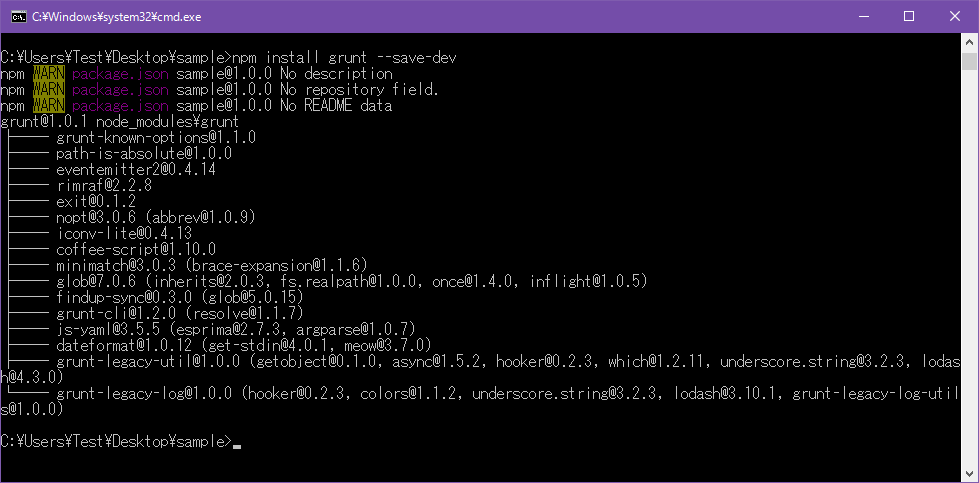
次に、プロジェクトにGruntをインストールします。先ほどグローバルにインストールしたものとは別です。
npm install grunt --save-dev

