Web開発をしているエンジニアの方のために、Gulpの概要やできること、実際の使い方を紹介していきます。Gulpは無料のツールなので、ぜひご自分でも一度ためしてみてください。
Gulpはどんなツールなのか?
Gulp公式サイト:http://gulpjs.com/
リポジトリ:https://github.com/gulpjs/gulp
Gulp(ガルプ)は、主にWeb開発で発生するタスクを自動化できるオープンソースのタスクランナーです。一度セットアップするだけで、毎回手作業で行っていた作業を自動的に実行できるようになります。Node.jsで作られており、Gulp本体と公開されている多数のプラグインを組み合わせることで、さまざまなタスクを実行することが可能です。自動化する処理は設定ファイル(JavaScript)に記述し、プロジェクトに合わせてどのような処理を行うか設定します。
Gulpにできることの一例
CSSやJavaScriptなどのミニファイ
CSSやJavaScriptなどのテキストファイルは、開発中は人間が読める形式でなければいけません。しかし、本番環境にアップロードして使う際には、ブラウザが解釈できればよいだけなので、できるだけ無駄な部分(スペースなど)を排除するべきです。そうすれば、ロード時間や消費電力を節約できます。Googleも推奨しており、検索結果の順位にも影響があるといわれています。
SassやLESSなどのコンパイル
Web開発現場によってはCSSを直接記述するのではなく、SassやLESSなどのCSSプリプロセッサ(CSSメタ言語)を使って記述することもあります。そのほうがスタイルを簡潔に記述でき、CSSで書くよりも読みやすくなるからです。SassやLESSなどで記述されたファイルは、最終的にCSSにコンパイルして使われます。
画像の圧縮
一般的なサイトでは、画像がサイトのデータ量の大部分を占めています。そのため、画像をできるだけ劣化させずに圧縮処理をするのが有効な手段です。また、画像に付随するメタデータを排除することでも、ファイルの容量を削減できます。特にPNG画像は、ファイルによっては70%以上圧縮できることもあるため、ぜひ実施しておいたほうがよい処理でしょう。
