Visual Studio Code公式ページURL:https://www.visualstudio.com/ja-jp/products/code-vs.aspx
はじめに
コードを書くための、軽量なテキストエディタ選びに迷っていませんか?老舗の長く続いているエディタもあれば、最近になって人気急上昇中のエディタもあります。クロスプラットフォームのエディタが一般的になってきましたが、昔ながらの特定OS用のエディタも悪くはないでしょう。う~ん、迷いますね。
この記事では、エディタ選びに迷っている方のために、人気のあるOSS(オープンソースソフトウェア)テキストエディタの紹介をしていきます。それぞれに特色がありますので、自分の好みに合ったエディタを見つけてみましょう!気に入ったエディタの開発に参加してみるのも面白いですね。
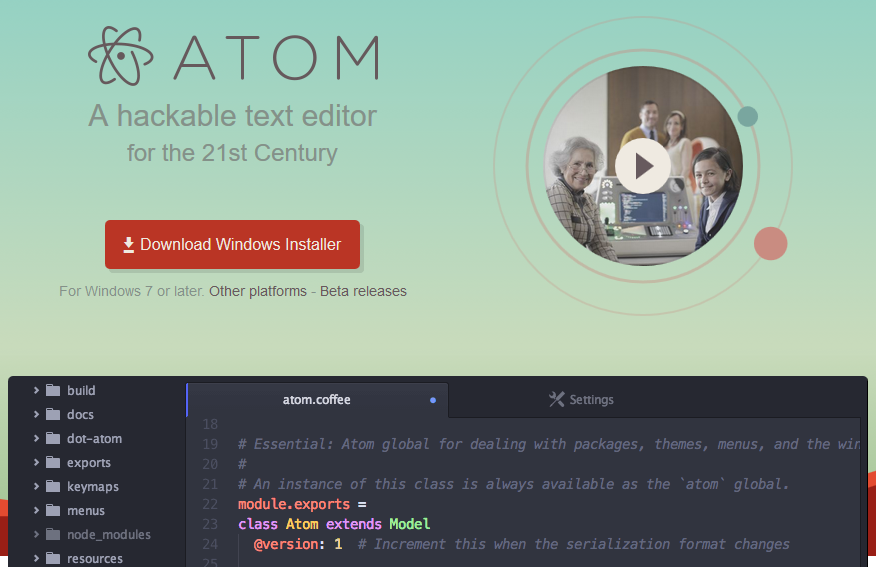
Atom

対応OS:Windows、Mac、Linux
Atom公式ページURL:https://atom.io/
Atomソース公開URL:https://github.com/atom/atom
GitHubの創業者によって開発された、モダンなクロスプラットフォームエディタ。多数のプログラミング言語(マークアップ言語含む)のシンタックスカラーリングに対応しており、コードが非常に見やすいです。言語ごとのオートコンプリートにも対応していて、コード入力が素早く行えます。
また、多数のパッケージ(拡張機能)が提供されているので、自分の必要なパッケージをインストールすることで、エディタを自分好みにカスタマイズできるのはとても魅力的です。エンジニア向けに作られているためか、キーバインドの変更にはJSON形式の設定ファイルを編集することになります。
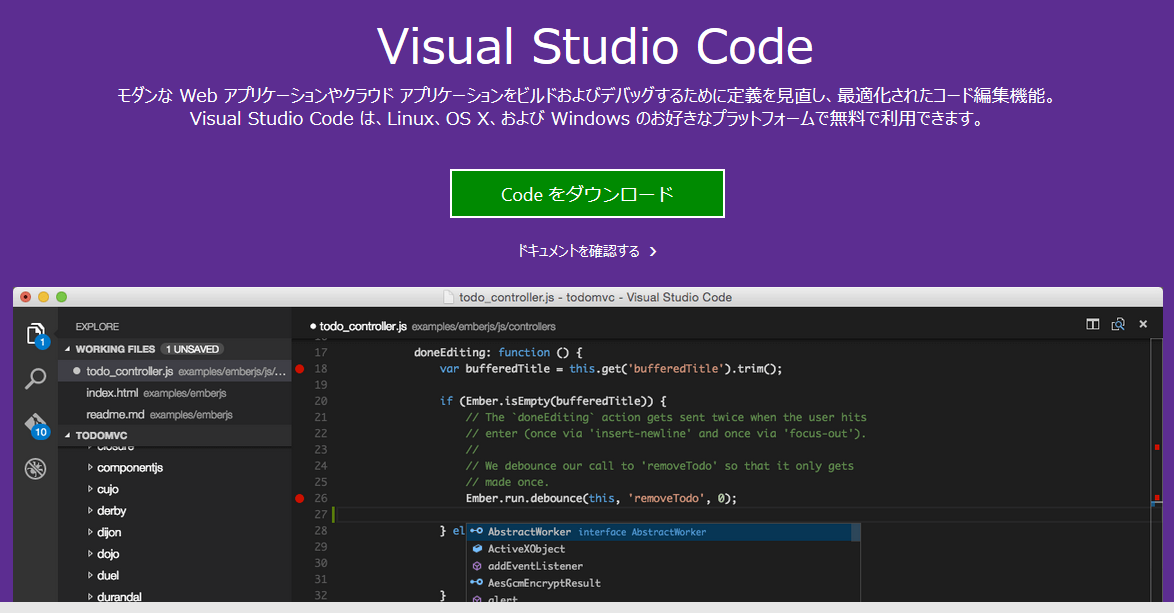