最後に、Gruntの設定ファイルである「Gruntfile.js」を下記の内容で作成します。
module.exports = function (grunt) {
grunt.initConfig({
// ここにプラグインの設定を記述する
});
};
これでGruntを使う準備ができました。次項から、プラグインを使ってタスクを自動化していきます。
ファイルを結合する
複数のJavaScriptやCSSをひとつのファイルに結合します。ファイルをまとめると、リクエスト数が削減され、ページのロード時間が短縮されます。設定例では、JavaScriptファイルをひとつのファイルに結合しています。
プラグインのインストール
npm install grunt-contrib-concat --save-dev
プラグインの設定
module.exports = function (grunt) {
grunt.initConfig({
concat: {
options: {
// 結合に使う文字を指定する
separator: "n"
},
dist: {
// 結合するファイルを指定する
src: "js/*.js",
// 出力するファイルを指定する
dest: "js/app.js"
}
}
});
// プラグインを読み込む
grunt.loadNpmTasks("grunt-contrib-concat");
};
タスクの実行
grunt concat
ファイルの圧縮(minify[ミニファイ])
ウェブサイトを構築する時に利用する CSS/Javascript を圧縮して表示の高速化することを minify(ミニファイ)と言います。ファイルの圧縮で行われるミニファイとは、余計な改行やスペース、インデントなどを除去する処理です。ファイルのサイズを削減することができます。
設定例では、JavaScriptファイルをミニファイしています。
プラグインのインストール
npm install grunt-contrib-uglify --save-dev
プラグインの設定
module.exports = function (grunt) {
grunt.initConfig({
uglify: {
target: {
files: {
// 出力するファイル: ミニファイするファイル
"js/app.min.js": "js/app.js"
}
}
}
});
// プラグインを読み込む
grunt.loadNpmTasks("grunt-contrib-uglify");
};
タスクの実行
grunt uglify
ファイルの変更の監視
ファイルを対象にするタスクを、ファイルの変更をトリガーとして自動実行します。毎回手作業でタスクを実行する手間が省けます。設定例では、先ほどのJavaScriptのミニファイタスクを自動化しています。
プラグインのインストール
npm install grunt-contrib-watch --save-dev
プラグインの設定
module.exports = function (grunt) {
grunt.initConfig({
uglify: {
target: {
files: {
// 出力するファイル: ミニファイするファイル
"js/app.min.js": "js/app.js"
}
}
},
watch: {
scripts: {
// 監視するファイルパス
files: ["js/app.js"],
// 変更を検知した際に実行するタスク
tasks: ["uglify"]
}
}
});
// プラグインを読み込む
grunt.loadNpmTasks("grunt-contrib-uglify");
grunt.loadNpmTasks("grunt-contrib-watch");
};
タスクの実行
grunt watch
画像ファイルの圧縮
画質の劣化をできるだけ抑えて、画像ファイルを圧縮します。画像のデータ量は大きくなりがちなので、しっかり圧縮処理をしておきましょう。設定例では、PNGファイルを圧縮しています。
プラグインのインストール
npm install grunt-contrib-imagemin --save-dev
プラグインの設定
module.exports = function (grunt) {
grunt.initConfig({
imagemin: {
build: {
files: [{
expand: true,
// オリジナル画像のパス
cwd: "img_org/",
// 圧縮する画像
src: "*.png",
// 圧縮画像を出力するパス
dest: "img/"
}]
}
}
});
// プラグインを読み込む
grunt.loadNpmTasks("grunt-contrib-imagemin");
};
タスクの実行
grunt imagemin
TypeScriptのコンパイル
AltJS言語であるTypeScriptを、JavaScriptにコンパイルします。定期的にコンパイルすることで、早期にコンパイルエラーを発見できます。設定例では、TypeScriptをECMAScript5互換でコンパイルしています。
プラグインのインストール
npm install grunt-typescript --save-dev
プラグインの設定
module.exports = function (grunt) {
grunt.initConfig({
typescript: {
base: {
// コンパイルするファイルを指定
src: ["ts/*.ts"],
// 出力先のパスを指定
dest: "js/",
options: {
// コメントを削除しない
removeComments: false,
// JavaScriptの互換性を指定
target: "es5"
}
}
}
});
// プラグインを読み込む
grunt.loadNpmTasks("grunt-typescript");
};
タスクの実行
grunt typescript
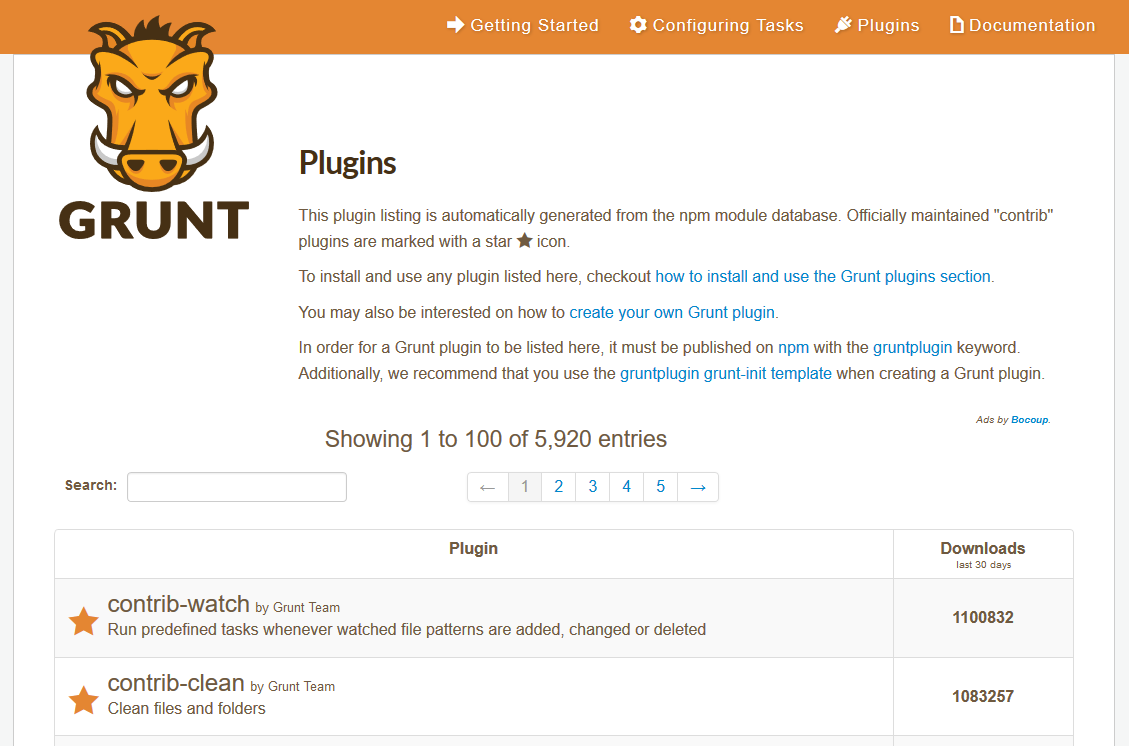
自分の好きなプラグインを探してみよう

Gruntプラグインページ:http://gruntjs.com/plugins
ここまで紹介したプラグイン以外にも、たくさんのプラグインがあります。欲しいプラグインは、上記のプラグインページで探してみましょう。2016年9月現在、5,920ものプラグインが登録されています。詳細ページにドキュメントがありますので、迷わず使えるでしょう。基本的な手順は上で紹介した方法と同じです。色々試してみてください。
まとめ
Gruntでは、プラグインを使って様々なことができます。大抵は欲しいプラグインが見つかるでしょう。もし、お目当てのプラグインが見つからないなら自分で作成してみましょう。JavaScriptを使って簡単に記述できます。あなたはどんな作業を自動化したいですか?
本ブログは、Git / Subversionのクラウド型ホスティングサービス「tracpath(トラックパス)」を提供している株式会社オープングルーヴが運営しています。
エンタープライズ向け Git / Subversion 導入や DevOps による開発の効率化を検討している法人様必見!
「tracpath(トラックパス)」は、企業内の情報システム部門や、ソフトウェア開発・アプリケーション開発チームに対して、開発の効率化を支援し、品質向上を実現します。
さらに、システム運用の効率化・自動化支援サービスも提供しています。
”つくる情熱を支えるサービス”を提供し、まるで専属のインフラエンジニアのように、あなたのチームを支えていきます。








No Comments