実際にGulpを使ってみよう
Node.jsのインストール
まずはNode.jsのインストールからはじめましょう。GulpはNode.js上で動作するため、これがないとはじまりません。下記の公式サイトから、各プラットフォーム用のインストーラーをダウンロードしてインストールしてください。
Node.js公式サイト:https://nodejs.org/en/
プロジェクトフォルダの作成
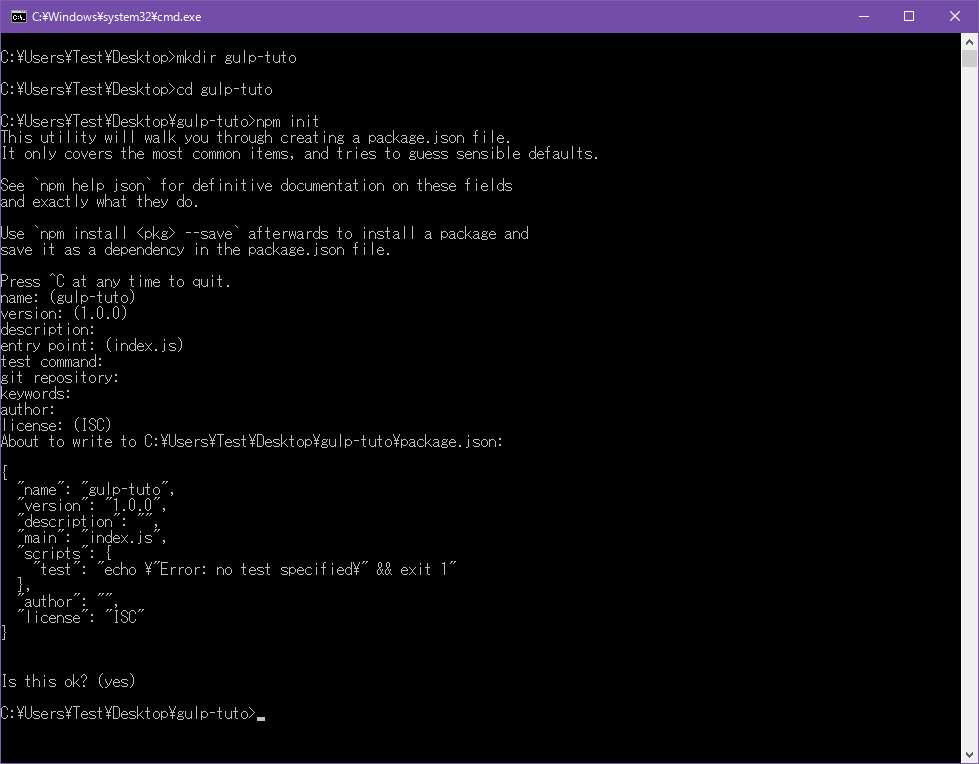
Node.jsがインストールできたら、プロジェクト用のフォルダを作って初期化しておきましょう。ここでは、プロジェクトフォルダ名を「gulp-tuto」としています。下記のコマンドを実行してください。
mkdir gulp-tuto cd gulp-tuto npm init

途中でいろいろと設定を聞かれますが、そのままエンターキーで飛ばしていけばOKです。
Gulpのインストール
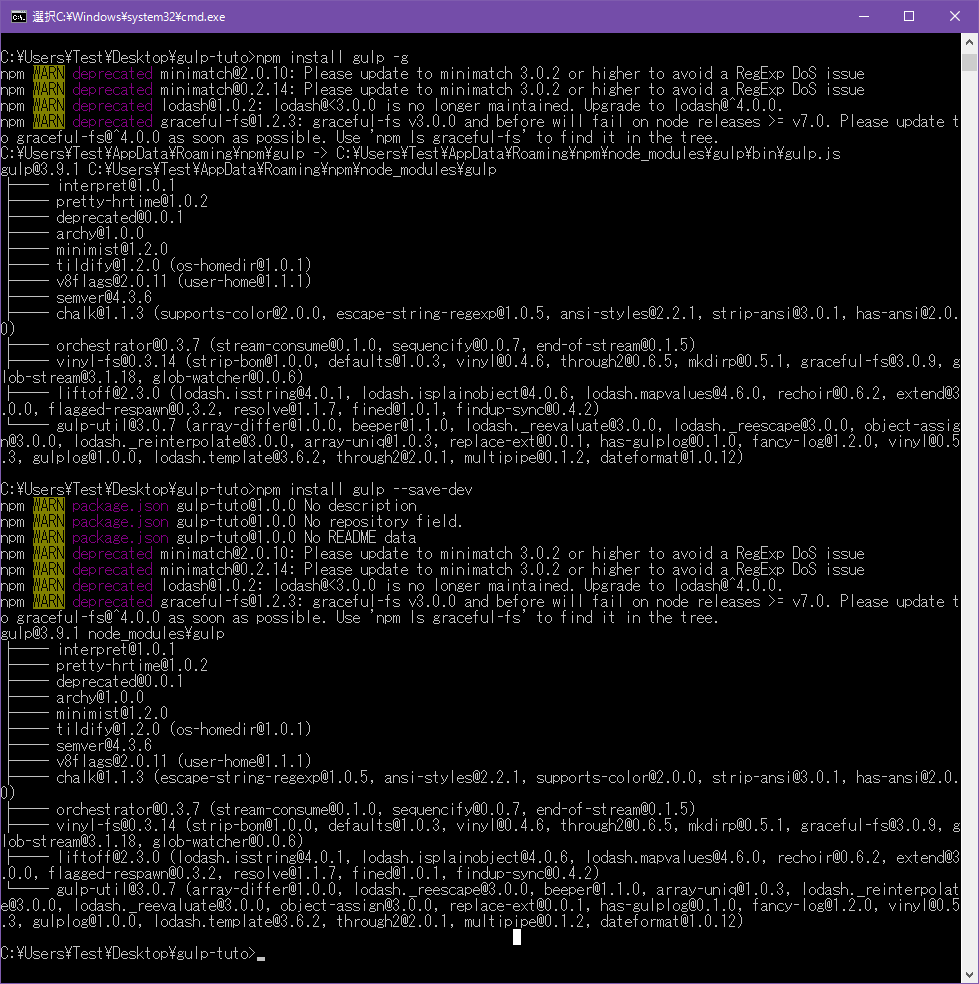
それでは次に、今しがた作成したプロジェクトフォルダにGulpをインストールします。次のコマンドを実行してください。グローバルとローカルの両方にインストールします。
npm install gulp -g npm install gulp --save-dev

これで、Gulpがインストールできました。
プラグインのインストール
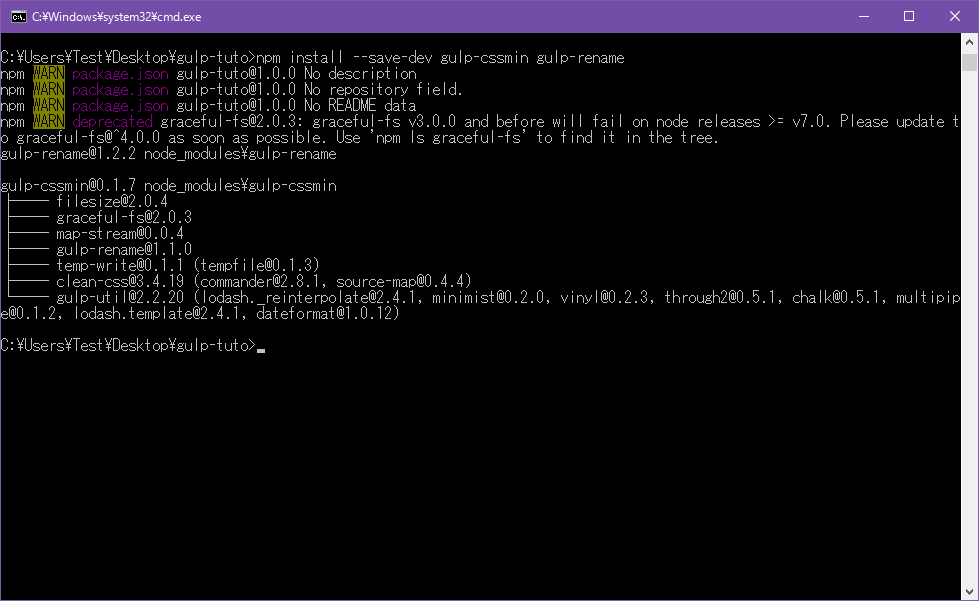
Gulpだけではなにもできませんので、続けてプラグインをインストールしましょう。ここでは、CSSのミニファイとリネームをするプラグインをインストールします。次のコマンドを入力してください。
npm install --save-dev gulp-cssmin gulp-rename

これでインストール処理は完了です。