Visual Studio Code

対応OS:Windows、Mac、Linux
Visual Studio Code公式ページURL:https://www.visualstudio.com/ja-jp/products/code-vs.aspx
Visual Studio Codeソース公開URL:https://github.com/Microsoft/vscode/
マイクロソフトがオープンソース戦略の一環として開発した、Visual Studioの名を冠したエディタ。この手のエディタの中では後発です。そのため、2016年4月にようやくバージョン1.0として、正式リリースされたところです。まだ、ローカライズされたばかりで問題点もありますが、マイクロソフトが手がけていることもあり積極的に開発が進められているので、今後に期待が持てます。
後発ということもあり、Atomとよく似た機能性になっています。エクステンション(拡張機能)も用意されていますが、まだAtomと比べると数が少なくこれからといったところです。とはいえ、C#などマイクロソフトの技術と相性がいいので、成熟すればぜひ使ってみたいと思えるエディタです。
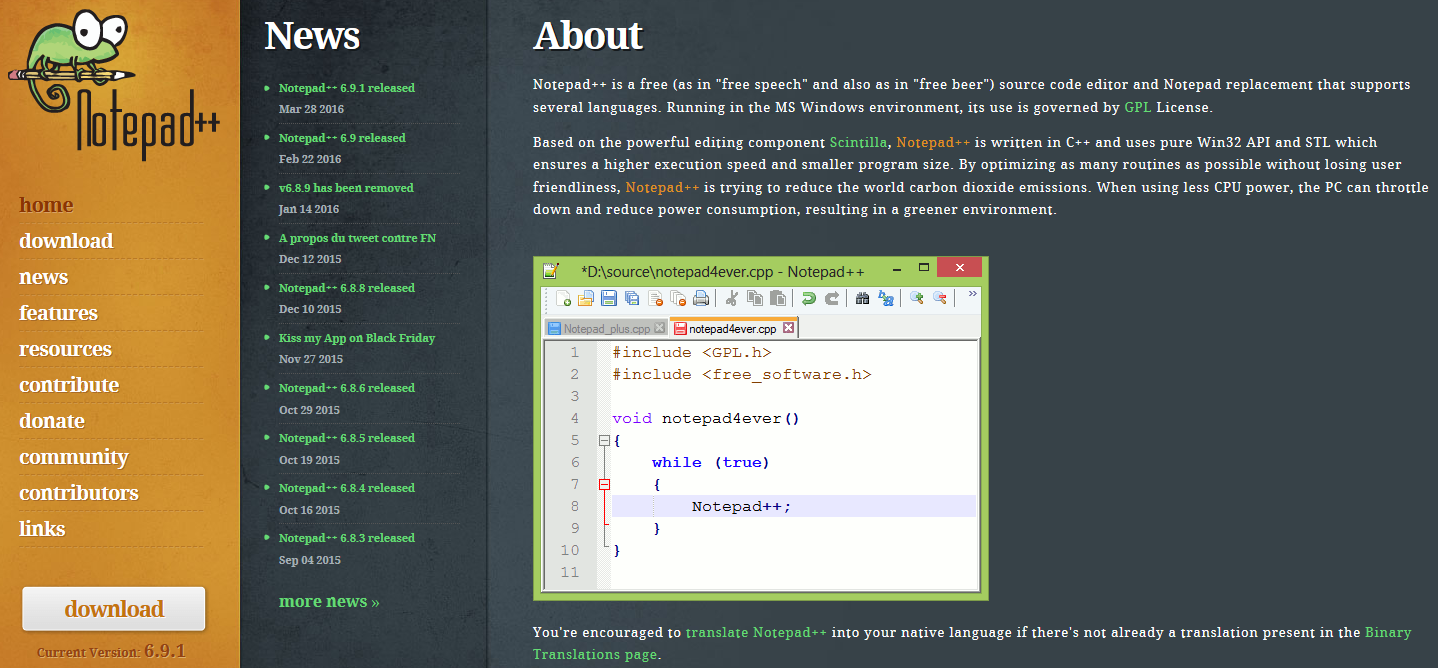
Notepad++

対応OS:Windows
Notepad++公式ページURL:https://notepad-plus-plus.org/
Notepad++ソース公開URL:https://github.com/notepad-plus-plus/notepad-plus-plus
昔からエンジニアに人気がある、老舗高機能テキストエディタ。最初から多数のプログラミング言語のシンタックスカラーリングに対応しています。対応していない言語の場合でも、ユーザー定義のカラーリング規則を作ることができるので、新しい言語にも柔軟に対応可能です。なお、定義ファイルのインポート・エクスポート機能もあります。
プラグイン(拡張機能)が、管理画面から簡単にインストールできるようになっています。数はそれほど多くはありませんが、便利なプラグインが多数あります。繰り返し行う作業は、マクロ機能を使って効率化することで作業時間を短縮できます。登録したマクロにキーボードショートカットを割り当てることも可能なので、複数のマクロを使い分けるのも簡単です。
サクラエディタ

対応OS:Windows
サクラエディタ公式ページURL:http://sakura-editor.sourceforge.net/
サクラエディタソース公開URL:https://sourceforge.net/p/sakura-editor/code/HEAD/tree/
日本のエンジニアの方が開発している、国産の老舗テキストエディタ。他のエディタは海外で開発されているので、ローカライズなど日本語対応が不十分な場合がありますが、サクラエディタなら元々日本語で開発されていますので、UIの表記もわかりやすく全体的に非常に使いやすいエディタとなっております。
プラグイン(拡張機能)はありませんが、もともと高機能なこともあり不便に感じることはあまりないでしょう。シンタックスカラーリングに対応していますが、デフォルトで対応している言語が少なく、目当ての言語の設定がない場合が多いです。そのため、自分でカラーリング設定を行うか、設定ファイルをインターネット上からダウンロードしてインポートする必要があります。
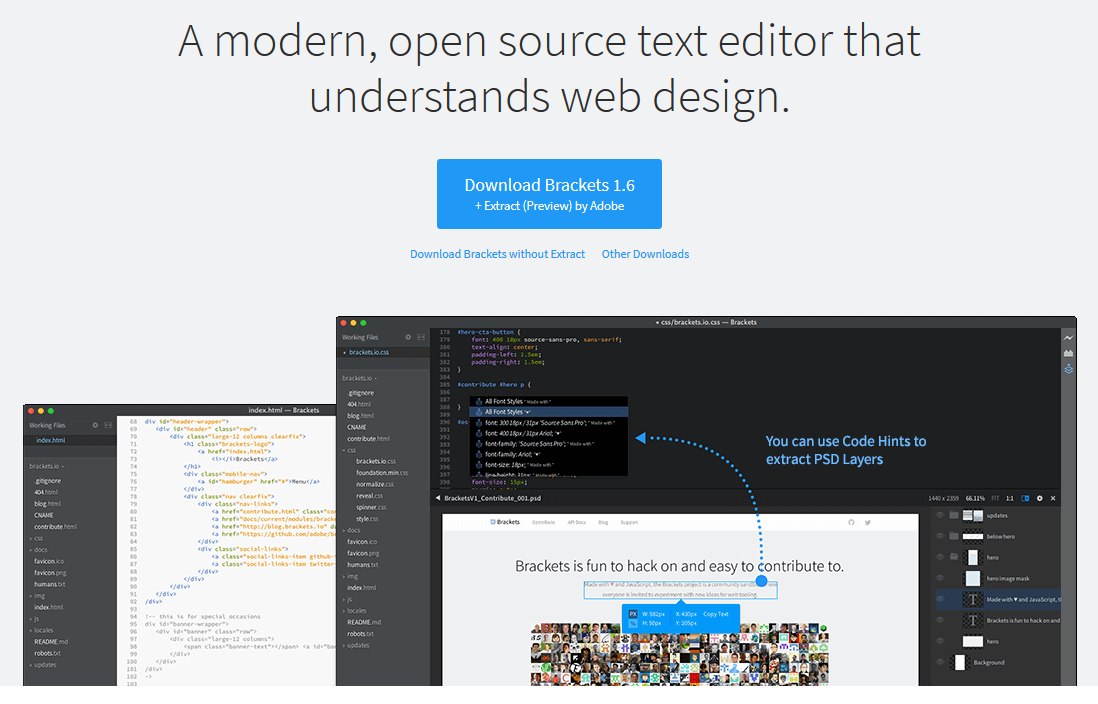
Brackets

対応OS:Windows、Mac、Linux
Brackets公式ページURL:http://brackets.io/