設定ファイルの記述
それでは、Gulpで自動化する処理を設定ファイルに記述していきましょう。先ほどのプロジェクトフォルダの中に、「gulpfile.js」というファイルを作成します。内容は下記の通りです。
var gulp = require('gulp');
var cssmin = require('gulp-cssmin');
var rename = require('gulp-rename');
gulp.task('cssminify', function () {
gulp.src('style.css')
.pipe(cssmin())
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest('.'));
});
Gulpのタスクは、パイプラインのように上から下に流れるように記述できるため、なにをやっているかがとてもわかりやすいですね。
CSSファイルの作成
次に、処理対象となるCSSファイルを作っておきましょう。ファイル名を「style.css」として、下記のシンプルなCSSを記述しておきます。
.content {
width: 100%;
height: 200px;
padding: 5px 10px 5px 10px;
}
Gulpのタスクの実行
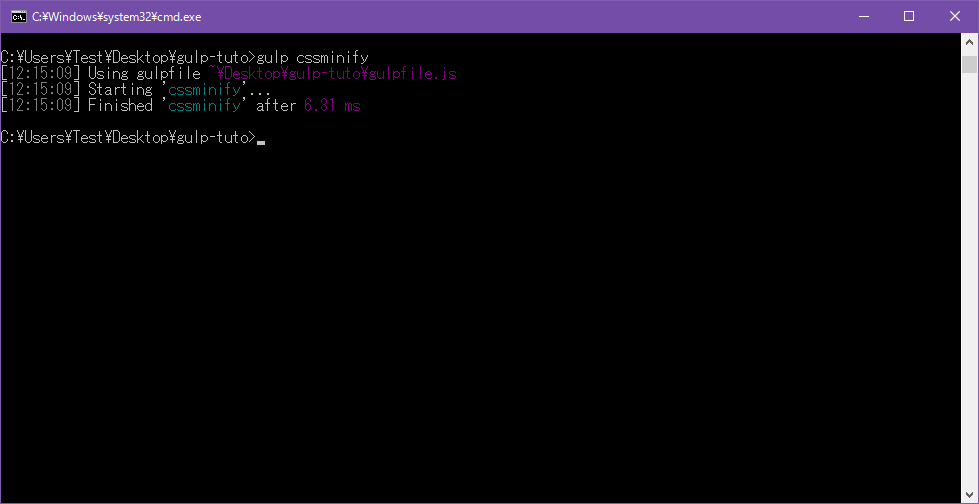
CSSファイルが作成できたら、Gulpを呼び出してタスクを実行してみましょう。それには、gulpコマンドに先ほど設定ファイルに記述したタスク名を指定します。
gulp cssminify

プロジェクトフォルダの中を見ると、ミニファイされた「style.min.css」ファイルが生成されていますね。ファイルを開いて確認してみてください。
自動的に実行するタスクの作成
毎回手動でコマンドを実行するのは面倒なので、CSSファイルの変更を監視して自動的に実行されるタスクを作成しましょう。先ほどの「gulpfile.js」ファイルに、下記の設定を追記します。このタスクは指定のファイルを監視して、変更があった際に指定されたタスクを実行します。