Bracketsソース公開URL:https://github.com/adobe/brackets
Adobeがオープンソースで開発している、HTML・CSSコーディングに重心をおいたエディタ。HTML、CSS以外にもメジャーな言語のシンタックスカラーリングに対応しています。特徴的な機能のひとつに、CSSインラインエディターがあります。HTMLソース中のクラス名から、該当するスタイルをインラインで編集することができ、HTMLとCSSを行ったり来たりしなくてもよくなり非常に作業効率がいいです。
また、ライブプレビュー機能があり、ブラウザでプレビューしながら編集できるので、編集結果を直感的に確認することが可能になっています。ただし、2016年4月時点ではGoogle Chromeのみに対応しています。Atomと同じく、多数の拡張機能をワンクリックでインストールして、自分流にカスタマイズすることができます。その他、CSSカラーピッカー機能などHTML・CSS編集を便利にする機能が多数搭載されています。ウェブページの編集がメインならぜひおすすめしたいエディタです。
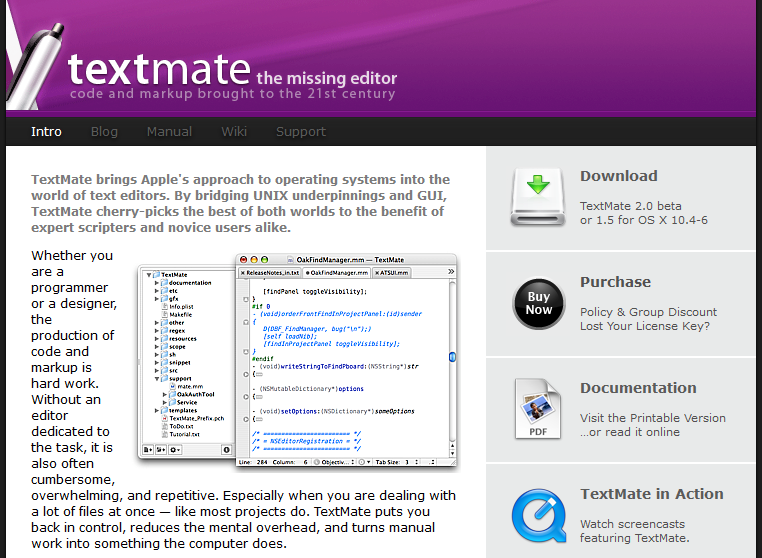
Text Mate

対応OS:Mac
Text Mate公式ページURL:https://macromates.com/
Text Mateソース公開URL:https://github.com/textmate/textmate
シンプルに一通りの機能がまとまった、Mac用のテキストエディタ。オートコンプリート機能やシンタックスカラーリング、拡張機能など必要十分な機能があります。軽量なことから人気が出ましたが、最近では、より使いやすいと話題のSublime Text 2に移行している方が多いようです。2016年4月現在では、バージョン2.0の開発が続けられています。興味がある方は開発に参加してみてはいかがでしょうか?
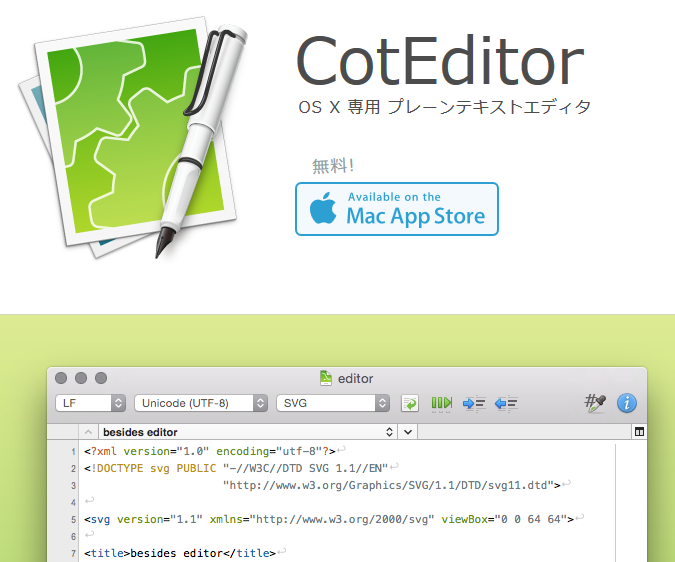
Cot Editor

対応OS:Mac
Cot Editor公式ページURL:https://coteditor.com/
Cot Editorソース公開URL:https://github.com/coteditor/CotEditor
MacのApp Storeからダウンロードできる、国産のテキストエディタ。他のエディタと比べると機能は少ないですが、そのぶん軽量ですぐに起動できるのがメリットです。40言語以上のシンタックスカラーリングに対応しています。日本語独特の対応がよく、この手のエディタではめずらしい縦書き表示に対応しているので、コーディングのみならず記事作成も快適に行なえます。Macのシンプルなエディタを探している方にはおすすめです。
さいごに
以上、いろいろなエディタを紹介しました。エディタ選びは、論争が起きるほど好みが分かれるものです(えてして論争には決着がつきませんが…)。人の好みはさておき、自分の好きなエディタでコードを書きましょう!あなたの気に入ったエディタはありましたか?
本ブログは、Git / Subversion のクラウド型ホスティングサービス「tracpath(トラックパス)」を提供している株式会社オープングルーヴが運営しています。
開発の効率化をしたい!もっと便利なツールを使いたい!そんなお悩みをtracpathで解決!
「tracpath(トラックパス)」は、企業内の情報システム部門や、ソフトウェア開発・アプリケーション開発チームに対して、開発の効率化を支援し、品質向上を実現します。
さらに、システム運用の効率化・自動化支援サービスも提供しています。
”つくる情熱を支えるサービス”を提供し、まるで専属のインフラエンジニアのように、あなたのチームを支えていきます。



















No Comments