gulp.task('watch', function() {
gulp.watch('style.css', ['cssminify']);
});
設定ファイルを保存したら、次のコマンドを入力してタスクを実行しましょう。
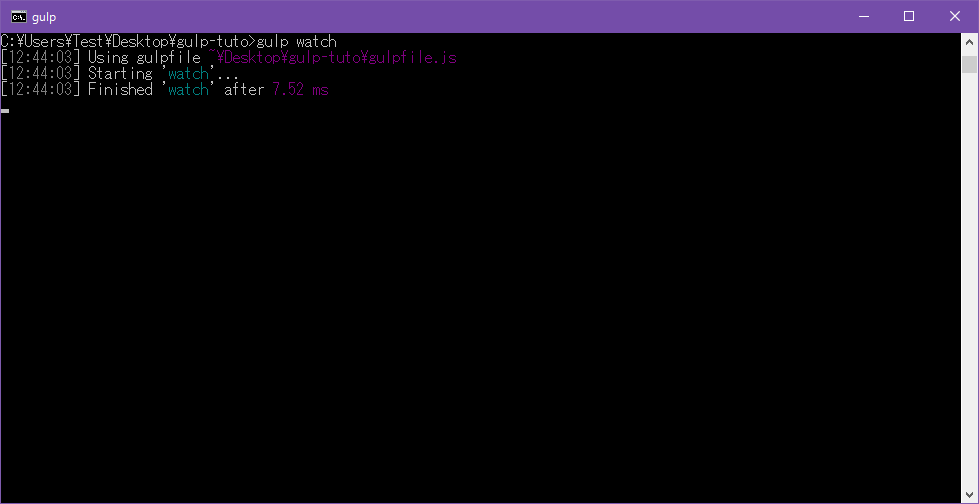
gulp watch

すると、ファイルの監視が開始されますので、ためしにCSSファイルを変更してみてください。CSSファイルを保存すると同時にタスクが実行され、「style.min.css」ファイルが更新されます。このように、Gulpではさまざまな処理を自動化することが可能です。
まとめ
Gulpの便利さが分かりましたか?Gulpでは、今回取り上げたCSSのミニファイ処理以外にも、さまざまなことができます。Gulpには数多くの機能がプラグインとして公開されていますので、自分の開発作業に関係するプラグインを探して自動化してみましょう。毎日のちょっとした時間を節約できれば、長い目で見るとかなりの時間を節約できます。Gulpを使ってWeb開発作業を高速化しましょう。あなたはGulpを使ってどんなタスクを自動化したいですか?
本ブログは、Git / Subversionのクラウド型ホスティングサービス「tracpath(トラックパス)」を提供している株式会社オープングルーヴが運営しています。
エンタープライズ向け Git / Subversion 導入や DevOps による開発の効率化を検討している法人様必見!
「tracpath(トラックパス)」は、企業内の情報システム部門や、ソフトウェア開発・アプリケーション開発チームに対して、開発の効率化を支援し、品質向上を実現します。
さらに、システム運用の効率化・自動化支援サービスも提供しています。
”つくる情熱を支えるサービス”を提供し、まるで専属のインフラエンジニアのように、あなたのチームを支えていきます。








No Comments